曲線や三角形など、様々な形状の境界線を作成できるジェネレーター

Webサイトのセクションに使う曲線や三角形、
画像で実現しようとするとリピートさせる画像のつなぎ目やサイトの横幅など、
何かと気を遣う必要があります。
そこで、Webサイトのセクション分割時に使える曲線や三角形などを
html、cssのコピペで実装できるツールをご紹介します。
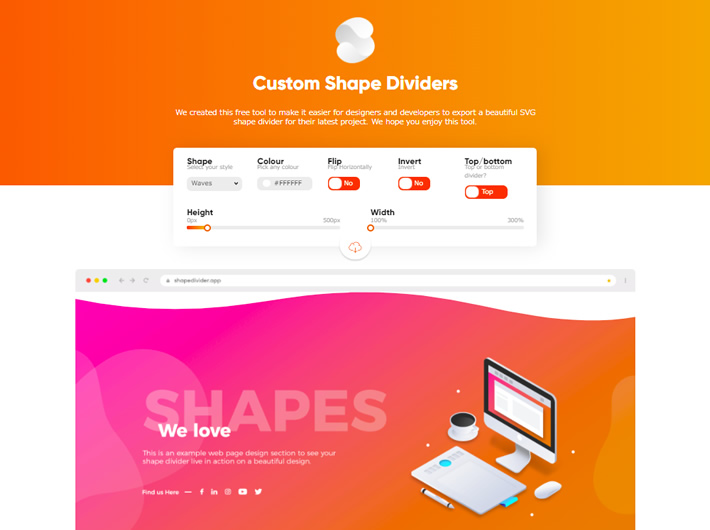
Custom Shape Dividers

https://www.shapedivider.app/
形状や高さ・幅などを設定し、雲のアイコンをクリックします。
「Get Code」という画面が表示されるので、HTMLとcssのコードをコピーして使います。
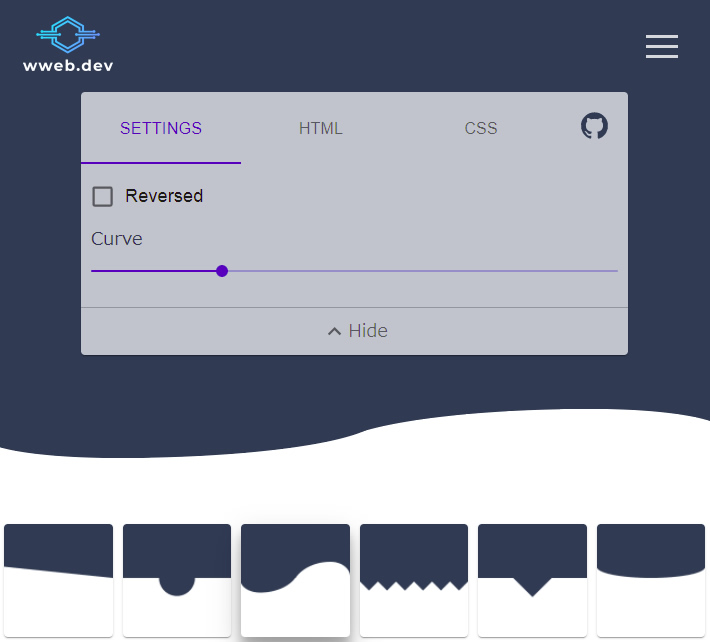
CSS Section Separator Generator

https://wweb.dev/resources/css-separator-generator/
形状や度合いを設定し、「html」「css」のタブを開いてコードをコピーして使います。
いずれも、クラス名などは適宜書き換えましょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)