[WordPress] プラグイン「Custom Field Template」で投稿者がフィールドを追加出来るようにする方法

WordPressのプラグイン「Custom Field Template(カスタムフィールドテンプレート)」で、投稿者がフィールドを追加出来るようにする方法をご紹介します。
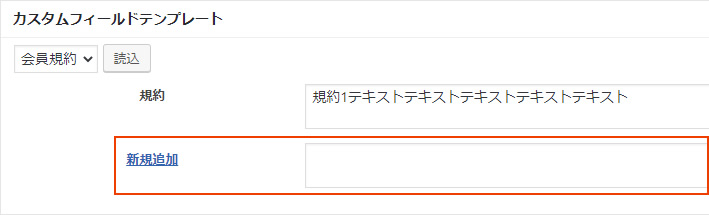
フィールドに追加ボタンを設定する
以下の設定を追加することで、フィールドに「新規追加」ボタンを表示できます
[Rule]
type = textarea
rows = 2
cols = 160
multiple = true
multipleButton = true
・multiple = true:複数の入力欄を許可
・multipleButton = true:新しい入力欄を追加するボタンを表示

出力例
出力例 1:通常のリスト表示
以下は投稿で入力された「Rule」フィールドをリスト形式で表示するコード例です。
|
1 2 3 4 5 |
<ul> <li>規約テキストテキストテキスト</li> <li>規約テキストテキストテキスト</li> <li>規約テキストテキストテキスト</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php if ($query->have_posts()): ?> <?php while ($query->have_posts()): $query->the_post(); ?> <h2>会員規約</h2> <ul> <?php // 「規約」フィールドのデータを取得 $rules = get_post_custom_values('Rule'); if (!empty($rules)) : foreach ($rules as $rule) : ?> <li><?php echo nl2br(esc_html($rule)); ?></li> <?php endforeach; endif; ?> </ul> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php else : ?> <p>情報はありません。</p> <?php endif; ?> |
出力例 2:番号付き装飾
以下は規約リストに番号付きの装飾を加える場合の例です。
|
1 2 3 4 5 6 7 8 |
<dl> <dt>1</dt> <dd>規約テキストテキストテキスト</dd> <dt>2</dt> <dd>規約テキストテキストテキスト</dd> <dt>3</dt> <dd>規約テキストテキストテキスト</dd> </dl> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php if ($query->have_posts()): ?> <?php while ($query->have_posts()): $query->the_post(); ?> <h2>会員規約</h2> <dl> <?php // 「Rule」フィールドのデータを取得 $rules = get_post_custom_values('Rule'); if (!empty($rules)) : $index = 1; // 付番用 foreach ($rules as $rule) : ?> <dt><?php echo esc_html($index); ?></dt> <dd><?php echo nl2br(esc_html($rule)); ?></dd> <?php $index++; ?> <?php endforeach; endif; ?> </dl> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php else : ?> <p>情報はありません。</p> <?php endif; ?> |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)