[WordPress] ブロックエディタ(Gutenberg)の特徴と基本的な使い方

現在の WordPress の標準エディタ「ブロックエディタ(Gutenberg)」の特徴や基本的な使い方について紹介します。
ブロックエディタ(Gutenberg)とは?
ブロックエディタは、WordPress 5.0(2018年12月リリース)から、従来の「クラシックエディタ」に代わる標準エディタとして導入されました。
見出し、文章、箇条書き、画像などをブロック単位で管理できるのが大きな特徴です。
ブロックエディタのメリット
・直感的な操作が可能:HTMLやCSSの知識がなくてもレイアウトを作成できる。
・ドラッグ&ドロップ操作可能:ブロックの移動や順番の入れ替えが簡単。
・カスタマイズ性が高い:テーマやプラグインで独自ブロックを追加できる。
ブロックエディタのデメリット
・クラシックエディタに慣れた人には抵抗感がある:編集画面が大きく変わるため、馴染みにくい。
・多機能ゆえに使いづらさを感じることも:設定項目が多く、初心者には難しく感じる場合がある。
ブロックエディタの画面構成
使用するプラグインや設定によって若干異なりますが、基本的な構成は以下の通りです。

①ヘッダーメニューバー
ブロックライブラリの表示、操作の取り消し・やり直し、下書き・プレビュー・公開などの操作ができます。
②記事編集エリア
記事のタイトルを入力し、ブロックを追加・編集できます。
③設定サイドバー
記事のステータスや公開設定の管理、選択したブロックごとの詳細設定ができます。
画面構成についての詳細な説明は以下の記事で紹介しています。
[WordPress] ブロックエディタ(Gutenberg)の画面構成
ブロックエディタの基本的な使い方
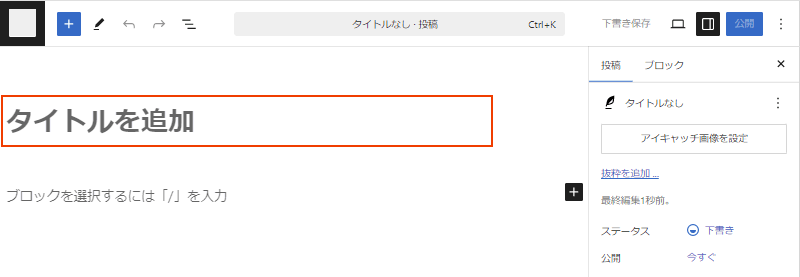
タイトルを入力する
記事編集エリアでタイトルを入力します。

ブロックを追加しながら、コンテンツを作成する

「/」を入力するか「+」アイコンをクリックし、追加したいブロックを選択します。
ブロックツールや設定サイドバーを使って、スタイルを変更できます。

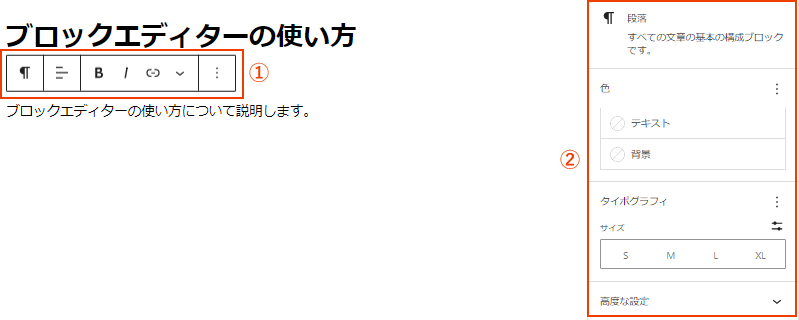
①ブロックツール(ブロックにカーソルを合わせると表示)
ブロックによって異なりますが、例えば以下の設定が可能です。
・ブロックの変換
・ドラッグ:ブロックを移動
・上下移動:ブロックの並び順を変更
・テキスト配置:左寄せ・中央寄せ・右寄せの指定
・装飾:太字、斜体、リンクの挿入など
②設定サイドバー(ブロックを選択すると表示)
ブロックの種類に応じた詳細設定が可能です。
例:
・段落ブロック:文字色、背景色、文字サイズ、文字間の調整など
・画像ブロック:角丸、アスペクト比の調整など
公開前の設定と公開
コンテンツを作成したら、公開前の設定を行い、下書き保存または公開します。
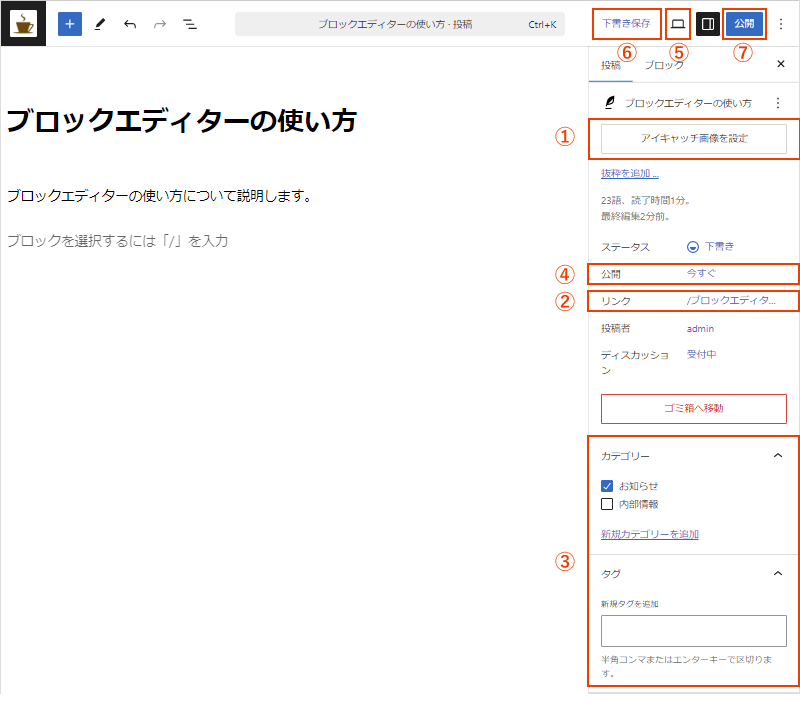
タイトル部分にカーソルを合わせると、以下のメニューが表示されます。

①アイキャッチ画像の設定
②パーマリンクの設定
③カテゴリー・タグの設定
④公開日時の設定(予約投稿が可能)
⑤プレビュー表示
⑥下書き保存
⑦公開
ブロックエディタ内で従来の編集機能を使用することも可能
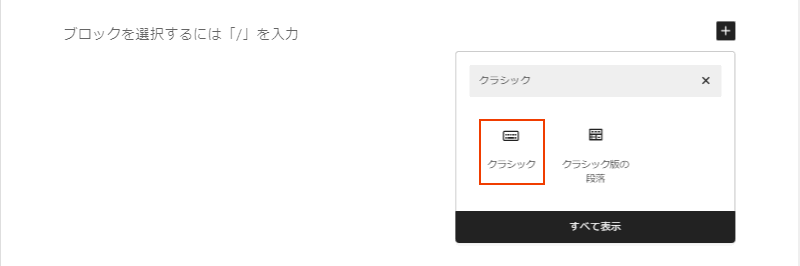
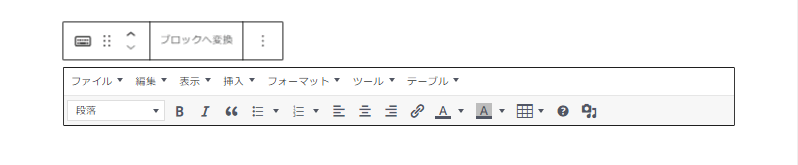
クラシック ブロックは、ブロックエディタ内で旧来のクラシックエディタの機能を使用できるブロックです。
クラシック ブロックを使用するには、「+」ブロック挿入アイコンをクリックし、「クラシック」を検索します。


ただし、「クラシックブロック」を多用すると、ブロックエディタを使用するメリットが薄れてしまうため、必要な部分のみに使用するのが望ましいでしょう。
プラグインを使えば、旧エディタ(クラシックエディタ)を引き続き使用可能
ブロックエディタが扱いにくいと感じる方は、プラグイン「Classic Editor」を使うことで、旧エディタ(クラシックエディタ)を引き続き使用できます。

ただし、「Classic Editor」の公式サポートがいつまで継続されるかわからないため、早めにブロックエディタの使用に慣れておくことをおすすめします。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)