[WordPress] Contact Form 7で作成したフォームに「reCAPTCHA v2」(チェックボックス)を実装する方法

WordPress プラグイン「contactform7」で実装したフォームに、reCAPTCHA v2の「私はロボットではありません」チェックボックスを実装する方法についてご紹介します。
キーを取得
Googleアカウントにログインした状態で Google reCAPTCHA のサイトへアクセスします。
https://www.google.com/recaptcha/about/
「v3 Admin Console」をクリックして管理画面に移動します。

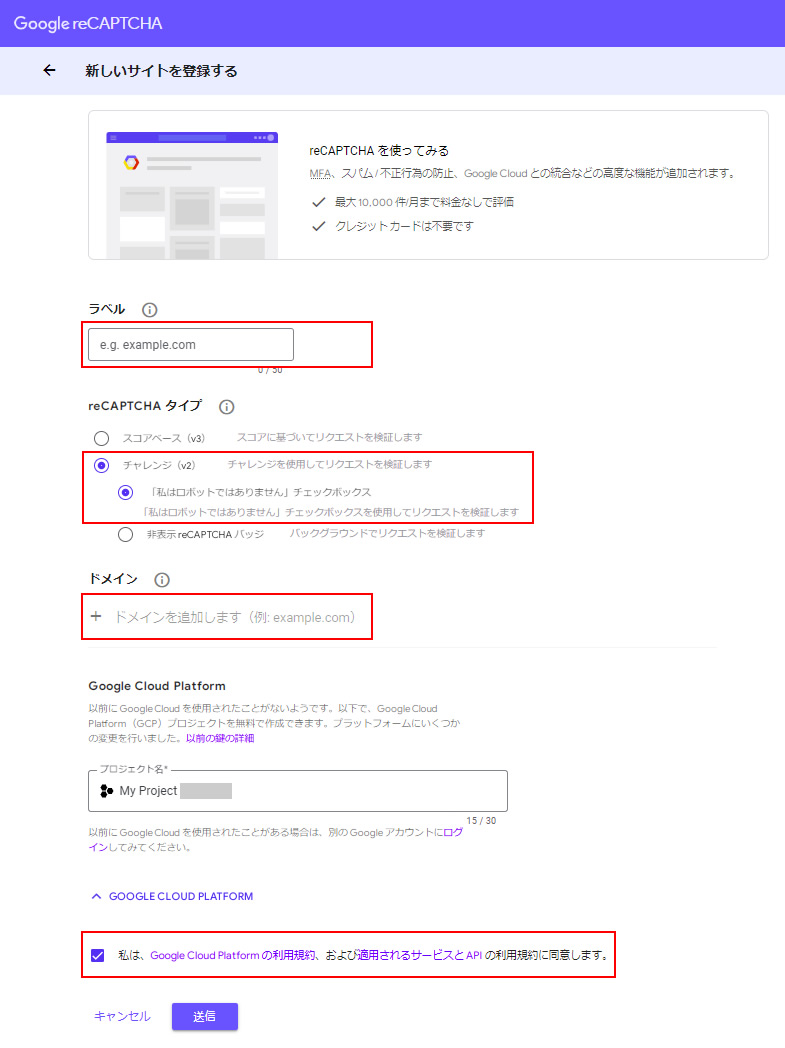
新しいサイトを登録しましょう。

- ・ラベル
任意の名前を入力します。(例:サイト名) - ・reCAPTCHA タイプ
チャレンジ(v2)「私はロボットではありません」チェックボックス を選択します。 - ・ドメイン
reCAPTCHA を実装するサイトのドメインを入力します。 - ・Google Cloud Platform
過去に Google Cloud を利用している場合は既存のプロジェクト名が表示され、利用経験がない場合は新規のプロジェクト名が自動で入力されます。
利用規約にチェックを入れ、「送信」をクリックします。
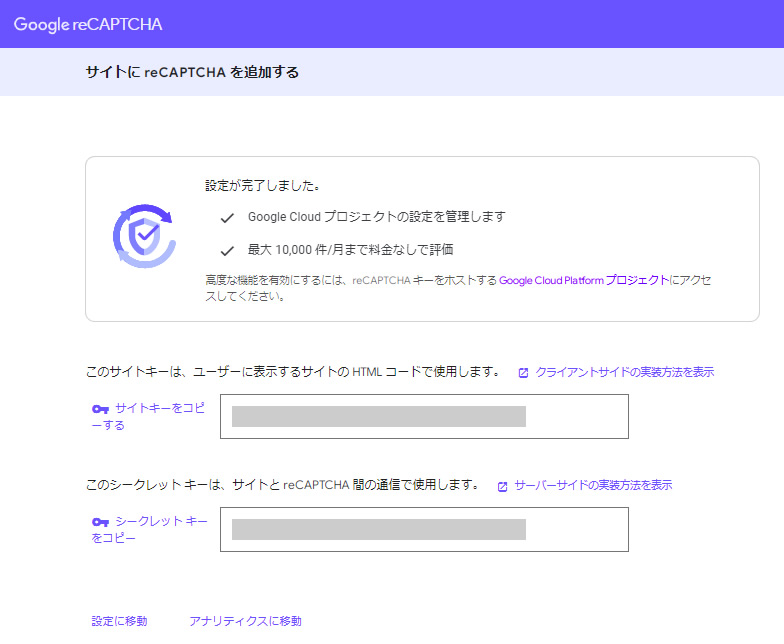
すると、サイトキーとシークレットキーが発行されます。次のステップで使用するので控えておきましょう。

キーを設定する
WordPress 管理画面から「お問い合わせ > インテグレーション」に進み、「インテグレーションのセットアップ」をクリックします。

先ほど控えた サイトキー と シークレットキー を入力し、「変更を保存」をクリックします。

これで設定は完了です。
フォームにreCAPTCHAを実装する
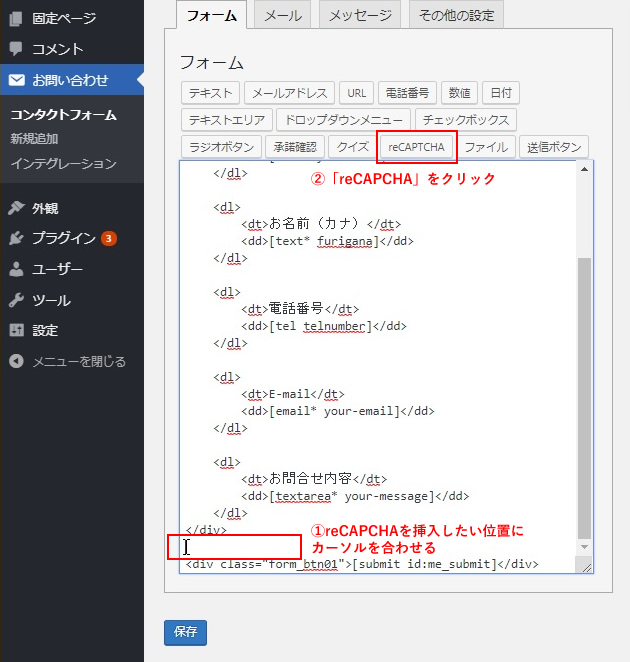
Contact Form 7 で作成したフォームを開きます。

reCAPTCHAを挿入したい位置にカーソルを合わせます。
上部メニューから「reCAPTCHA」をクリックします。
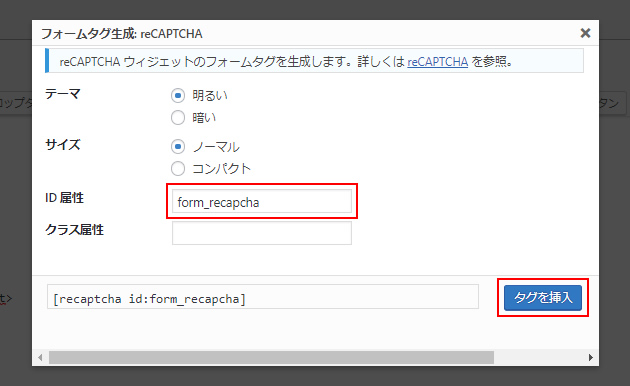
ポップアップが開きます。

後でスタイルを調整しやすいようにidを付加し、「タグを挿入」をクリックします。

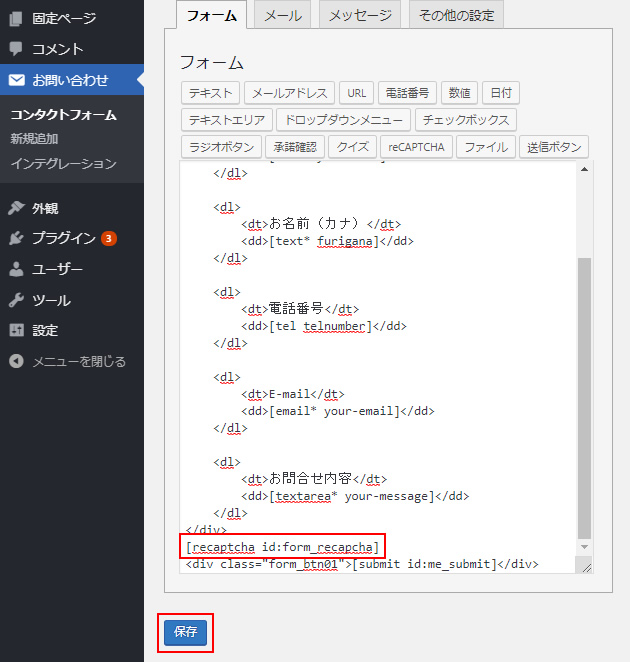
reCAPTCHAタグが挿入されたことを確認し、「保存」をクリックします。
head内にスクリプトを読み込む
header.phpの<head></head>の間に以下を追記します。
|
1 2 |
<!--Google reCAPTCHA--> <script src='https://www.google.com/recaptcha/api.js'></script> |
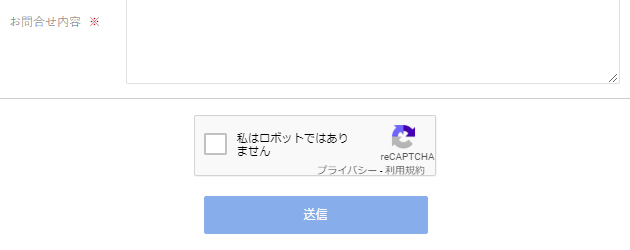
フォームを確認
reCAPTCHAが表示・機能しているか確認し完了です!

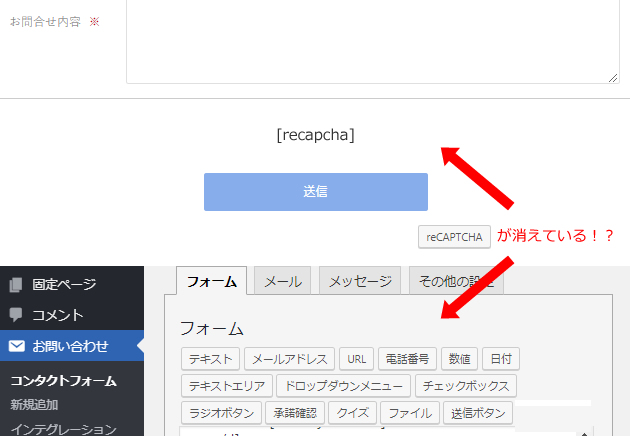
ある日突然reCAPCHAが使えなくなっていたら!?

Contact Form 7 を更新した為かもしれません。
Contact Form 7 Ver.5.1以降ではreCAPCHA v2 は使えなくなっており、
reCAPCHA v3 でのキーの再取得・設定が必要になります。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)