「Instagram Graph API」を使ってインスタグラムの投稿をサイトに表示する方法

「Instagram Graph API」を使って
Webサイトにインスタグラムの投稿を表示する方法をご紹介します。
サイトにInstagramの投稿を表示させる為の手順
1. Instagramアカウントをプロアカウントに切り替え
2. Facebookページを作成し、Instaramのプロアカウントと連携
3. FaceBook開発者ページより、アクセストークン(3段階)と
InstagramビジネスアカウントIDを取得
4. サイトに投稿を表示
Instagramアカウントをプロアカウントに切り替え
スマホでInstagramアプリにログインします。
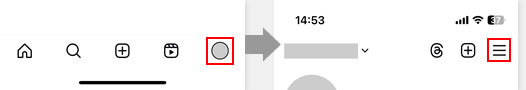
右下のプロフィールアイコンをタップ>右上の三本線メニューをタップします。

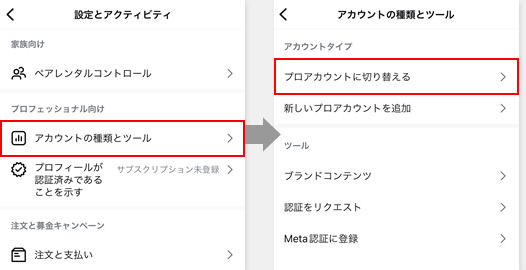
「アカウントの種類とツール」>「プロアカウントに切り替える」と進みます。

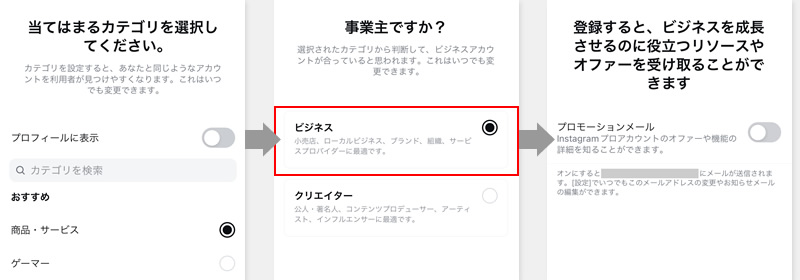
自分のビジネスにマッチするカテゴリを選択 > 「ビジネス」を選択 >プロモーションメールの通知有無を選択 と進みます。

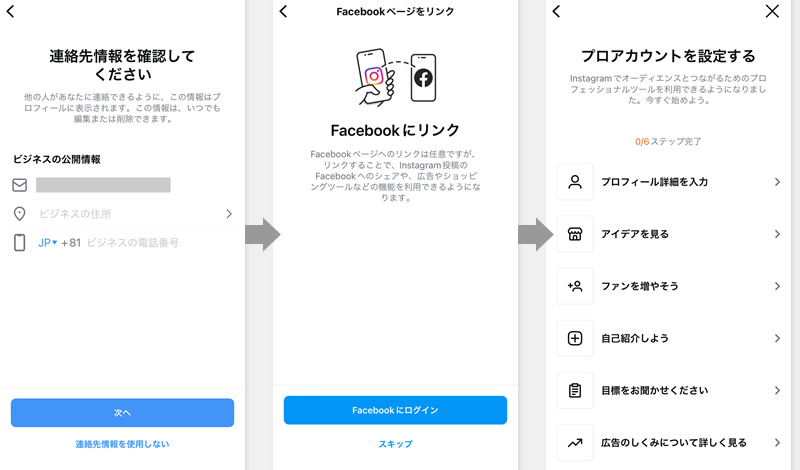
連絡先情報の確認 > Facebookにリンク* > プロアカウントの設定 へと進み完了です。

*「Facebookにリンク」
Instagramと連携したいFacebookページを既に作成している場合は「Facebookにログイン」をクリックし、連携を完了させます。
Facebookページをまだ持っていない場合は、「スキップ」をクリックし、プロアカウントの切り替えまでで完了とします。
Facebookページを作成し、Instaramのプロアカウントと連携
Facebookページを作成し、
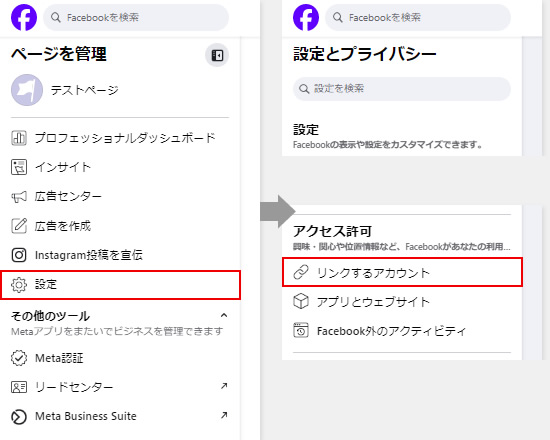
【ページを管理】より「設定」をクリックします。
【設定とプライバシー】内の【アクセス許可】より、「リンクするアカウント」をクリックします。

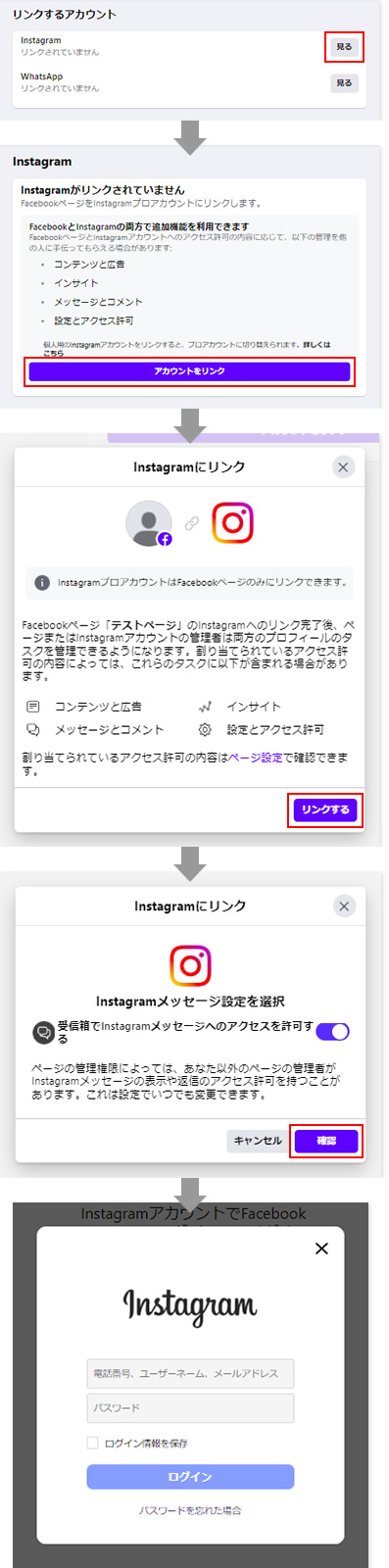
以下の流れで進み、FacebookページとInstaramプロアカウントとの連携を完了させます。

アクセストークン(3段階)とInstagramビジネスアカウントIDを取得
Facebookアプリを作成する
Facebookにログインした状態で、開発者向けページにアクセスします。
開発者向けページ
https://developers.facebook.com/
開発者アカウントを持っていない場合は上部メニューの「スタートガイド」より開発者アカウントを作成します。
開発者アカウントを作成したら、上部メニューより「マイアプリ」をクリックします。
![]()
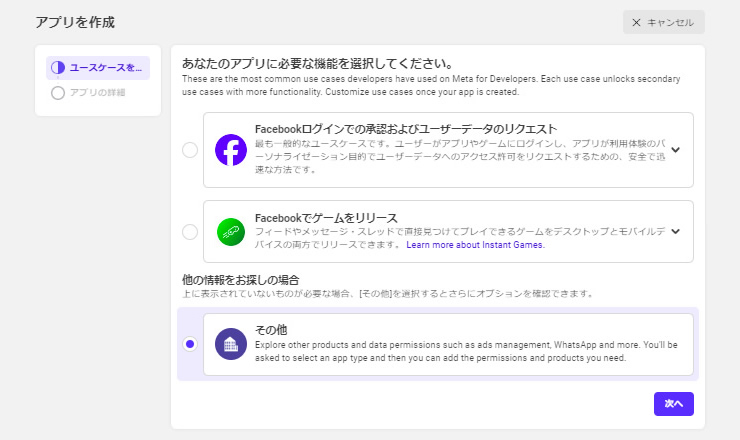
「アプリを作成」をクリックします。
![]()
「その他」を選択し、次へ

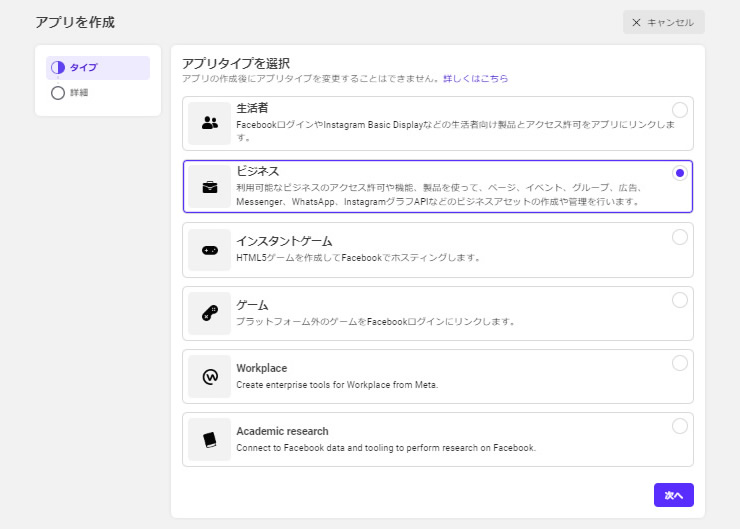
「ビジネス」を選択し、次へ

アプリ名を入力(Facebookの商標やブランド関連の用語(FB、Face、Book、Insta、Gram、Riftなど)をアプリ名に使用することはできません。)
連絡先メールアドレスを入力
ビジネスポートフォリオを選択(任意)
し「アプリを作成」をクリック

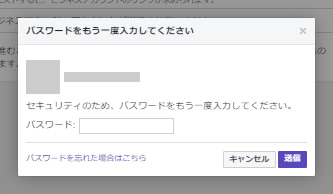
Facebookのパスワードを入力

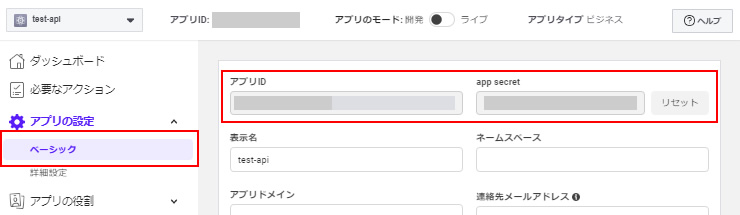
「アプリの設定」>「ベーシック」と進み、「アプリID」と「app secret」をメモに控えておきます。
第2トークン取得の際に必要となります。

1段階目のアクセストークンを取得
FaceBook開発者ページのグラフAPIエクスプローラにアクセスします。
グラフAPIエクスプローラ
https://developers.facebook.com/tools/explorer?locale=ja_JP
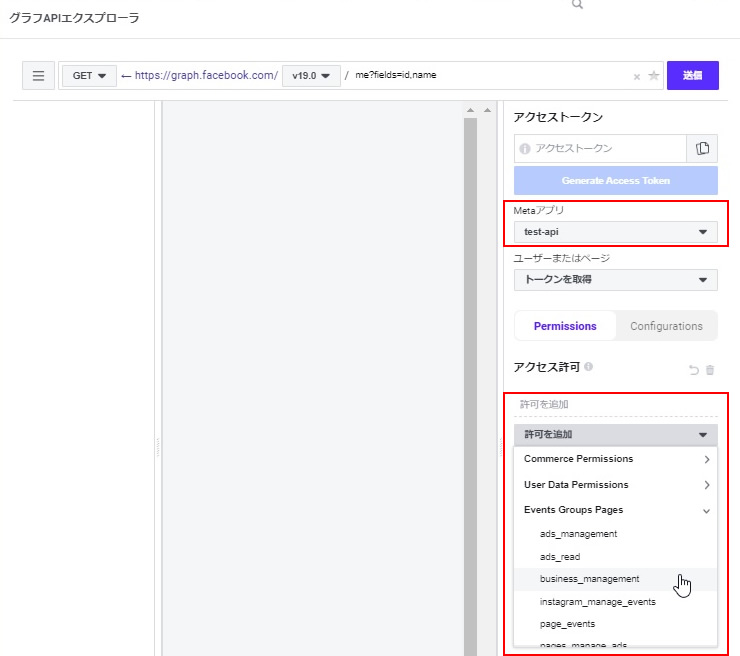
「Metaアプリ」を選択し、許可を追加します。

以下の許可を選択します。
Events Groups Pages
・business_management
・pages_manage_ads
・pages_manage_metadata
・pages_read_engagement
・pages_read_user_content
・pages_show_list
Other
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights
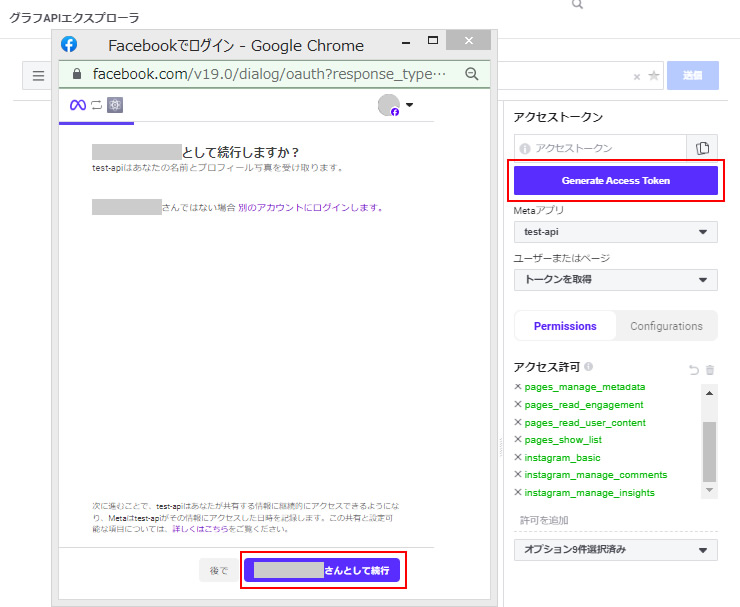
「Generate Access Token」をクリック → 「【facebookアカウント名】さんとして続行」をクリックします。

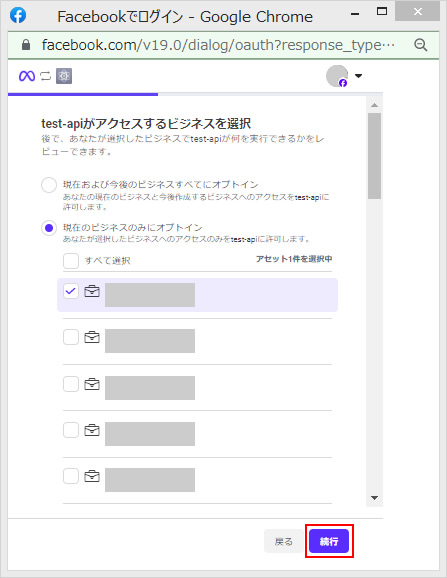
アプリがアクセスするビジネスを選択します。

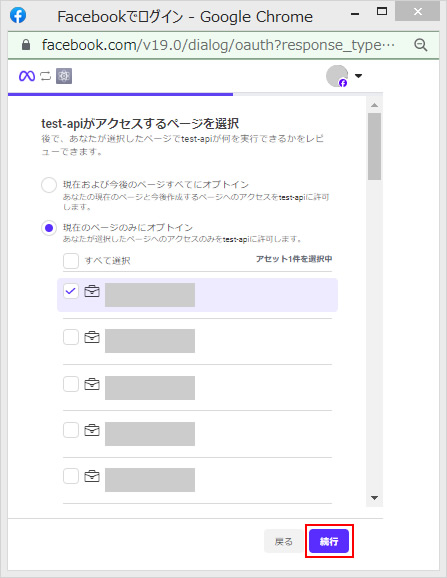
アプリがアクセスするページを選択します。

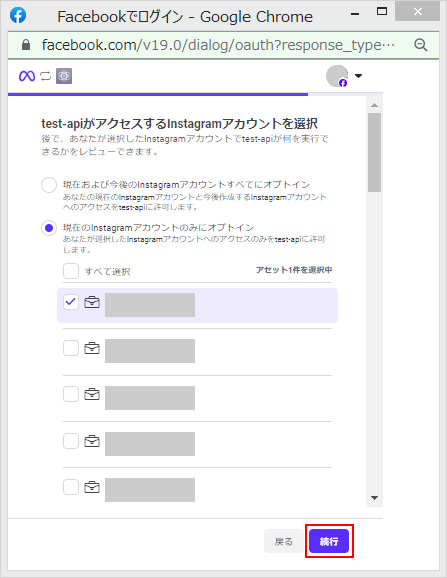
アプリがアクセスするInstagramアカウントを選択します。

複数の「ページ」「Instagramアカウント」にチェックが入っている場合、3段階目のアクセストークン取得の際にチェックがついた内容全てのトークンが取得されますので、トークンの取得が不要な内容のチェックは外します。
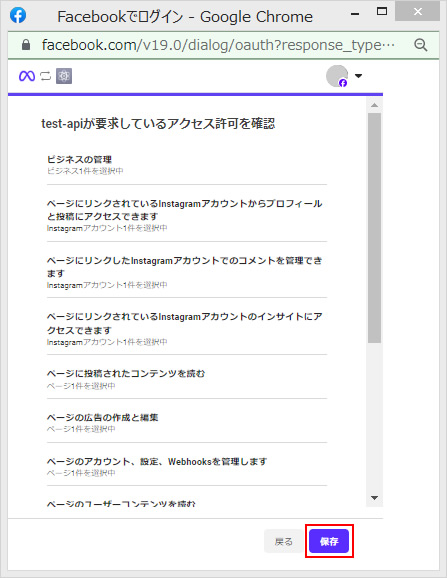
「保存」をクリックします。

「OK」ををクリックします。

1段階目のアクセストークンが発行されるのでメモします。

2段階目のアクセストークンを取得
2段階目のアクセストークンを取得するために、以下のURLにアクセスします。
https://graph.facebook.com/v4.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリIDを入力】&client_secret=【app secretを入力】&fb_exchange_token=【1段階目のアクセストークンを入力】

{“access_token”:”【2段階目トークン】”,”token_type”:”bearer”,”expires_in”:XXXXXXX}
【2段階目トークン】に入る長い英数字の羅列が2段階目のアクセストークンです。
次に使うのでメモしておきます。
3段階目のアクセストークンを取得する
以下のURLにアクセスします。
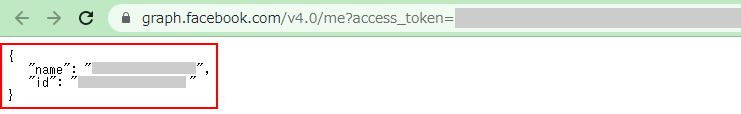
https://graph.facebook.com/v4.0/me?access_token=【2段階目のアクセストークンを入力】
nameとidが取得されるので、メモしておきます。

以下のURLにアクセスします。
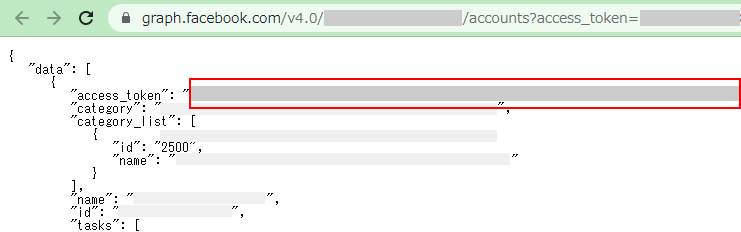
https://graph.facebook.com/v4.0/【直前に取得したidを入力】/accounts?access_token=【2段階目のアクセストークンを入力】

アプリがアクセスする内容の選択時に、複数の「ページ」「Instagramアカウント」にチェックを入れた場合は、複数のデータが羅列して表示されます。
アクセストークンの確認
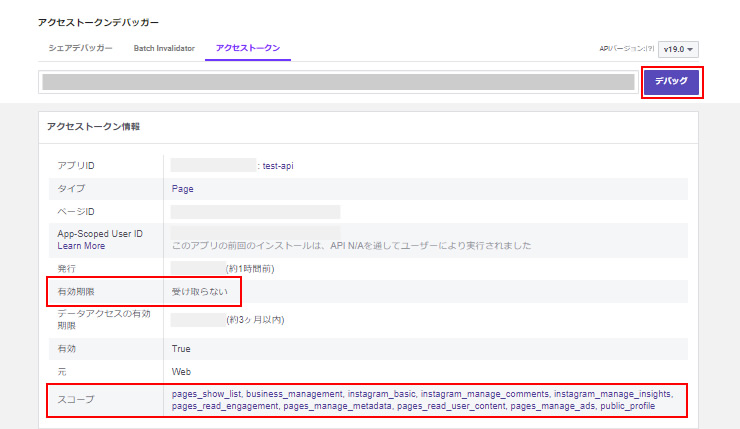
アクセストークンデバッガーにアクセスし、3段階目のアクセストークンを確認します。
https://developers.facebook.com/tools/debug/accesstoken/

有効期限が「受け取らない」になっており、スコープが、1段階目のアクセストークン取得時の「許可を追加」で追加した項目になっていればOKです。
InstagramビジネスアカウントIDを取得
Facebook開発者ページのグラフAPIエクスプローラ に再びアクセスします。
グラフAPIエクスプローラ
https://developers.facebook.com/tools/explorer?locale=ja_JP
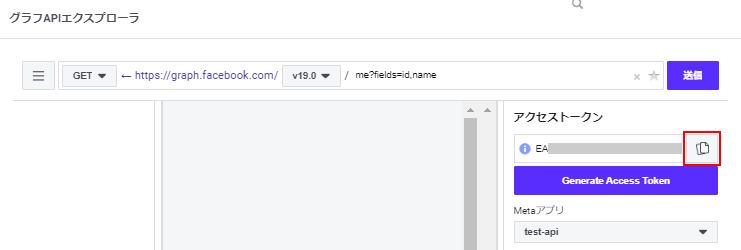
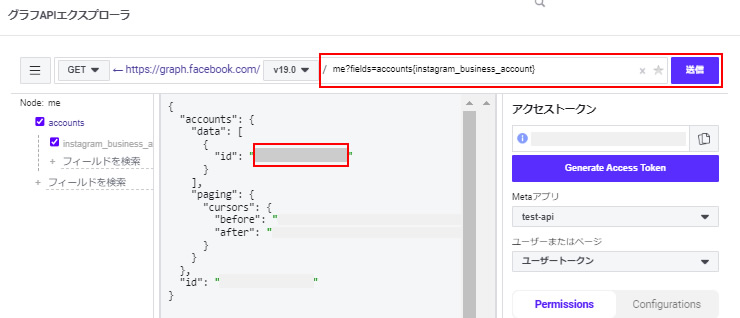
アクセストークンの箇所に、3段階目のトークンを貼り付け、上部の入力欄に
me?fields=accounts{instagram_business_account}
と入力し、「送信」をクリックします。

data の後に表示されているidがInstagramビジネスアカウントIDとなります。
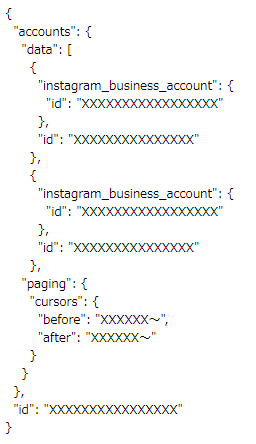
アプリがアクセスする内容の選択時に、複数の「ページ」「Instagramアカウント」にチェックを入れた場合は、複数のデータが以下のように羅列して表示されます。

サイトに投稿を表示
Instagramを表示させたいhtmlに以下のコードを入れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul> <?php $num = 【取得数】; $fb_api = 'https://graph.facebook.com/v3.3/'; $insta_id = 'InstagramビジネスID'; $token = '第3トークン; $query = 'media.limit('. $num. '){caption,like_count,media_url,permalink,timestamp}'; //何を取得するか $insta_json = file_get_contents("{$fb_api}{$insta_id}?fields={$query}&access_token={$token}"); $insta_data = json_decode($insta_json); ?> <?php foreach((array)$insta_data->media->data as $post){ ?> <li><a href="<?php echo $post->permalink; ?>" target="_blank"><img src="<?php echo $post->media_url; ?>"></a></li> <?php } ?> </ul> |
スタイルを調整して完了です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)