WebアイコンフォントFont Awesome5の使い方

簡単なアイコン画像でも、一から作っていくと手間がかかりますよね。
そんな時に便利な、無料で利用可能なWebアイコンフォント、
「Font Awesome」 の使い方をご紹介します。
Font Awesome を使うメリット
Font Awesome は、Webサイトでアイコンフォントを表示できるサービスです。
アイコンフォントとは、テキストと同じように表示できるアイコンのことです。
Font Awesome を利用すると以下のメリットがあります。
・アイコンの作成いらずで簡単にアイコンを表示できる
・テキストと同じようにサイズや色を変更できる
・サイズを大きくしても粗くならない
表示する為の準備
ダウンロードしてファイルをサーバに配置する方法もありますが、
今回はより簡単にfontawesomeを使える、CDNでFont Awesome を使う方法で進めます。
以下のタグをheadタグ内にコピペします。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" /> |
準備は以上です。とっても簡単ですね。
早速 Font Awesome を使おう
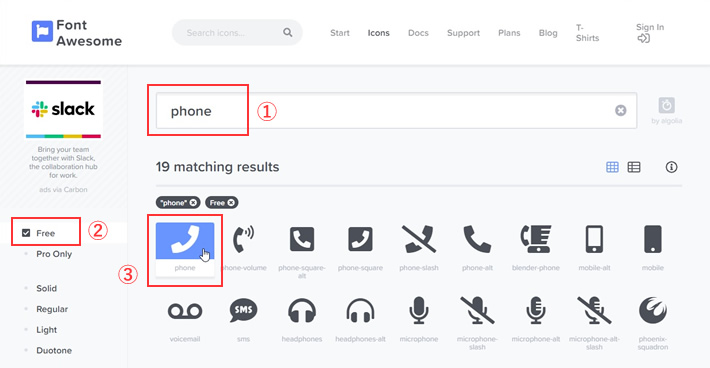
まずは使いたいアイコンフォントを一覧から探します。

①検索窓に、アイコン検索のヒントとなりそうなワードを入れます。
Font Awesome は英語でのアイコンを検索しますが、このアイコンってどんなワードを入れれば探せるんだろう。。
という時に便利なサイトを見つけました。
Font Awesomeのアイコンを日本語でサクっと検索
②左の「Free」にチェックを入れると無料のアイコンのみに絞り込むことができます。
無料でも沢山可愛いアイコンが出てきて何だかワクワクしますね。
③使いたいアイコンをクリック。
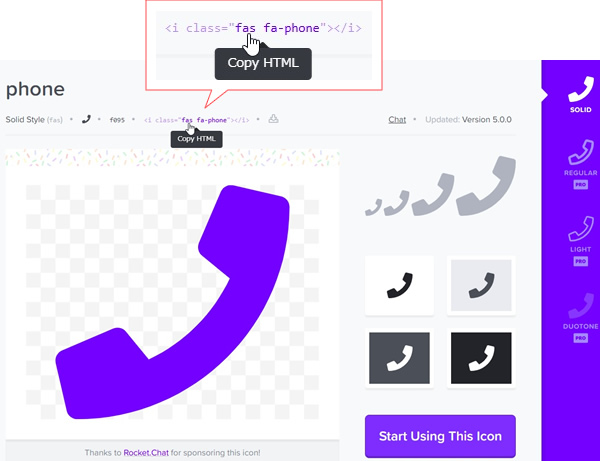
HTMLに記述して使う
以下の部分をクリックするとタグがコピーされます。

HTMLに貼り付けます。
<p class=”tel”><i class=”fas fa-phone”></i> 0120-000-0000</p>
以下のように表示されます。
0120-000-0000
cssで大きさやカラーを変更することもできます。
.tel i {
color: #FF9933;
}
疑似要素として使う
htmlにiタグを多用したくない時など、
cssでアイコンを表示させることもできます。
|
1 |
<div class="tel_fa">0120-000-0000</div> |
|
1 2 3 4 5 6 |
.tel_fa:before { content: " f095"; font-family: "Font Awesome 5 Free"; font-weight: 900; padding-right: 5px; } |
ポイント
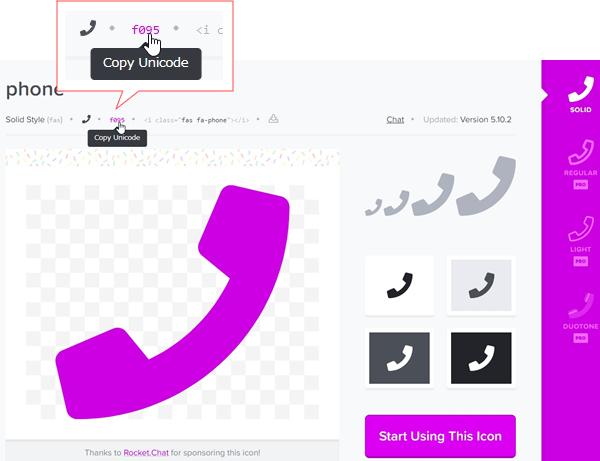
・contentにFont Awesome のunicodeを指定
unicodeは以下からコピーします。

・font-familyに Font Awesome 5 Free を指定(無料版)
・font-weightを指定
Solid:900/Regular:400/Light:300
以下のように表示されます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)