cssで背景色を2色に分割する方法

cssで背景色を2色に分割する方法をご紹介します。

グラデーションを指定するcssの関数、「linear-gradient」を使用します。
コード
|
1 2 3 |
.gradient { background:linear-gradient(90deg,#ECF5FF 0%,#ECF5FF 50%,#DAEDFF 50%,#DAEDFF 100%); } |
解説

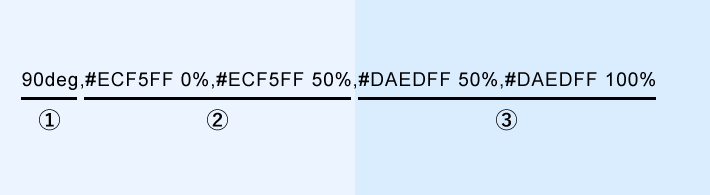
①グラデーションの向き
0deg :下から上へ
90deg :左から右へ
180deg:上から下へ
270deg:右から左へ
別の指定方法
to top :下から上へ
to right :左から右へ
to bottom:上から下へ
to left :右から左へ
②左半分の色指定
0%~50%をカラー #ECF5FFのグラデーション
#ECF5FF → #ECF5FF と同じ色へ進むので、実際にはグラデーションが発生せず
単一色になります
③右半分の色指定
50%~100%をカラー #DAEDFFのグラデーション
#DAEDFF → #DAEDFF と同じ色へ進むので、実際にはグラデーションが発生せず
単一色になります
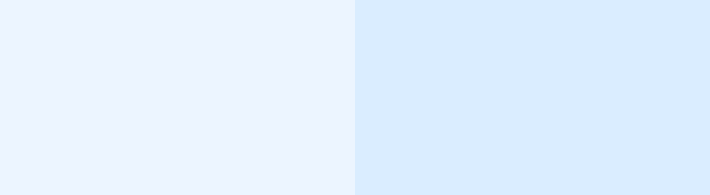
結果、0~50%まで#ECF5FF、50%~100%まで#DAEDFFと、2色で分割されます。
応用すれば、3色3分割、縦に分割といったこともできます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)