CDN(コンテンツ・デリバリー・ネットワーク)の基礎知識

本記事では、「CDN」の基本的な仕組みやメリット、デメリットについて解説します。
CDNとは
CDNとは、Content Delivery Network(コンテンツ・デリバリー・ネットワーク)の略で、Webコンテンツを効率的かつ高速にユーザーに配信する仕組みを指します。
世界中に分散配置されたサーバーネットワークを活用し、ユーザーに近い場所から迅速にコンテンツを配信します。
たとえば、jQueryやFont AwesomeといったライブラリをCDN経由で読み込んだ経験がある方もいるでしょう。
CDNの仕組み
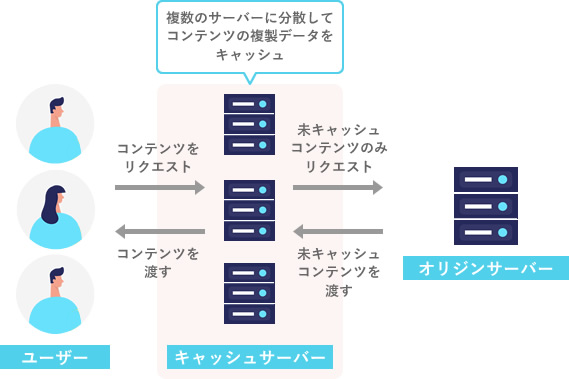
CDNの主な仕組みは以下の2つです。
1.サーバーの分散配置
CDNは世界各地に分散されたサーバーネットワークを持っています。
これにより、ユーザーの物理的な位置に最も近いサーバー(キャッシュサーバー)からコンテンツを配信できます。
2.キャッシュの利用
CDNは、頻繁に使用されるデータ(例:画像、動画、JavaScriptファイルなど)をキャッシュサーバーに保存します。
これにより、ユーザーのリクエストが毎回オリジナルのサーバー(オリジンサーバー)に到達する必要がなくなります。

CDNのメリット
CDNを利用することで、以下のメリットが得られます。
・高速化:ユーザーに近いサーバーからコンテンツを配信するため、ウェブページの読み込み速度が向上します。
・負荷分散:アクセスが複数のサーバーに分散されることで、オリジンサーバーへの負荷が軽減されます。
・安定性:あるサーバーがダウンしても、他のサーバーが代わりにコンテンツを配信できるため、サービスの継続性が向上します。
CDNのデメリット
一方で、CDNには以下のようなデメリットもあります。
・古いデータの表示:コンテンツを更新しても、キャッシュが更新されるまで古いデータが表示されることがあります。
・アクセスログの取得・管理が困難:CDNを利用すると、アクセスログがCDN事業者側に保存されるため、自社での管理や分析が難しくなります。
・セキュリティリスク:意図せず機密データや非公開データがキャッシュされ、不正に配信される可能性があります。
CDNの使い方
以下はGoogleが提供するCDNを利用して、jQueryを読み込む例です。
|
1 2 3 |
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> </head> |
上記のように、スクリプトタグ内にCDNのURLを指定するだけで、簡単に使用できます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)