[WordPress] プラグイン「Custom Field Template」の使い方【カスタムフィールド設定編】

カスタムフィールドを作成できるプラグイン「Custom Field Template(カスタムフィールドテンプレート)」の使い方を解説します。
はじめに:カスタムフィールドとは
WordPressの投稿や固定ページの編集画面には、デフォルトで「タイトル」と「本文」の入力欄が表示されます。
ここに独自の入力欄(フィールド)を追加したいときに使うのが「カスタムフィールド」です。
たとえば飲食店のメニューを例にすると、「メニュー画像」「金額」「案内文」といった定型情報を管理・表示するのに便利です。
プラグイン「Custom Field Template」について
「Custom Field Template」は、カスタムフィールドをまとめてテンプレート化できるプラグインです。
複数のカスタムフィールドを整理して表示できるため、管理がしやすくなります。
プラグインのインストールと有効化
1. WordPress管理画面の「プラグイン」>「新規追加」を選択
2. 検索窓に「Custom Field Template」と入力
3. プラグインが表示されたら「今すぐインストール」→「有効化」

カスタムフィールドテンプレートの作成
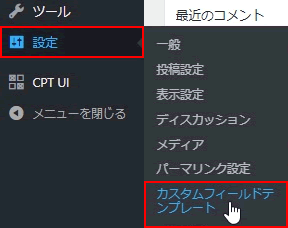
有効化すると、管理画面の「設定」に「カスタムフィールドテンプレート」が追加されます。

最初に表示される「TEMPLATE #0」は、サンプルとして残しておきたい場合は「無効化」にチェックを入れます。
必要がなければ上書きしても構いません。

新規作成する場合は「TEMPLATE #1」を利用します。
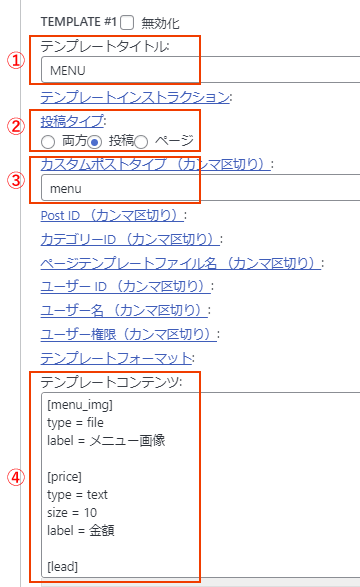
表示条件の設定

①テンプレートタイトル:任意の名前を設定(管理用)
②投稿タイプ:投稿、固定ページなど表示先を選択
③カスタムポストタイプ:特定のカスタム投稿タイプに表示する場合はスラッグを指定(例:menu)
④テンプレートコンテンツ:カスタムフィールドの内容を定義
その他の条件(必要に応じて指定):
・Post ID:記事IDで表示を限定(例:1,2)
・カテゴリーID:特定カテゴリの記事に限定(例:1,2)
・ページテンプレートファイル名:特定テンプレート使用時のみ表示(例:page-example.php)
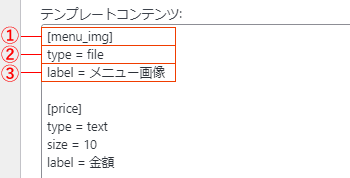
テンプレートコンテンツの記述方法

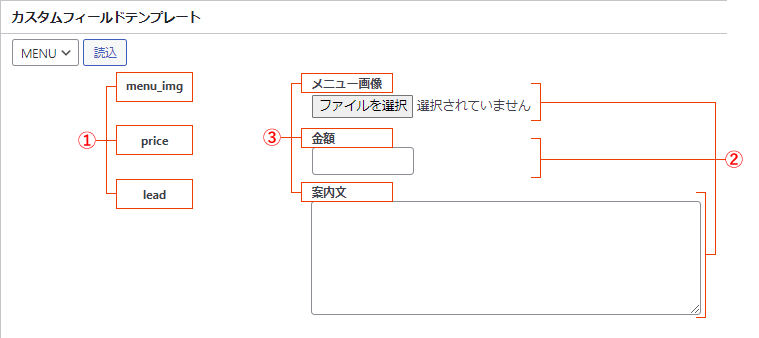
①フィールド名:フィールドの識別名
②タイプ属性:フィールドの種類
– text(1行テキスト)
– checkbox(チェックボックス)
– radio(ラジオボタン)
– select(プルダウン)
– textarea(複数行テキスト)
– file(画像アップロード)
③label:入力欄のラベル(投稿画面に表示される説明)
作成したテンプレートを読み込むと、以下のように表示されます。

タイプ属性ごとの設定例
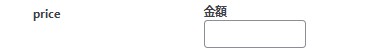
text(1行テキスト)
|
1 2 3 4 |
[price] type = text size = 10 label = 金額 |
「size」で入力欄の横幅を調整可能。

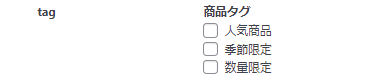
checkbox(チェックボックス)
複数の選択肢の中から、任意に選択する場合に使用します。
|
1 2 3 4 |
[tag] type = checkbox value = 人気商品 # 季節限定 # 数量限定 label = 商品タグ |
「value」に選択肢を # 区切りで指定。

radio(ラジオボタン)
複数選択肢の中から1つだけ選択する場合に使用します。
|
1 2 3 4 |
[type] type = radio value = food # drink # set label = メニュー分類 |
チェックボックスと同様に設定。
![]()
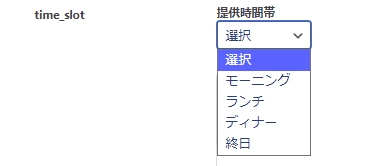
select(プルダウン)
radio同様、複数選択肢の中から1つだけ選択する場合に使用します。
|
1 2 3 4 |
[time_slot] type = select value = モーニング # ランチ # ディナー # 終日 label = 提供時間帯 |
選択肢が多い場合や省スペースにしたい場合に便利。

textarea(複数行テキスト)
|
1 2 3 4 5 6 7 8 |
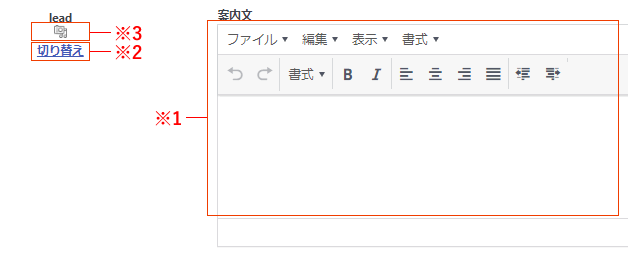
[lead] type = textarea rows = 6 cols = 60 tinyMCE = true htmlEditor = true mediaButton = true label = 案内文 |
– rows:高さ
– cols:横幅
– tinyMCE:ビジュアルエディター有効化
– htmlEditor:テキストエディター有効化
– mediaButton:「メディアを追加」ボタンを表示
上記3つを true にすると通常の投稿エディターと同様に使えます。

file(画像アップロード)
|
1 2 3 4 |
[menu_img] type = file mediaPicker = true label = メニュー画像 |
– mediaPicker = true:メディアライブラリから選択可能
カスタムフィールドの出力
続きは【カスタムフィールド出力編】で解説します。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)

![[WordPress] 記事への画像挿入方法](https://markleaps.com/blog/wp-content/uploads/2025/10/pic_manual_mainimg-500x254.png)
![[WordPress] カテゴリーとタグの違いと設定方法](https://markleaps.com/blog/wp-content/uploads/2025/10/wp-category-tag-500x254.jpg)
![[WordPress] 挙動確認付き!大画像自動リサイズ(-scaled)と srcset属性 の自動付与](https://markleaps.com/blog/wp-content/uploads/2025/10/wp-scaled-srcset-500x254.jpg)
![[WordPress] メディア設定とは?自動生成される画像サイズと保存先の設定](https://markleaps.com/blog/wp-content/uploads/2025/09/wp-media-500x254.jpg)