M+系のフリーフォントをWebフォントとして使った際に小さな文字が汚く表示される問題への対処法

フリーフォントをWebフォント化してサイトに適用した際(前回の記事)に、20px以下のフォントが汚く表示されるという問題が発生しました。
本記事ではその対処法についてまとめました。
事象
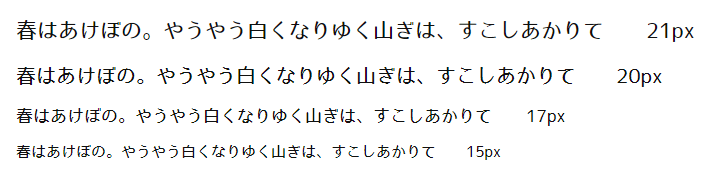
フリーフォントをWebフォント化してサイトに適用した際、以下のように20px以下のフォントが汚く表示される

調べてみると、小サイズの文字の線幅や線間のバラツキ、文字のつぶれなどをソフトウエアで補正する処理を「ヒンティング」といい、
WindowsのブラウザでM+系のフォントを表示しようとすると、「ヒンティング」が悪い方に影響して逆に小さな文字が汚く表示されてしまうようです。
解決策
使用したいM+系のフォントの「ヒンティングの削除」を行うことで、小さなサイズの文字もWindowsブラウザで綺麗に表示出来るようになります。
ヒンティングの削除を出来る無料ソフト2選
ttfautohint
.ttfのヒンティングを削除できればよい場合
拡張子「.7z」を解凍するためのソフトが別に必要ですが、解凍さえできればその後の使い方はとても簡単です。
①ソフトをダウンロード、インストール
拡張子「.7z」形式でダウンロードされるので、解凍しインストールします。
私は「7-Zip」というツールを使って解凍しました。
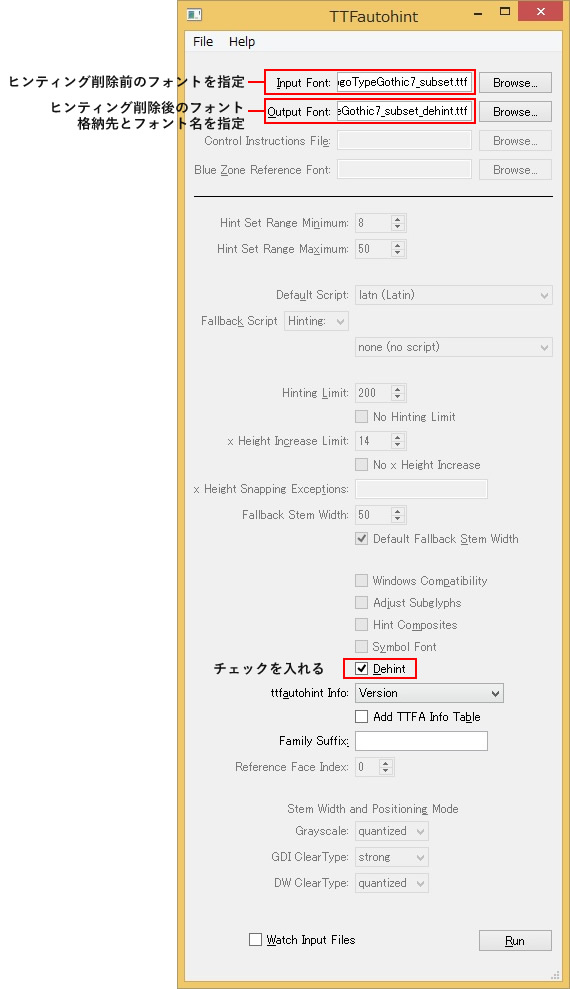
②ソフトを開き、ヒンティングを削除

ヒンティングを削除した.ttfが保存されました
![]()
後は、こちらの記事と同様の手順で.woffに変換すればOKです。
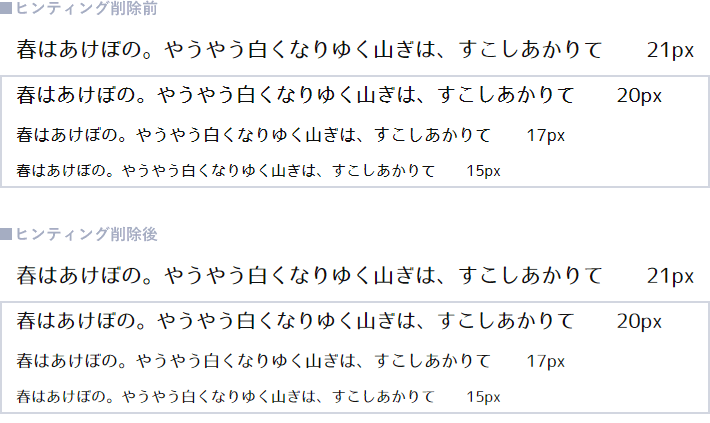
20px以下のフォントも綺麗に表示されるようになりました。

Fontforge
①ソフトをダウンロードし、インストール
②ソフトを開き、ヒンティングを削除
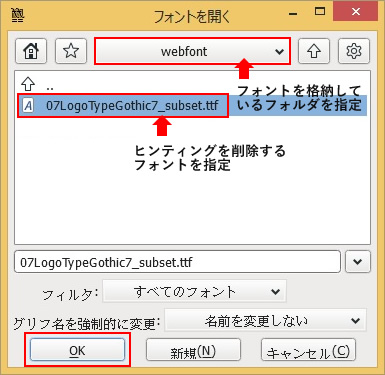
ヒンティングを削除するフォントを選択

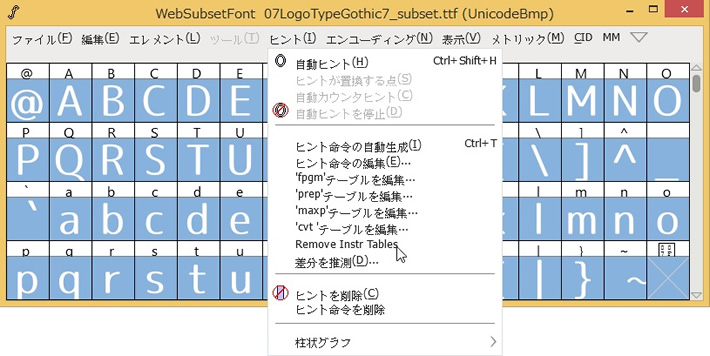
表示されたフォントを全選択し、以下を実施

「ヒント」>「Remove Instr Tables」を選択
「ヒント」>「ヒントを削除」を選択
「ヒント」>「ヒント命令を削除」を選択
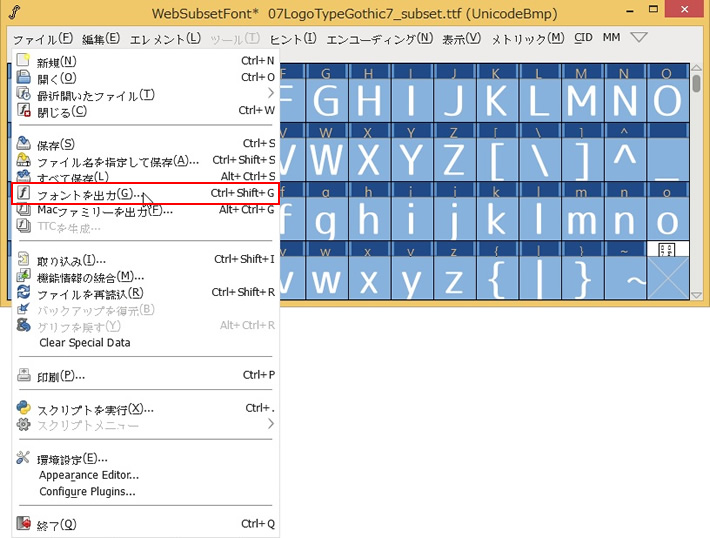
「ファイル」>「フォントを出力」

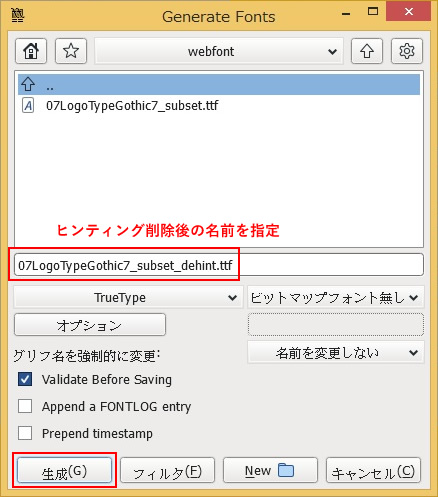
フォント形式は「TrueType」を選択し、「生成」をクリック

ヒンティングを削除した.ttfが保存されます
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)