[WordPress管理画面] 「カスタムフィールドテンプレート」のカレンダー付きの日付入力欄の直後のフィールド表示が崩れるときの対処法
![[WordPress管理画面] 「カスタムフィールドテンプレート」のカレンダー付きの日付入力で表示が崩れるときの対処法](https://markleaps.com/blog/wp-content/uploads/2025/06/wp-cft-datepicker-issue.jpg)
WordPressの「Custom Field Template」プラグインでカレンダー付きの日付入力欄を追加したところ、直後のフィールド表示が崩れる現象が発生しました。
この記事では、この表示崩れの原因と対処法を紹介します。
「日付入力欄」のあとに表示崩れが発生
カスタムフィールドテンプレートで、例えば次のように「開催日」などの入力欄を設定したとします。
[開催日]
type = textfield
size = 10
date=true
dateFormat = yyyy-mm-dd
startDate = ‘2025-03-17’
dateFirstDayOfWeek = 1
label = ※必須入力
この設定により、投稿の編集画面で、カレンダー(datepicker)から「開催日」を選べるようになります。
しかし、その直後のカスタムフィールド項目の表示が崩れることがあります。
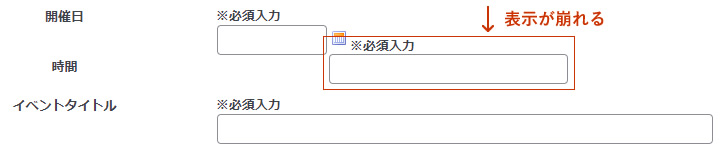
▼ 表示崩れが起きた画面(例)

原因:datepickerのスタイルが影響している
この表示崩れは、datepicker(カレンダーUI)のスタイルが後続の要素に干渉していることが原因と考えられます。
カレンダー付き日付入力欄のHTML構造には、float: left; が適用された要素が含まれており、これにより直後の要素が回り込んでしまいます。
<dl>や<dd>にclear 指定がされていない場合、このfloatの影響でレイアウト崩れが発生します。
対処法:管理画面用CSSで崩れをリセット
この問題の解決には、管理画面専用のCSSファイルを用意して、functions.phpから読み込む方法が有効です。
1. 管理画面用のCSSファイルを作成(例:my_admin_style.css)
以下のスタイルを記述します
|
1 2 3 4 5 |
.cft dl::after { content: ""; display: block; clear: both; } |
このスタイルにより、floatの解除が行われ、後続の要素が崩れにくくなります。
2. functions.php に読み込み処理を追加
このCSSを管理画面で有効にするには、以下のコードをテーマの functions.php に追加します。
|
1 2 3 4 |
function my_admin_styles() { wp_enqueue_style('my-admin-style', get_stylesheet_directory_uri() . '/my_admin_style.css'); } add_action('admin_enqueue_scripts', 'my_admin_styles'); |
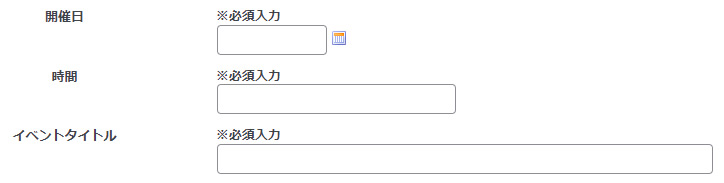
▼ 表示崩れが解消された後の画面(例)

このコードにより、管理画面にのみCSSが適用され、フロントエンドには影響しません。
注意
style.css にスタイルを記述しても、管理画面には反映されません。
また、!importantをつけても効果がない場合があります。
WordPressでは管理画面とフロントエンドでCSSの適用範囲が異なるため、管理画面専用のCSSを明示的に読み込むことが必要です。
まとめ
・「Custom Field Template」で日付ピッカーを有効化すると、表示崩れが起きる場合がある
・原因は、datepickerのスタイルが後続要素に影響していること
・対処法は、管理画面専用のCSSを作成し、functions.phpで読み込むこと
管理画面のUIトラブルは見落としがちですが、ちょっとしたスタイル調整で改善できるケースも多いものです。
もし同じような問題に直面した場合は、この記事の方法をぜひ試してみてください。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)