カラーミーショップの基本的な使い方

カラーミーショップを使う機会があったので
基本的な使い方についてまとめました。
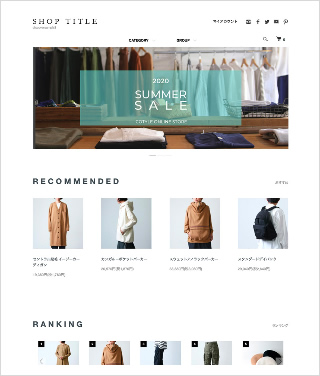
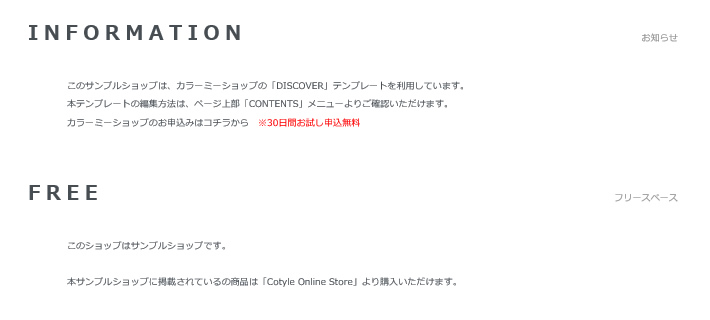
無料テンプレート「DISCOVER」を元に紹介していきます。

DISCOVER
ロゴを変更する

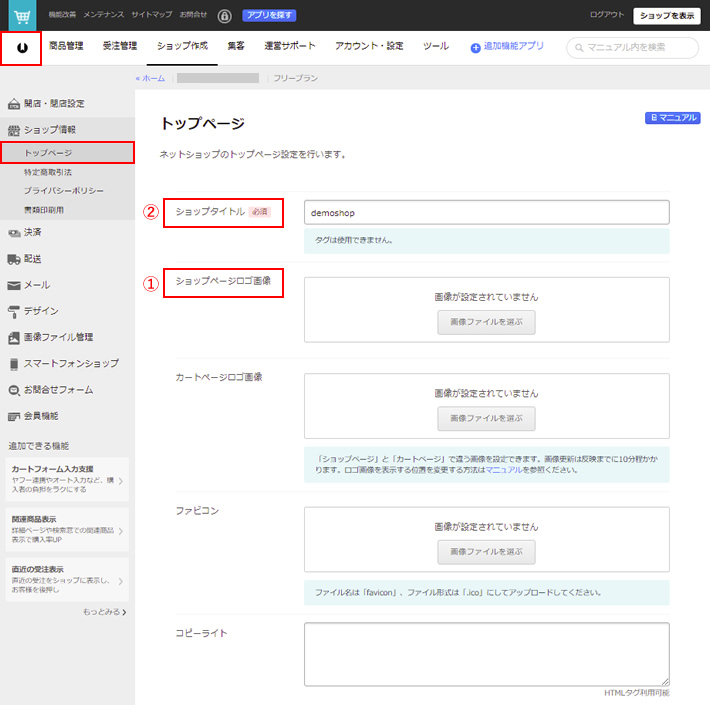
カラーミー管理画面
左端のリボンのようなメニュー > トップページ
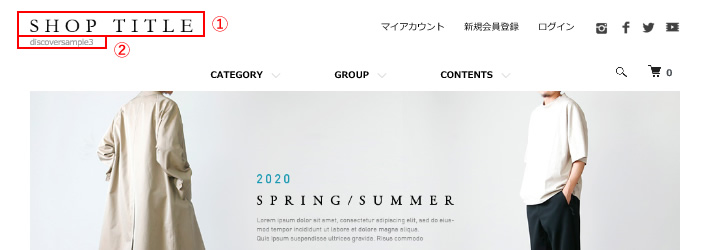
ショップタイトル
ショップページロゴ画像
にて編集できます。

同ページにて
カートページロゴやファビコンもアップできます。
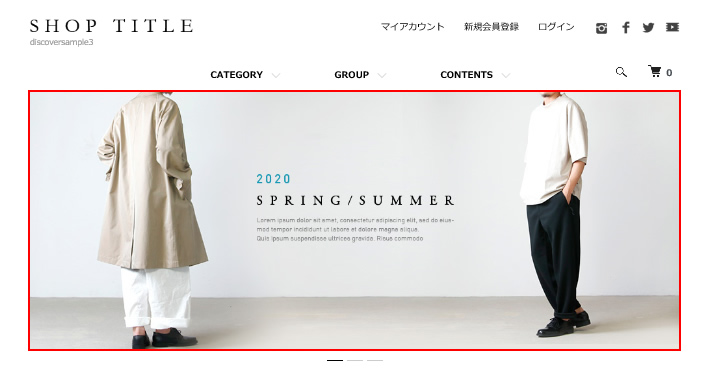
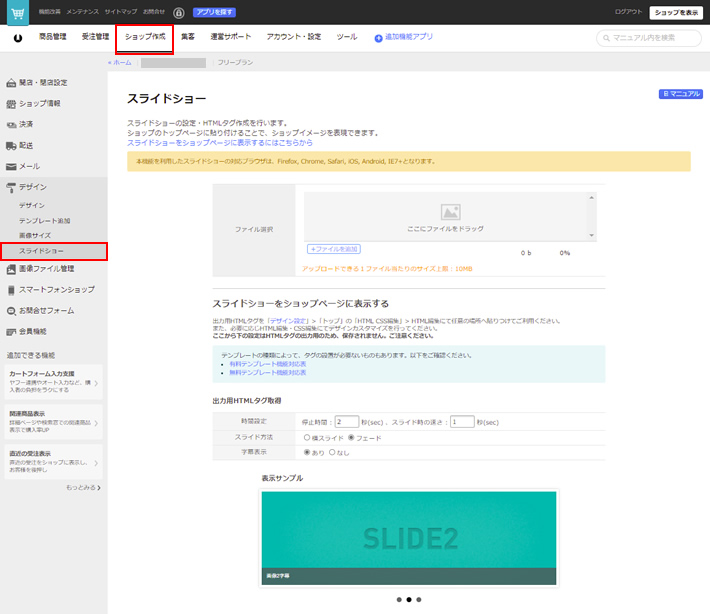
メインスライドを変更する

ショップ作成 > デザイン >スライドショー
にて画像のアップやスライドの設定が出来ます。

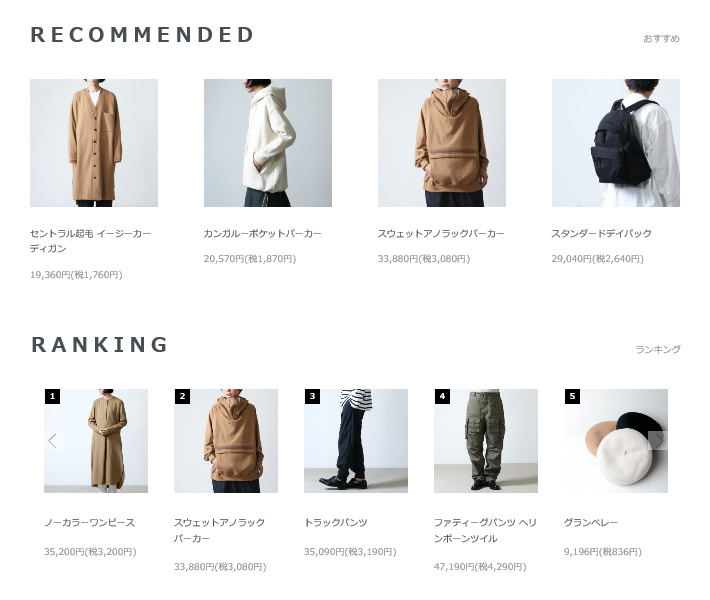
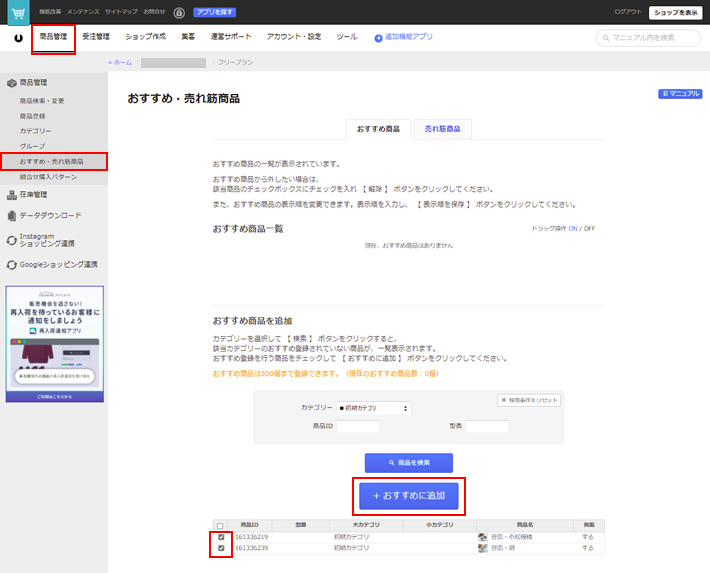
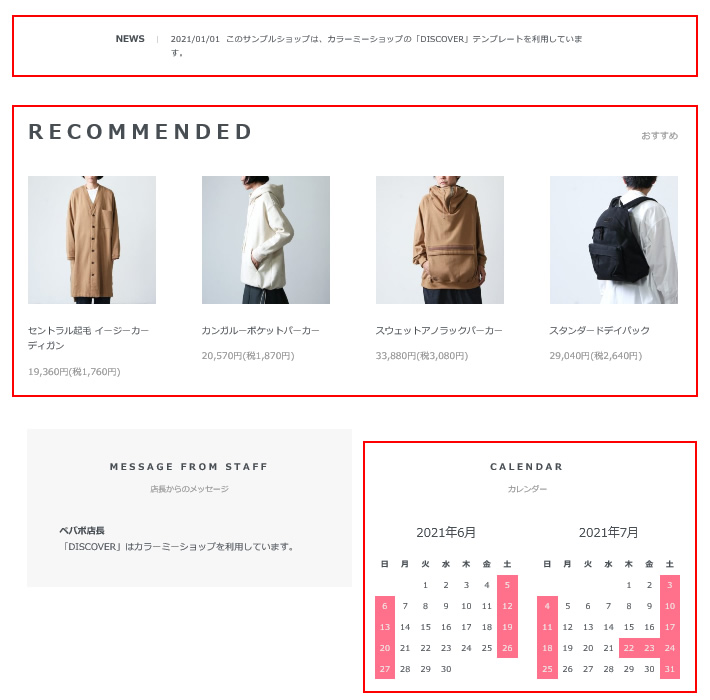
おすすめ商品、売れ筋商品を登録する

商品管理 > おすすめ・売れ筋商品
おすすめ商品
登録したい商品にチェックを入れ、「おすすめに追加」をクリックします。

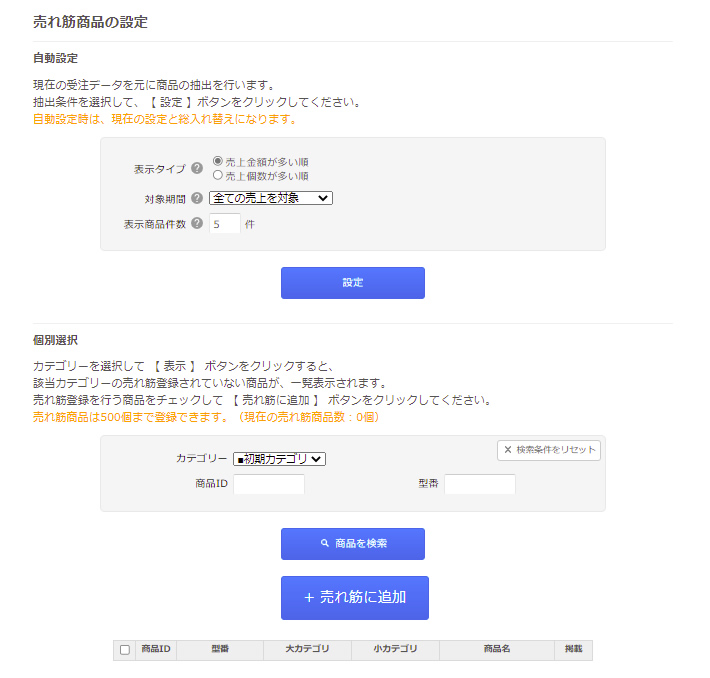
売れ筋商品
受注データを元にした「自動設定」、
もしくは設定したい商品にチェックを入れて登録する「個別選択」で登録できます。

お知らせ、フリースペースの登録

左端のリボンのようなメニュー > トップページ

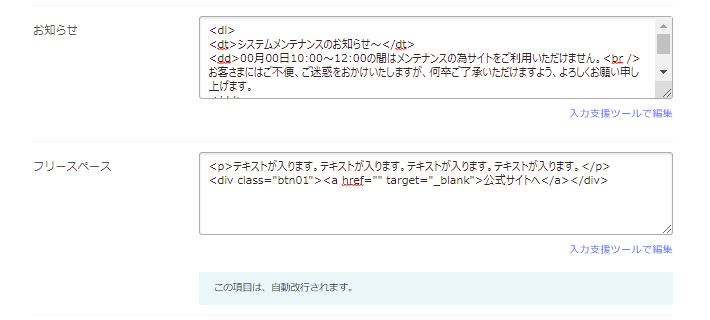
お知らせ
掲載日時、タイトル、本文等のフォーマットがない為、
自分でHTMLタグを使って入力します。
フリースペース
HTMLタグを使って好きに入力できます。
登録するテキスト内の改行は全て改行タグに変換される為、
改行タグを使用する場合は、文中の改行を削除して登録を行います。
お店からのメッセージの登録

左端のリボンのようなメニュー > トップページ
「店長エリア」ブロックにて設定します。

以下の機能は有料

・インフォメーション管理(前の項目で紹介した「お知らせ」とは別の機能です)
・新着商品管理
・営業カレンダー管理
他に、デモサイトには載っていない以下の機能
・イチオシ商品管理
・トップページバナー
上記の機能を使うには、「テンプレートプラス」というオプションの申し込みが必要です。
月額550円 (初月無料)かかります。
レギュラープランを契約すると、「テンプレートプラス」は無料で利用することができます。
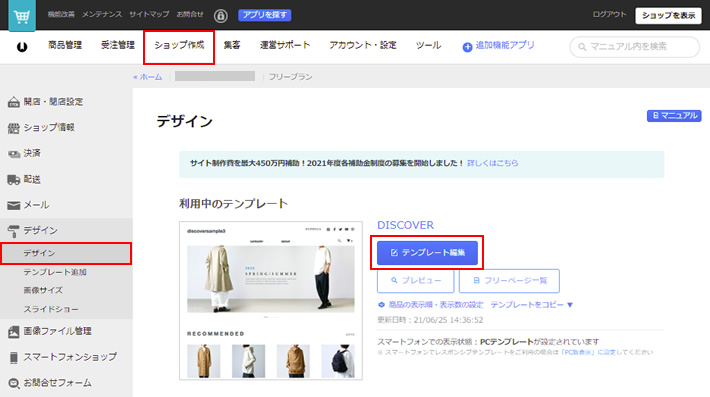
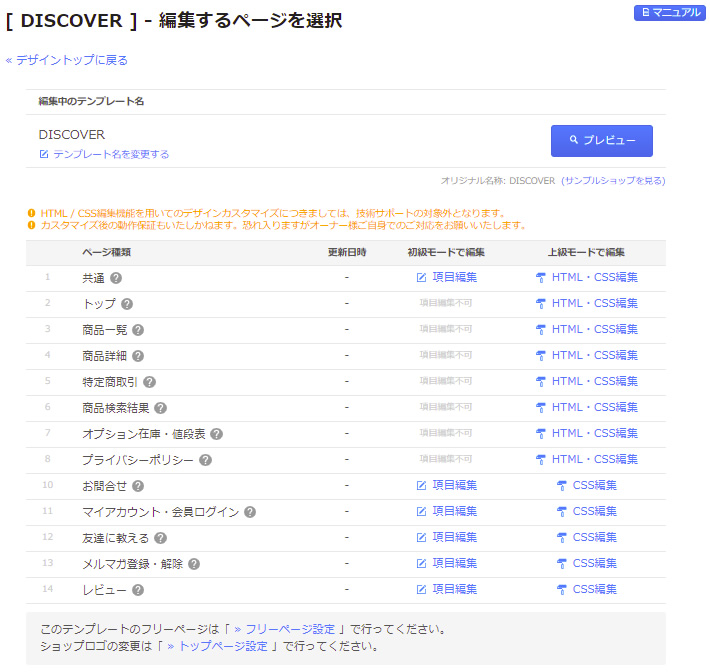
HTML、CSSを編集する
ショップ作成 > デザイン
と進み、「テンプレート編集」をクリックします。

編集したいページの「HTML・CSS編集」をクリックします。

テキストエディタなどにコードをコピペして編集後、
枠内に貼り付けて「保存」をクリックします。

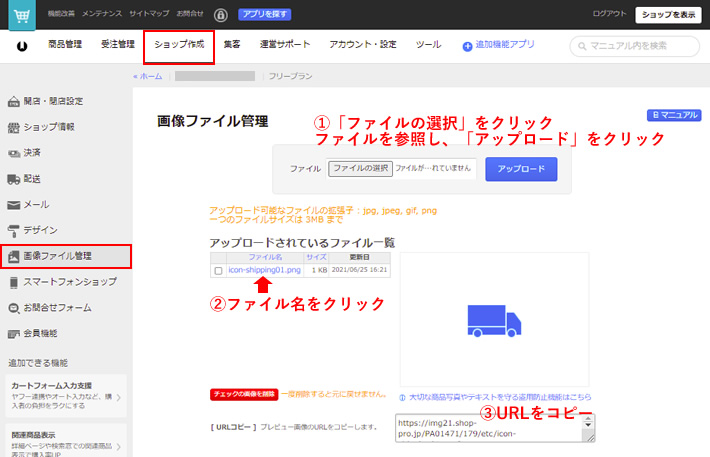
独自に使用する画像をアップし、参照する
ショップ作成 > 画像ファイル管理

・「ファイルの選択」をクリックします。
アップロードする画像を指定し、「開く」ボタンをクリックします。
「アップロード」をクリックします。
・アップロードが完了すると、「アップロードされているファイル一覧」にファイル名が表示されます。
ファイル名をクリックします。
・[ URLコピー ]に画像のURLが表示されます。
URLをコピーし、 HTML・CSS編集で画像を参照します。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)