[WordPress] ブロックエディタ(Gutenberg)ブロックの基本操作

WordPressのブロックエディタの、ブロックの基本操作を覚えましょう。
追加
以下のいずれかの方法でブロックを追加できます。
方法1. 記事編集エリア内の「+」ボタンから追加する
記事編集エリアで「+」ボタンをクリックし、追加したいブロックを選択します。

方法2. ショートカットキーを使用する
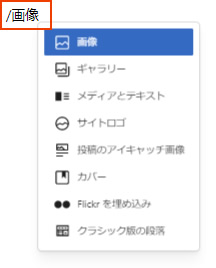
/(半角スラッシュ)に続けてブロック名を入力します。
例:/画像 と入力すると画像ブロックを選択できます。

方法3. ヘッダーメニューバーの「+」ボタンから追加する
ヘッダーメニューバーの「+」ボタンをクリックし、追加したいブロックを選択します。

変換
ブロックの種類を変更したい場合は、次の手順で変換できます。
方法
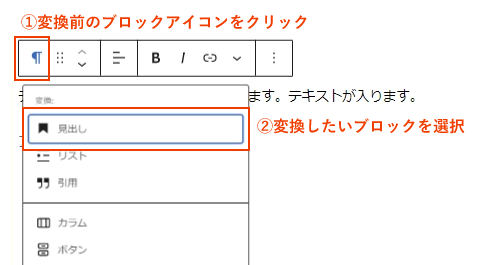
1.ツールバーの左端 変換前のブロックアイコンをクリック
2.変更可能なブロックの一覧が表示されるので、希望のブロックを選択
例:「段落」を「見出し」に変換

移動
ブロックを移動し、並び順を変更できます。
次の2つの方法があります。
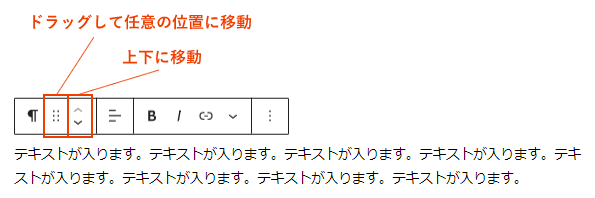
方法① ドラッグ&ドロップで移動
1.ブロックの左側にある「ドラッグ用のドット(六つの点)」をクリック&ホールド
2.移動したい位置までドラッグ
方法②矢印ボタンで移動
1.移動したいブロックを選択
2.ツールバーの「▲」「▼」ボタンをクリック

複製
ブロックの内容や装飾を維持したまま複製できます。
方法
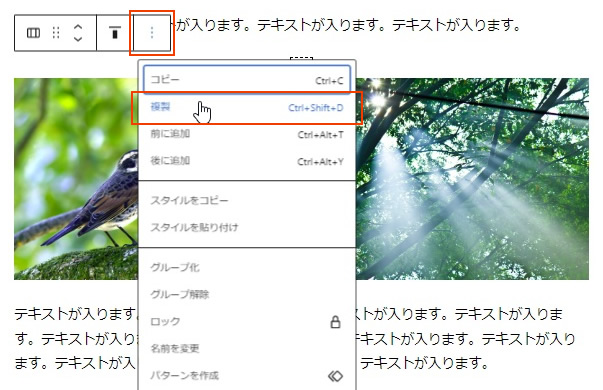
1.複製したいブロックを選択
2.ツールバーの「︙(オプション)」をクリック
3.「複製」を選択

記事内で同じデザインのセクション(例:2カラムの画像+説明文のセット)を繰り返し使いたいときなどに便利です。

グループ化
複数のブロックをまとめてグループ化することができます。
方法
1.グループ化したいブロックをShiftキーを押しながら複数選択
2.ツールバーの「︙(オプション)」をクリック
3.「グループ化」を選択

グループ化することで、まとめて移動・複製・削除できる他、グループ全体に背景色を適用するなどの調整も可能になります。
パターンの作成
作成したブロックをテンプレート化して、他の記事やページでパターン(テンプレート化したブロック)を呼び出すことが出来ます。
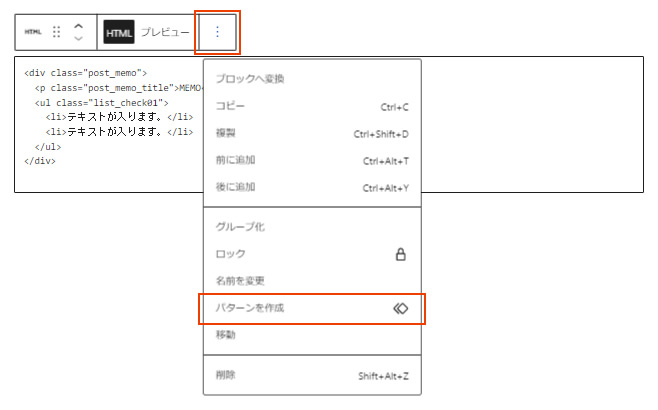
方法
1.パターンを作成したいブロックを選択
2.ツールバーの「︙(オプション)」をクリック
3.「パターンを作成」を選択

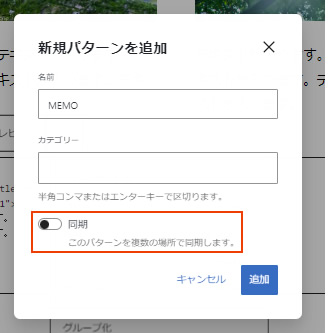
パターンの種類「同期」「非同期」
・同期
作成したパターンをすべての投稿・ページで一括更新できます。
広告やバナー、連絡先情報、繰り返し使うボタン など、全ページで統一したデザインを維持したい場合に便利です。
・非同期
作成したパターンをテンプレートとして活用できますが、挿入後は各投稿・ページで独立するため、他の投稿・ページには影響しません。
記事のポイントや注意書き など、デザインの統一はしたいが、内容は投稿ごとに変更したい場合に適しています。

削除
ブロックを削除します。
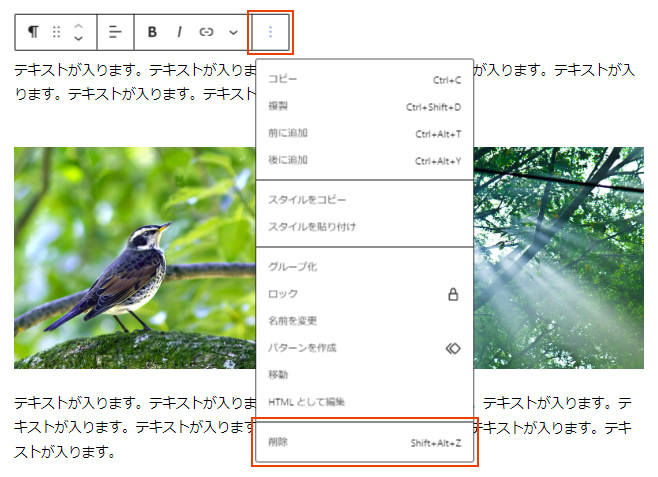
方法
1.削除したいブロックを選択
2.ツールバーの「︙(オプション)」をクリック
3.「削除」を選択

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)
![[WordPress] プラグイン「WP ALL Import」で既存記事を一括更新(CSV上書き)する方法](https://markleaps.com/blog/wp-content/themes/mkl/images/00_noimage.png)
![[WordPress] CSVで記事を一括インポート-プラグイン「WP ALL Import」の使い方](https://markleaps.com/blog/wp-content/uploads/2025/10/wp-all-import-500x254.jpg)
![[WordPress] 記事への画像挿入方法](https://markleaps.com/blog/wp-content/uploads/2025/10/pic_manual_mainimg-500x254.png)