ビューポートを基準とする単位 vw、vh、vmin、vmax
ビューポートを基準とする単位 vw、vh、vmin、vmax についてまとめました。
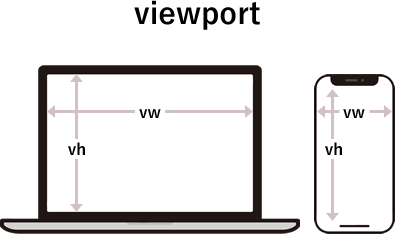
ビューポートとは?
ビューポートとは、ブラウザの表示領域のことを指します。

これからご紹介する単位は、どれも「ビューポート(Viewport)」を基準とする単位です。
vw(Viewport Width)
vw は、ビューポートの幅を基準とする相対単位です。
基準となるビューポートの幅を vw で表すと 100vw となります。
1vw は、ビューポートの幅の 1% に相当します。
たとえば、ビューポートの幅が 1920px なら、1vw = 19.2px になります。
vh(Viewport Height)
vh は、ビューポートの高さを基準とする相対単位です。
基準となるビューポートの高さを vh で表すと 100vh となります。
1vh はビューポートの高さの 1% に相当します。
たとえば、ビューポートの高さが 1080px なら、1vh = 10.8px になります。
vmin(Viewport Minimum)
ビューポートの幅と高さの内、小さい方に対する相対単位です。
高さが幅より小さい場合、1vmin はビューポートの高さの 1% に相当します。
幅が高さより小さい場合、1vmin はビューポートの幅の 1% に相当します。
たとえば、ビューポートの幅が 1920px 、高さが 1080px なら、1vmin = 10.8px になります。
vmax(Viewport Max)
ビューポートの幅と高さの内、大きい方に対する相対単位です。
高さが幅より大きい場合、1vmax はビューポートの高さの 1% に相当します。
幅が高さより大きい場合、1vmax はビューポートの幅の 1% に相当します。
たとえば、ビューポートの幅が 1920px 、高さが 1080px なら、1vmax = 19.2px になります。
%との違い
% は、親要素の幅や高さに依存します。
vw、vh は親要素、子要素の紐付けがない為、入れ子を気にせずに指定することが出来ます。
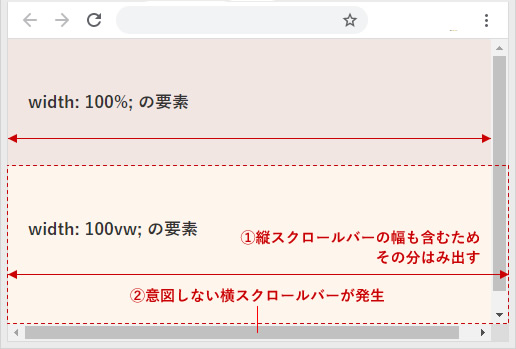
100vwを使う際は注意が必要
width: 100vw; はスクロールバーの幅を含みます。
スクロールバーが表示されていない時は問題ありませんが、縦のスクロールバーが表示されると、その分はみ出してしまうため、意図しない横スクロールバーが発生してしまいます。

回避策
width: 100vw;は使わずwidth: 100%;を使う- どうしても
width: 100vw;を使う必要がある場合は、width: 100vw;の要素の親要素にoverflow-x: hidden;を指定する
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)