cssセレクタ 複数指定、全要素指定

セレクタの複数指定、全要素指定について
まとめました。
複数指定
複数の要素を「,」で繋ぐ指定方法です。
複数のタグやclass、idに対して同じCSSをまとめて適用させることができます。
複数指定をしない場合
・html
|
1 2 3 |
<div class="tel_box01"> <p>TEL:<a href="tel:00000000000">00000000000</a><span>(10:00~18:00)</span></p> </div> |
・css
|
1 2 3 |
.red_text01 p { color: red; } |
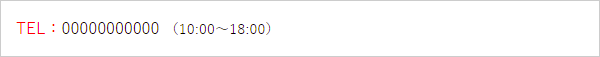
・表示

複数指定した場合
・html
|
1 2 3 |
<div class="tel_box01"> <p>TEL:<a href="tel:00000000000">00000000000</a><span>(10:00~18:00)</span></p> </div> |
・css
|
1 2 3 4 |
.red_text01 p , .red_text01 a { color: red; } |
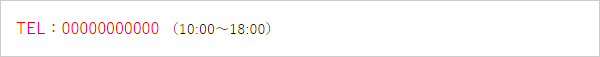
・表示

全要素指定(全称セレクタ)
すべての要素にスタイルを適用します。
・html
|
1 2 3 |
<div class="tel_box01"> <p>TEL:<a href="tel:00000000000">00000000000</a><span>(10:00~18:00)</span></p> </div> |
・css
|
1 2 3 |
.red_text01 * { color: red; } |
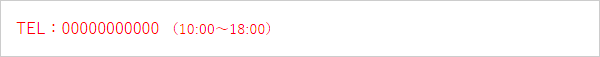
・表示

上記の例では、.red_text01 内の全ての要素に対しスタイルを適用しています。
以上、覚えておきたい2つのセレクタ指定をご紹介しました。
その他の覚えておきたいセレクタ
セレクタの結合子についてのまとめ
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)