cssで1文字目、1行目にスタイルを適用する方法

cssで要素の1文字目、1行目にスタイルを適用する方法をまとめました。
要素の1文字目にスタイルを適用する
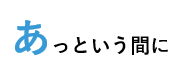
擬似要素「::first-letter」を使用します。
「::first-letter」
・ブロックレベル要素の最初の文字にスタイルを適用します。
・インライン要素には適用できません。
・インライン要素に対して、「display: block;」「display: inline-block;」を指定することで、インライン要素に対しても適用できます。
・html
|
1 |
<p>あっという間に</p> |
・css
|
1 2 3 4 |
p::first-letter { font-size: 4rem; color: #379AD6; } |

要素の1行目にスタイルを適用する
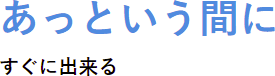
擬似要素「::first-line」を使用します。
「::first-line」
・ブロックレベル要素の1行目にスタイルを適用します。
・インライン要素には適用できません。
・インライン要素に対して、「display: block;」「display: inline-block;」を指定することで、インライン要素に対しても適用できます。
・html
|
1 |
<p>あっという間に<br />すぐに出来る</p> |
・css
|
1 2 3 4 |
p::first-line { font-size: 4rem; color: #379AD6; } |

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)