レイアウトの新定番!CSS Flexbox の使い方

Flexboxは、CSS3から導入された新しいレイアウト手法です。
Flexboxを使えば、従来の float、margin、display: table;
よりさらに柔軟なレイアウトを実現できます!
Flexboxの基本
Flexboxは、
フレックスコンテナ(親要素)とフレックスアイテム(子要素)で構成されます。
flexboxを使うには、
親要素に display: flex; を指定します。
これにより、
親要素がフレックスコンテナに、子要素がフレックスアイテムへと変わります。
|
1 2 3 4 5 |
.parentbox { display: -ms-flexbox; display: -webkit-box; display: flex; } |
※古いブラウザ向けにベンダープレフィックスの記述が必要です。
ベンダープレフィックスを付けたプロパティを先に記述します。
2022年6月以降、IEでの表示を考慮しない場合は-ms-は不要
インライン要素に使う場合は、
親要素に display: inline-flex; を指定します。
Flexboxで細かくレイアウトを調整するには、
フレックスコンテナ(親要素)、フレックスアイテム(子要素)にプロパティを追記します。
フレックスコンテナ(親要素)に指定できるプロパティ
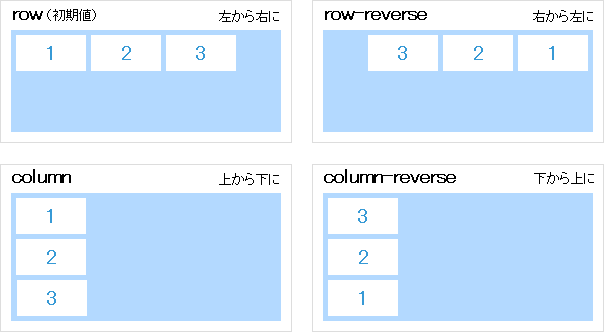
flex-direction:配置方向
子要素の配置方向を指定します。
- row(初期値)
- 子要素を左から右に配置
- row-reverse
- 子要素を右から左に配置
- column
- 子要素を上から下に配置
- column-reverse
- 子要素を下から上に配置
記述例
|
1 2 3 4 5 6 |
.parentbox { -ms-flex-direction: row; -webkit-box-orient: horizontal; -webkit-box-direction: normal; flex-direction: row; } |

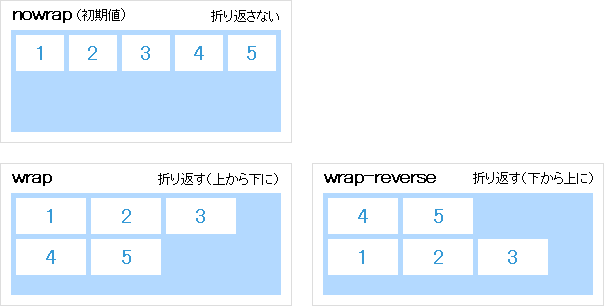
flex-wrap:折り返し
- nowrap(初期値)
- 子要素を折り返さず、一行に配置
- wrap
- 子要素が親要素の幅を超えた場合、折り返して複数行に上から下へ配置
- wrap-reverse
- 子要素が親要素の幅を超えた場合、折り返して複数行に下から上へ配置
記述例
|
1 2 3 4 |
.parentbox { -ms-flex-wrap: wrap; flex-wrap: wrap; } |

flex-flow:配置方向と折り返しをまとめて指定
flex-direction と flex-wrap をまとめて指定できます
記述例
|
1 2 3 4 5 6 |
.parentbox { -ms-flex-flow: row wrap; -webkit-box-orient: horizontal; -webkit-box-direction: normal; flex-flow: row wrap; } |
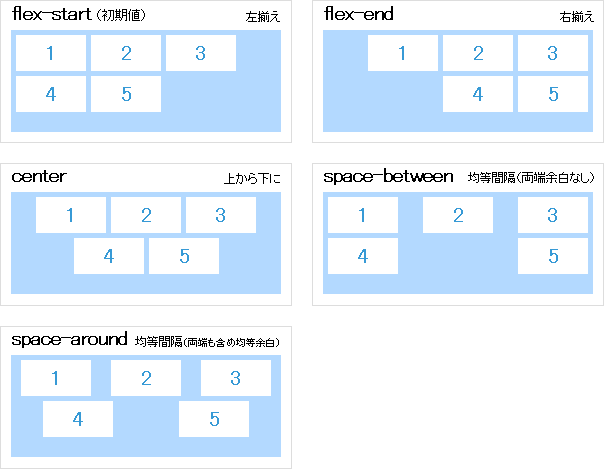
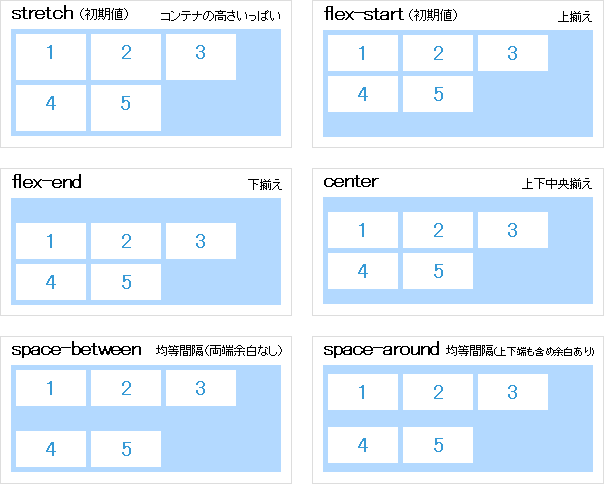
justify-content:水平方向の配置
- flex-start(初期値)
- 子要素を左揃えで配置
- flex-end
- 子要素を右揃えで配置
- center
- 子要素を左右中央揃えで配置
- space-between
- 最初と最後の子要素を両端に配置し、残りの要素を均等間隔で配置
- space-around
- 両端の子要素も含め、均等間隔で配置
記述例
|
1 2 3 4 5 |
.parentbox { -ms-flex-pack: start; -webkit-box-pack: start; justify-content: flex-start; } |

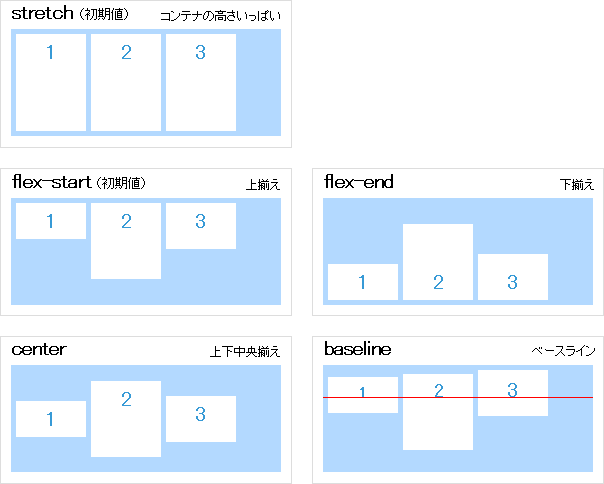
align-items:垂直方向の配置
- stretch(初期値)
- 親要素の高さ、または一番高い子要素の高さに合わせて配置
- flex-start
- 子要素を上揃えで配置
- flex-end
- 子要素を下揃えで配置
- center
- 子要素を上下中央揃えで配置
- baseline
- 子要素をベースラインに合わせて配置
記述例
|
1 2 3 4 5 |
.parentbox { -ms-flex-align: stretch; -webkit-box-align: stretch; align-items: stretch; } |

align-content:垂直方向の配置(複数行)
- stretch(初期値)
- 親要素の高さに合わせて配置
- flex-start
- 子要素を上揃えで配置
- flex-end
- 子要素を下揃えで配置
- center
- 子要素を上下中央揃えで配置
- space-between
- 最初と最後の子要素を上下の端に配置し、残りの要素を均等間隔で配置
- space-around
- 上下端にある子要素も含め、均等間隔で配置
記述例
|
1 2 3 4 |
.parentbox { -ms-flex-line-pack: start; align-content: flex-start; } |

フレックスアイテム(子要素)に指定できるプロパティ
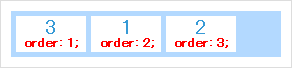
order:順番
通常子要素はHTMLの記述順に配置されますが、
order プロパティを使えば任意の順番で並び替えることができます。
記述例
|
1 2 3 |
.childbox01 {order: 2;} .childbox02 {order: 3;} .childbox03 {order: 1;} |

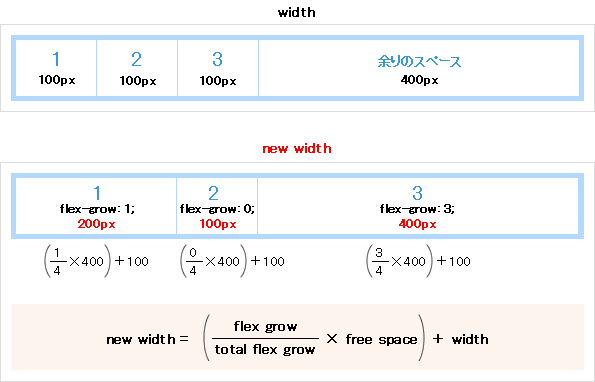
flex-grow:伸び率
親要素に余ったスペースがあった場合、指定のある子要素が
他の子要素に対してどれくらい伸びるかを指定します。
記述例
|
1 2 3 |
.childbox01 {flex-grow: 1;} .childbox02 {flex-grow: 0;} .childbox03 {flex-grow: 3;} |
数値のみ指定できます。
初期値は0。マイナス値は指定不可です。

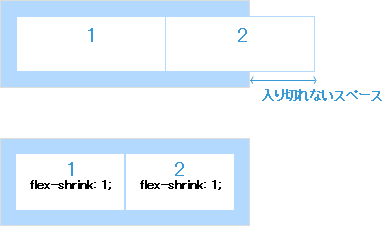
flex-shrink:縮み率
「flex-grow」とは反対に、親要素にスペースがなく、子要素が入り切らない場合に、
指定のある子要素が他の子要素に対してどれくらい縮むかを指定します。
記述例
|
1 2 |
.childbox01 {flex-shrink: 1;} .childbox02 {flex-shrink: 1;} |
数値のみ指定できます。
初期値は1。マイナス値は指定不可です。

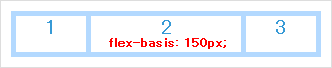
flex-basis:ベースの幅
子要素に対し、widthと同じように幅の値を指定します。
auto とした場合、子要素のコンテンツのサイズが適用されます。
記述例
|
1 |
.childbox02 {flex-basis: 150px;} |
初期値はauto。
pxや%で指定します。

flex:伸び率、縮み率、ベースの幅をまとめて指定
「flex-grow」「flex-shrink」「flex-basis」をまとめて指定できるプロパティです。
記述例
|
1 |
.childbox01 {flex: 0 1 30%;} |
初期値は 0 1 auto
align-self:垂直方向の位置
親要素の高さにスペースがある場合、子要素を垂直方向のどの位置に配置するかを指定します。
フレックスコンテナ(親要素)に対する「align-items」と同じ機能ですが、
align-itemより、こちらの方が優先されます。
- auto(初期値)
- 親要素のalign-itemsの値を継承
- stretch
- 親要素の高さ、または一番高い子要素の高さに合わせて広げて配置
- flex-start
- 子要素を上揃えで配置
- flex-end
- 子要素を下揃えで配置
- flex-center
- 子要素を上下中央揃えで配置
記述例
|
1 |
.childbox01 {align-self: center;} |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)