さくらサーバ ステージング環境を本番サーバーにリリースする方法

以前の記事で、さくらサーバのバックアップ&ステージング機能の使い方についてご紹介しました。
今回は、ステージング機能で構築したテスト環境を
自動で本番サーバーにリリースする方法についてご紹介します。
以下のリリース作業を行う前に、現行サイトのスナップショットを残す、
FTPでファイルのバッグアップを取るなどの事前準備を済ませておいてください。
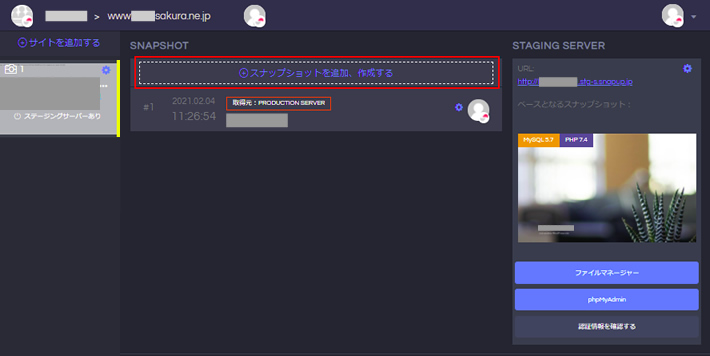
ステージングサーバーのスナップショットを作成する
「スナップショットを追加、作成する」をクリックします。

「ステージングサーバーから取得」をクリックします。

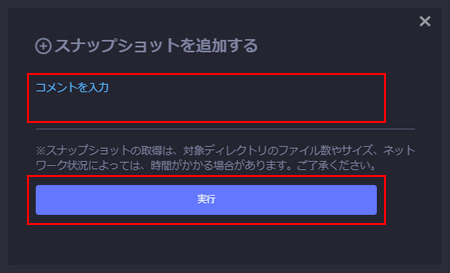
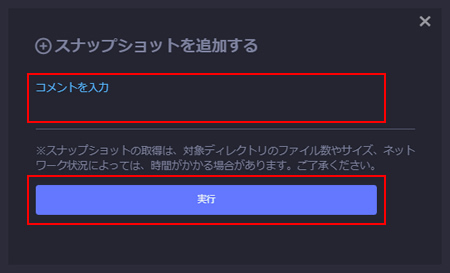
コメントを入力し「実行」をクリックします。

スナップショットが作成されたことを確認します。
本番サーバーにリリース
「本番サーバーへリリース」をクリックします。

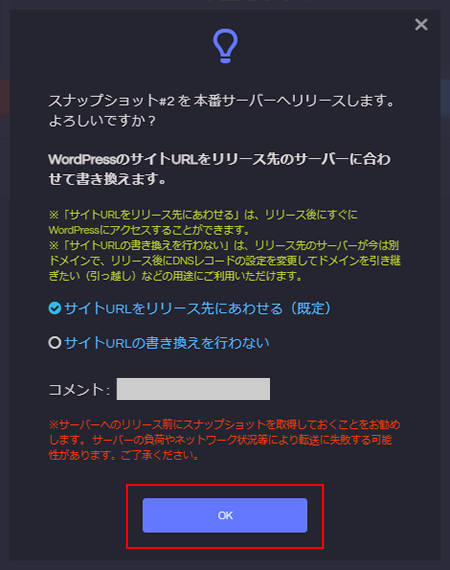
「サイトURLをリリース先に合わせる(既定)」にチェックが入った状態で「OK」をクリックします。

本環境にステージングサーバーと同じ内容が反映されたことを確認できれば作業は完了となります。
補足
あまりない例かもしれませんが、やってしまった!という個人的な失敗例です。
本番環境は https://example.com/ だとします。
ステージングサーバーを作成する前の「サイトを追加」で
「https://example.com/」と「https://example.com/2021/」の2つを追加
「https://example.com/2021/」に対しステージングサーバーを作成(ここが失敗!)
ステージングサーバーを本番サーバーへリリースを実行
https://example.com/ を見ても元のサイトの表示のまま・・・
https://example.com/2021/を確認すると、ここに対してステージング環境で構築した内容がリリースされていた
という失敗をしてしまいました。
ステージングサーバーは1つしか作成できない為、作成する際はサイトのアドレスをしっかり確認しましょう!
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)