marginとpaddingの%指定は基準値に注意!

親要素の幅に影響を受ける
余白の%指定に注意!
marginとpaddingの%指定で陥りがちな誤解
余白のpx指定は、指定したpx分のmargin、paddingが付き、
親要素の影響も受けません。
pxと同じ考えで%指定をしてしまうと、
意図と異なる余白が付いてしまうので注意が必要です。
×margin-right : 10%; は要素自体の幅の10%分の外余白が付く?
×margin-top: 10%; は要素自体の高さの10%分の外余白が付く?
×padding-right : 10%; は要素自体の幅の10%分の内余白が付く?
×padding-bottom : 10%; は要素自体の高さの10%分の内余白が付く?
上記はいずれも間違いです。
marginとpaddingの%指定は、「親要素の幅」が基準!
margin、paddingの%指定では、
横方向はもちろん、縦方向のmargin、paddingも親要素の幅が基準となります。
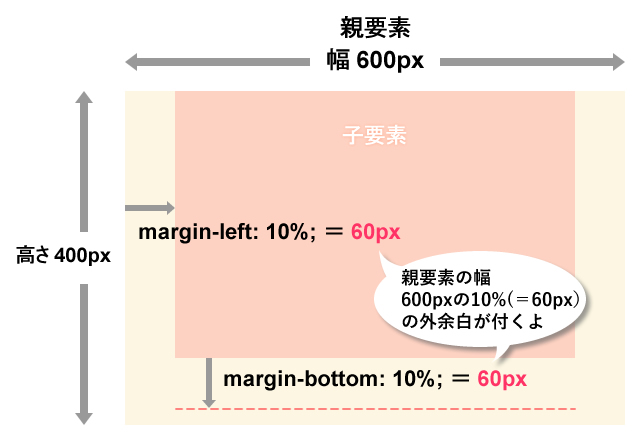
【例】marginの%指定

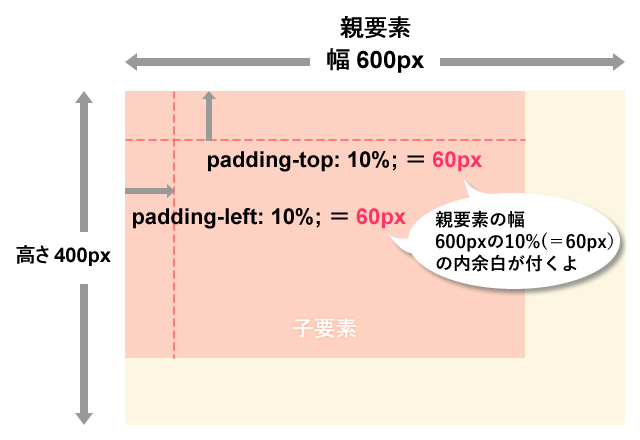
【例】paddingの%指定

余白の%指定は、親要素の幅に対する比率で計算されます。
例えば親要素の幅が600pxの場合、10%=60pxになります。
親要素の幅が変われば、%指定されているpaddingやmarginの幅も変わります。
margin、paddingの%指定を使う際は、この特徴を理解して指定しましょう
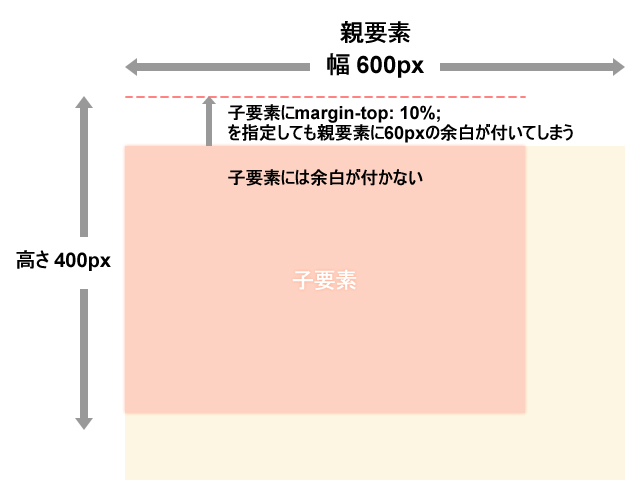
margin-topには注意!
子要素にmargin-topを入れたのに、子要素にはmarginが付かず、
親要素にmarginが付いてしまう現象があります。

【例】
親要素 margin-top: 0;
子要素 margin-top: 10%;
とした場合、親要素の上に、親要素の幅の10%のmarginが付いてしまいます。
この現象はpxの場合も同様で、
親要素 margin-top: 0;
子要素 margin-top: 10px;
とした場合、親要素に10pxの余白が付いてしまいます。
解決策
解決策1. 親要素にpadding-top を入れ指定する
padding-topが1pxでも入っていれば、子要素にmargin-topが効くようになります。
解決策2 .親要素にoverflow: hidden;を指定する
子要素にmargin-topが効くようになります。
応用テクニック
親要素の幅を基準に縦方向を%指定する考えを応用したものテクニックを
以下の記事でご紹介しています。
padding-top: %;で画像を希望の縦横比にトリミング
是非合わせてお読みください。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)