[WordPress] ブロックエディタ(Gutenberg)最初に覚えたい基本のブロックとその使い方
WordPressのブロックエディタで、よく使用するブロックの種類と使い方をご紹介します。
段落

通常の文章を書くためのブロックです。

ブロックツールで以下を設定できます。
- テキストの配置変更(左寄せ/中央配置/右寄せ)
- 太字、斜体 など
設定サイドバーで以下を設定できます。
- 文字色、文字の背景色
- 文字サイズ
- 余白
- 枠線 など
ショートカット
- 段落ブロック内で改行を入れる場合は「Shift」+「Enter」
- 次の段落ブロックを追加する場合は「Enter」
見出し

見出しを書くためのブロックです。

ブロックツールで見出しの階層(H1~H6)を変更できます。
記事やページのタイトルにH1を使用することが多いので、H2からの使用が多くなると思われます。
設定サイドバーで段落同様にスタイルを設定できます。
ショートカット
- 「/見出し」or「/heading」と入力
- H1~H6 の階層に合わせた数の「#」+「半角スペース」
例:H2見出し:「##」+「半角スペース」
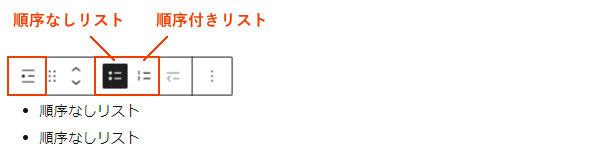
リスト

箇条書きリストを追加できます。


ブロックツールで以下を設定できます。
- 順序なしリスト、順序付きリストの選択
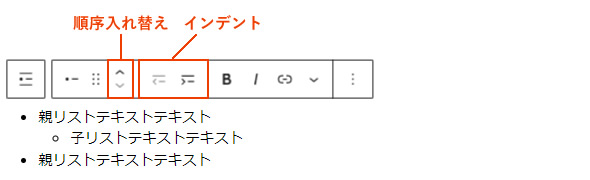
- 順序の入れ替え、インデントを付けて入れ子にする
- 太字、斜体 など
設定サイドバーで段落同様にスタイルを設定できます。
ショートカット
- 「/リスト」or「/list」と入力
- 「-」+「半角スペース」
- 「1.」+「半角スペース」で番号付きリスト
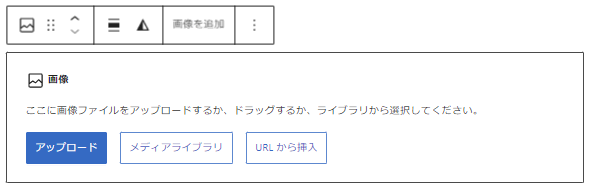
画像

画像を挿入できます。

- 新たに画像をアップロードする場合:ファイルを枠内にドラッグもしくは「アップロード」をクリック
- すでにアップロード済のファイルを使用する場合:「メディアライブラリ」をクリック
- 画像URLを直接指定する場合は「URLから挿入」をクリック

ブロックツールで以下を設定できます。
- 配置(左揃え/中央揃え/右揃え)
- デュオトーンフィルターの適用
- リンク挿入
- 切り抜き
- 画像上にテキストを追加
- キャプションを追加
- 置換
設定サイドバーで以下を設定できます。
- 角丸
- alt
- アスペクト比
- 画像サイズ
ショートカット
- 「/画像」or「/image」と入力
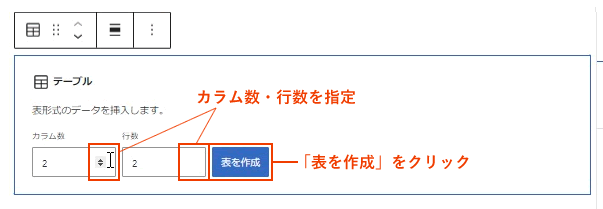
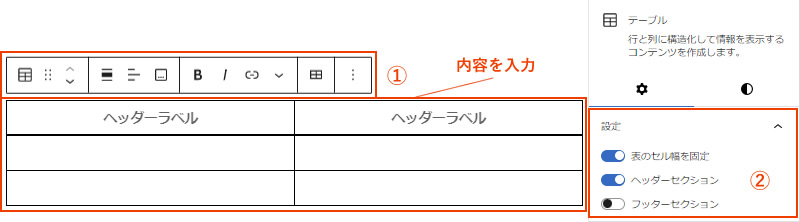
テーブル

表を挿入することができます。


ブロックツールで以下を設定できます。
- カラムの配置変更(左寄せ/中央配置/右寄せ)
- 表の編集(列・行の追加・削除)など
設定サイドバーで以下を設定できます。
- セル幅の固定
- ヘッダーラベル、フッターラベルの表示
ショートカット
- 「/テーブル」or「/table」と入力
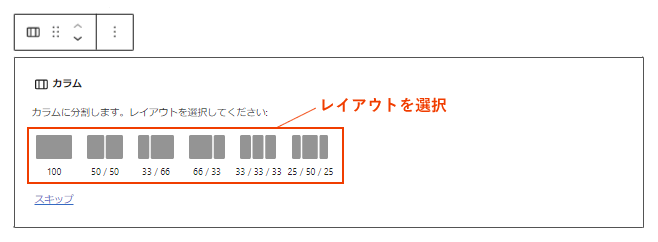
カラム

要素を横並びに配置することができます。
以下のパターンからカラムレイアウトを選択できます。

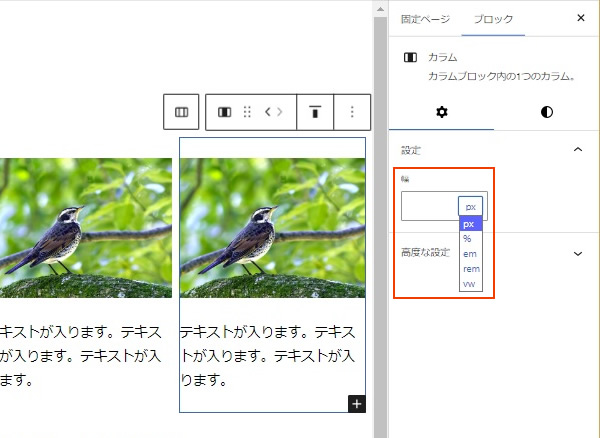
カラム内でもブロックを追加できます。

1カラムを選択した状態で、設定サイドバーより幅を5パターンの単位から設定できます。

カラムブロック全体を選択した状態で、設定サイドバーより後からカラムレイアウトパターンを変更できます。
「モバイルでは縦に並べる」がONになっていると、スマートフォンでは1カラムで縦に並びます。

ショートカット
- 「/カラム」or「/columns」と入力
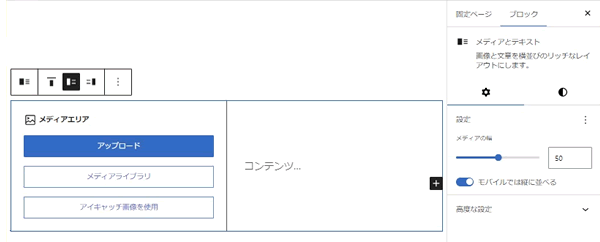
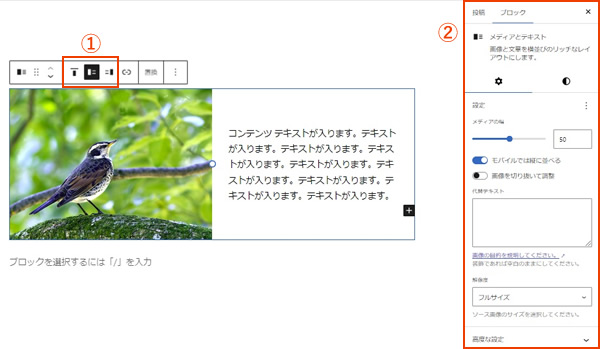
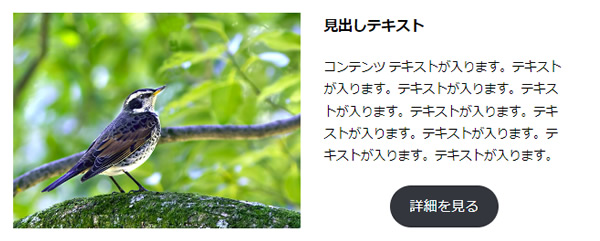
メディアとテキスト

メディアとテキストを横並びに配置することができます。


ブロックツールで以下を設定できます。
- メディアとテキストの左右の入れ替え
- メディアに対してのテキストの垂直配置(上揃え/中央揃え/下揃え)など
設定サイドバーで以下を設定できます。
- メディア幅の指定
- 文字色、文字の背景色
- 文字サイズ など
テキストエリア内で右下の「+」(ブロック追加)をクリックすると、テキストエリア内に見出しやボタンなどのブロックを入れることが出来ます。

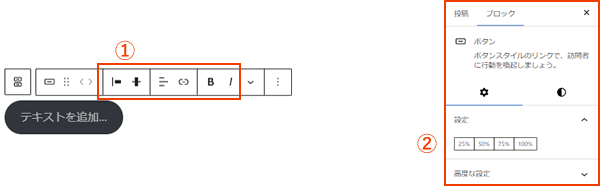
ボタン

ボタンを挿入することが出来ます。


ブロックツールで以下を設定できます。
- 配置変更(左寄せ/中央配置/右寄せ)
- リンク先 など
設定サイドバーで以下を設定できます。
- ボタン幅
- 塗りつぶしorアウトライン
- 色、角丸 など
ショートカット
- 「/ボタン」or「/buttons」と入力
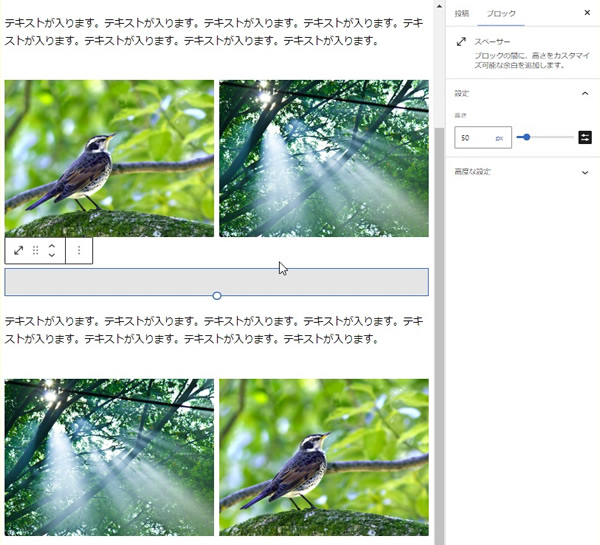
スペーサー

ブロック間に余白を作ることができます。

・スペーサーブロックなし

・高さ50pxのスペーサーブロックあり
情報の区切りを明確に伝えやすくなります。

ショートカット
- 「/スペーサー」or「/spacer」と入力
ブロックエディタには、この記事で紹介したブロック以外にも沢山の便利なブロックがあります。
実際に使ってみて、魅力的なコンテンツ作りを目指しましょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)