静的HTMLにWordPressの投稿を表示する方法

静的HTMLにWordPressの新着情報を出力させる方法を紹介します。
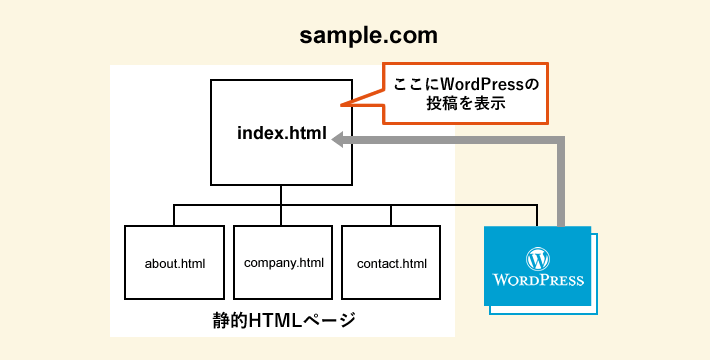
やりたいこと
基本は静的HTMLでサイトを制作し、WordPressはお知らせの更新のみに使用したい
・静的ページ(TOPページ)
https://sample.co.jp/index.html
・WordPressインストールディレクトリ
https://sample.co.jp/news/

HTMLファイルでPHPが動作するように設定
WordPressはphp言語で書かれているツールです。
その為、htmlファイルにphpのWordPressを読み込むには、
htmlファイルでもphpが動くようにする必要があります。
以下を記述した.htaccessをindex.htmlと同じ階層にアップします
【例】Xserverの場合の記述例。(サーバーにより記述が異なる為ご注意ください。)
|
1 |
AddHandler fcgid-script .htm .html |
静的HTML内でWordPressのタグを読み込めるようにする
静的HTMLの1行目に以下を追加します。
これで静的html内でWordPressの関数が使用できるようになります。
|
1 |
<?php require('./news/wp-blog-header.php'); ?> |
/news/ の部分はWordPressをインストールしたディレクトリ名が入ります。
投稿一覧を表示したい箇所にWordPressのループ文を記述
例えば以下のようなループ文を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<ul> <?php $args = array( 'cat' => 1, 'posts_per_page' => 4 ); // the query $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <li> <p><?php the_time('Y.n.j'); ?></p> <h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> </li> <?php endwhile; ?> <!-- end of the loop --> <?php wp_reset_postdata(); ?> <?php else : ?> <li><?php esc_html_e( '記事がありません' ); ?></li> <?php endif; ?> </ul> |
上の記述では以下の条件を設定しています。
・記事を4件表示
・カテゴリー「1」の記事を表示
・投稿日を表示
・記事タイトルを表示(記事詳細ページへリンク)
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)