[WordPress] WordPressの投稿にCodePenを埋め込む方法

Webに関する技術ブログを書いていると、コードと表示内容を同時に見てもらいながら説明したい場面が多々あります。
そこで、ブラウザ上でHTML、CSS、JavaScriptのコードを記述し、リアルタイムで表示を確認できる「CodePen」で作成したコードを、WordPressの投稿記事に埋め込む方法をご紹介します。
CodePenでコードを作成、保存する

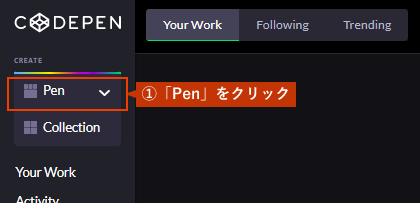
①CodePen にログインし、「Pen」をクリックします。

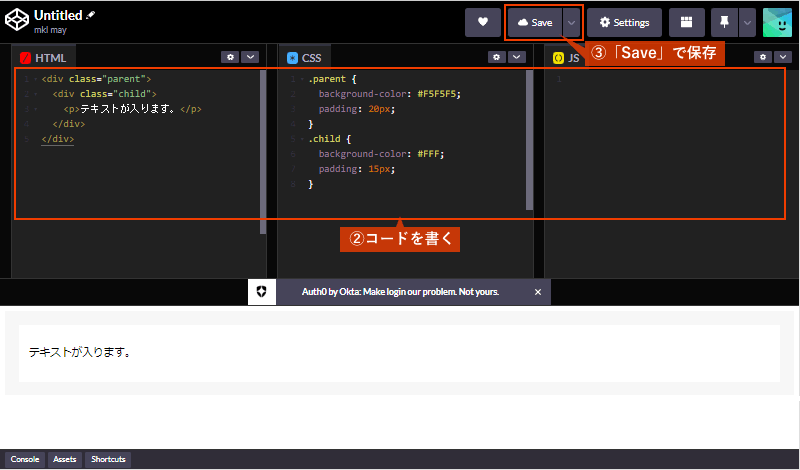
②コードを書きます。
③「Save」をクリックし保存します。
埋め込みタグを取得する

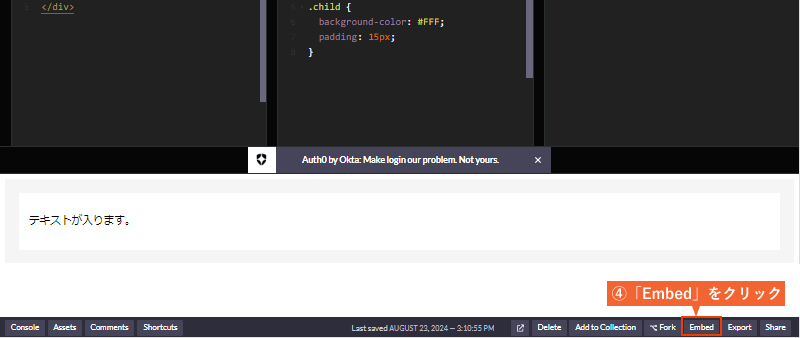
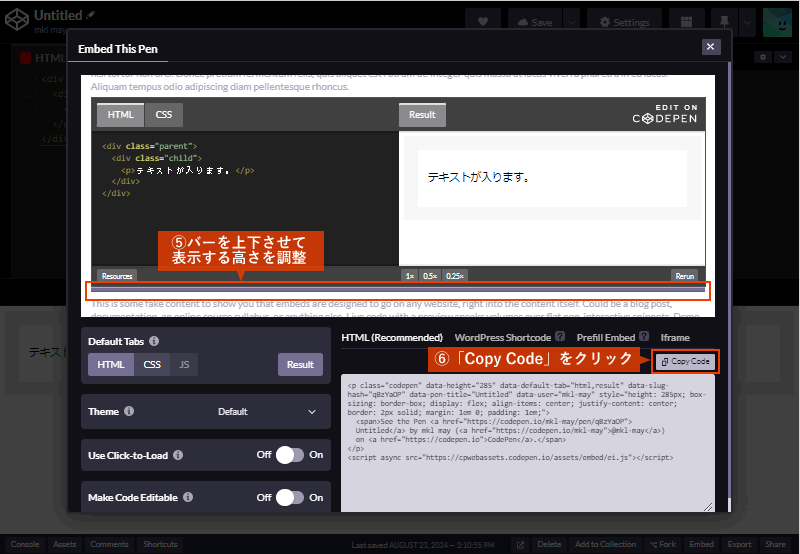
④Saveをクリックすると下部右側に表示されるボタン群から「Embed」をクリックします。

⑤バーを上下させて、表示する高さを調整します。
⑥「Copy Code」をクリックします。
WordPressの投稿記事内にコードを貼り付ける
クラシックエディタの場合
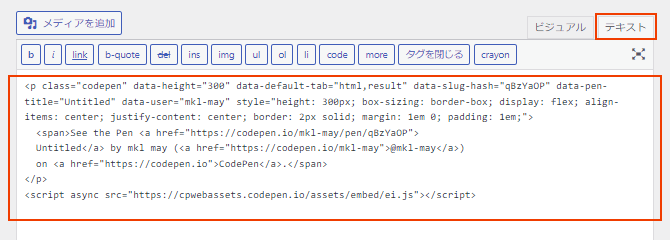
「テキスト」エディタに切り替えた上で、前項でコピーしたコードを貼り付けます。

ブロックエディタの場合
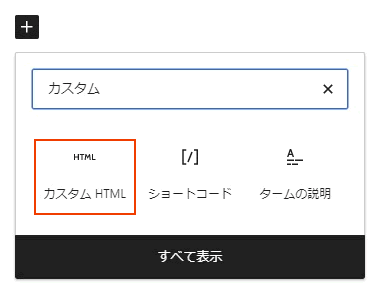
プラスボタンを押して「カスタムHTMML」ブロックを選択します。

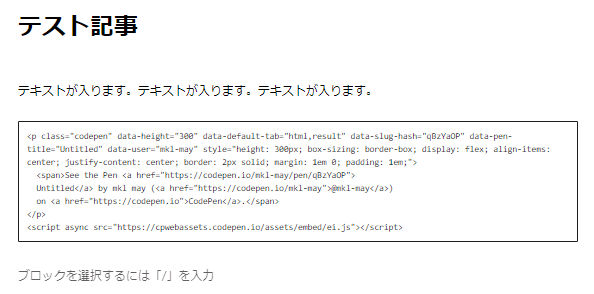
前項でコピーしたコードを貼り付けます。

以上の手順で、以下のように記事内にCodePenで作成したコードを埋め込むことが出来ます。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)