指定した行数でテキストを省略表示するline-clamp プロパティの使い方

CSSのline-clamp プロパティを使えば、指定した行数でテキストを省略表示することができます。
line-clamp プロパティの使い方
・html
|
1 2 3 |
<p class="box01"> テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。 </p> |
・css
|
1 2 3 4 5 6 7 |
.box01 { width: 300px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; } |
・注意点
line-clampは単体では機能せず、次の4つを一緒に指定する必要があります。
・display: -webkit-box;(もしくは-webkit-inline-box)
・-webkit-box-orient: vertical;
・-webkit-line-clamp: 3; (省略表示する行数を指定)
・overflow: hidden;
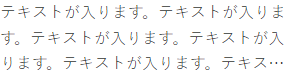
・表示

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)