画像フォーマット「WebP」の特徴と変換方法

次世代画像フォーマット「WebP(ウェッピー)」についてまとめました。
WebP(ウェッピー)とは?
Googleが開発した、表示速度短縮を目的とた新しい画像フォーマットです。
WebPの特徴
・画像のファイルサイズを小さくできる
Googleによれば、PNGと比較すると約26%、JPEG比較すると約25~34%、
画像のファイルサイズを小さくできるとのこと。
ファイルサイズが小さくなると、サイトの表示速度も速くできます!
・背景透過ができる
WebPはJPG同様、圧縮率が高いうえに、PNGやGIFのように透過も可能です。
・アニメーションができる
WebPはGIF同様、アニメーションも付けることができます。
・特徴まとめ
| 画像形式 | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| 圧縮方法 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | ○ | × | ○ | ○ |
| アニメーション | ○ | × | × | ○ |
デメリット
・変換に手間がかかる
PhotoshopやIllustratorでの書き出しは対応していません。
そのため、WebP変換ツールやコマンドを使って変換する必要があります。
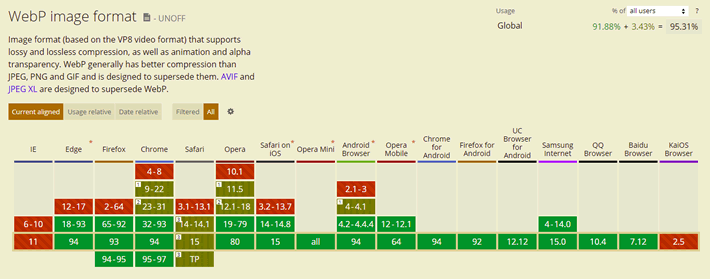
・IE、一部ブラウザ非対応

WebPのブラウザ対応状況 can I useより
WebPへの変換方法
・コマンドを使って変換する
Googleが提供しているコマンドツールを使って変換することもできます。
Downloading and Installing WebP
WebP利用時のHTMLの書き方
|
1 2 3 4 |
<picture> <source srcset="images/image.webp" type="images/webp"> <img src=".images/image.jpg"> </picture> |
WebPに対応しているブラウザではWebP画像が表示され、対応していないブラウザではJPEG画像が表示されます。
また、IEではpictureタグにも対応していない為、Polyfillを読み込む必要があります。
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/picturefill/3.0.3/picturefill.min.js"></script> |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)