Youtube動画をレスポンシブで埋め込む方法と基本テクニック

Youtubeにアップした動画。
Webサイトにも表示して、
もっと沢山の人達に見てもらいたいですよね。
2020年最新!
Youtube動画埋め込みの最新テクニックとレスポンシブで埋め込む方法
をご紹介します!
基本の埋め込み方
まずは埋め込んでみよう!

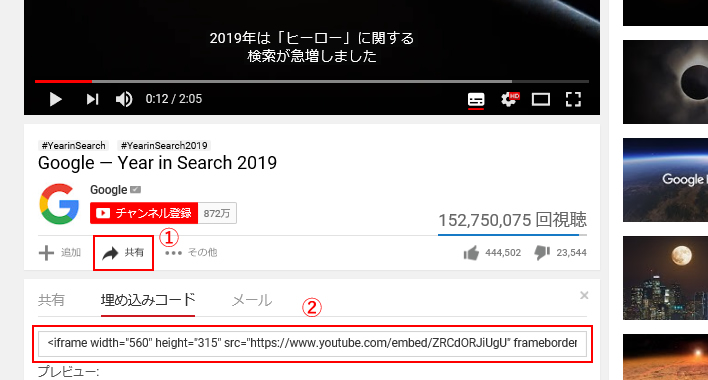
①「共有」をクリック
②埋め込みコードをコピーし、Youtubeを表示させたい箇所に貼り付け
以上です。
とっても簡単ですね!
サイズを指定して埋め込もう!

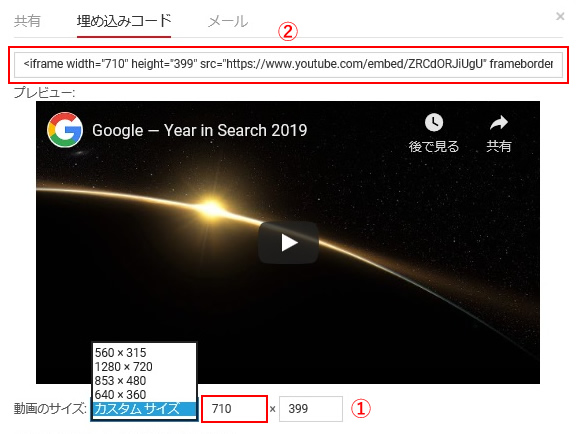
①「動画のサイズ」を選択します。
選択肢以外のサイズで埋め込みたい場合は「カスタムサイズ」を選択します。
横幅のみ指定すれば、縦幅は自動で指定されます。
②指定したサイズが埋め込みコードに反映されます。
レスポンシブ対応でスマホでも綺麗に表示!
htmlの設定
埋め込みタグをdivで囲みます。
|
1 2 3 |
<div class="youtube_wrap"> <iframe width="710" height="399" src="https://www.youtube.com/embed/ZRCdORJiUgU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div> |
cssの設定
①
|
1 2 3 4 5 6 7 |
.youtube_wrap { position: relative; width: 100%; height: 0; padding-top: 56.25%; overflow: hidden; } |
縦横比を保ったまま可変する親要素を作ります。
可変する横幅に対しての高さは、相対値で指定します。
Youtubeの標準縦横比は16:9なので、
padding-topに、
高さ(9)÷幅(16)×100%=56.25%
を指定することで、幅に対して相対的な高さを出すことができます。
②
|
1 2 3 4 5 6 7 |
.youtube_wrap iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
①の枠ぴったりに動画が収まるよう、
絶対指定をします。
iframeにwidthとheight属性を入れていてもCSSのほうが優先されるように
widthとheightを指定します。
Youtube埋め込みの最新テクニック12選!
Youtube埋め込みコードには多数のパラメーターが用意されており、
組み合わせることで目的に応じた表示を実現することができます。
・自動再生させる
autoplay
autoplay=1を指定すると、プレーヤーを読み込んだときに動画を自動再生します。
デフォルト値は 0(自動再生しない)です。
ここからはサンプルを交えて紹介します!
・複数の動画を再生する
playlist
再生する動画 ID をカンマ区切りのリスト形式で指定します。
URLパスのVIDEO_IDに指定した動画が最初に再生され、playlist パラメータに指定した動画はその後に再生されます。
上記のサンプルでは2019、2018、2017の順に動画が再生されます。
・繰り返し再生させる
loop
loop=1を指定すると、動画が繰り返し再生されます。
デフォルト値は0(繰り返し再生しない)です。
loop は、playlistと組み合わた場合のみ動作します。
単一の動画をループさせる場合は、loop=1を指定し、URLに指定してある動画IDと同じ値を playlist パラメータの値に設定します。
・コントロールを非表示にする
controls
controls=1を指定すると、動画プレーヤーのコントロールを非表示に出来ます。
デフォルト値は0(コントロールを表示します)。
・スマホ時に重要!インラインで再生させる
playsinline
playsinline=1を指定すると、iOS上で動画を、インラインで再生することができます。
デフォルト値は0で、iOS上で動画が全画面表示で再生されます。
↓↓ 以下をiosで確認ください ↓↓
・動画を特定の位置から再生する
start
動画の先頭から指定された秒数分進めた位置から動画の再生が開始されます。
例:start=10 とした場合、動画の10秒の地点から再生されます。
・動画を特定の位置で停止する
end
指定された秒数の位置で動画の再生を終了することができます。
例:end=30 とした場合、動画の再生を開始してから30秒の地点で動画が停止します。
・動画を部分的に再生する
start&end
「start」と「end」を組み合わせることで、動画の一部分だけを再生させることができます。
・全画面表示ボタンを非表示にする
fs
fs=0を指定すると、全画面ボタンがコントロールバーに表示されなくなります。
デフォルト値は1で、全画面表示ボタンが表示されます。
・YouTube ロゴが表示されないようにする
modestbranding
modestbranding=1を指定すると、YouTubeロゴがコントロールバーに表示されなくなります。
・進行状況バーの色を設定
color
動画進行状況バーで使用される色を指定します。
有効なパラメータ値は red と white です。
デフォルトでは、動画進行状況バーで赤が使用されます。
注: color パラメータを white に設定すると、modestbranding オプションが無効になります。
・キーボード操作を無効にする
disablekb
disablekb=1を指定すると、プレーヤーはキーボード操作に応答しなくなります。
デフォルト値は0(キーボード操作が有効)です。
・字幕を表示する
cc_load_policy
cc_load_policy=1を指定すると、字幕が表示されます。
デフォルトの動作はユーザー設定に基づきます。
動画側に日本語字幕が用意されている場合に限り、
cc_load_policy=1&cc_lang_pref=ja を指定することで日本語で字幕を表示することができます。
以下の2つの設定は、2018年9月に変更・廃止されています。
・関連動画を非表示にする
rel
rel=0を指定すると、関連動画は表示されません。
デフォルト値は1で、関連動画が表示されます。
↓
2018年9月に以下に変更になりました。
rel=0を指定すると、再生した動画と同じチャンネルから関連動画が選択されます。
デフォルト値は1で、関連動画が表示されます。
関連動画を完全に表示しないという事は出来なくなりました!
・タイトルを非表示にする
showinfo
showinfo=0を指定すると、動画のタイトルは表示されません。
showinfo=1でタイトルが表示されます。
↓
2018年9月にこのパラメーターは利用できなくなりました。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)




