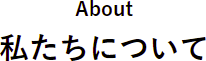
data属性と疑似要素を使って日本語と英語の見出しを実装する方法

よく使う、日本語と英語を組み合わせた見出し。
<span>を使って実装することが多いと思いますが、データ属性と疑似要素で実装する方法を見つけたのでメモ。

・html
|
1 |
<h2 data-title="About">私たちについて</h2> |
・css
|
1 2 3 4 5 6 7 8 9 |
h2 { text-align: center; font-size: 30px; } h2::before { content: attr(data-title); display: block; font-size: 20px; } |
英語を下にしたい場合は
h2::before {
の箇所を
h2::after {
に変えればOK
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)