cssの疑似クラス :has()の使い方

CSSの比較的新しい疑似クラス:has()の使い方についてまとめました。
:has()
:has()は、「A:has(B)」のように指定し、Bの条件を満たすAに対してCSSを適用できます。
まずは以下のサンプルを見てみましょう。
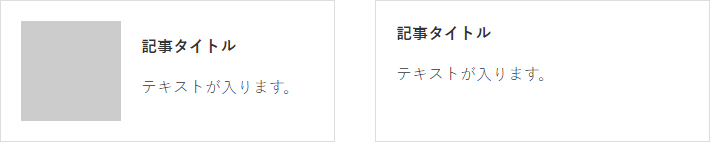
使用例 1:Bを持つAに対しスタイルを適用する
画像(.news_image)を持つli要素だけflexで横並びにする

|
1 2 3 4 |
.news_list li:has(.news_image) { display: flex; align-items: center; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ul class="news_list"> <li> <div class="news_image"> <img src="images/image.jpg" alt="" /> </div> <div class="news_content"> <h2>記事タイトル</h2> <p>テキストが入ります。</p> </div> </li> <li> <div class="news_content"> <h2>記事タイトル</h2> <p>テキストが入ります。</p> </div> </li> </ul> |
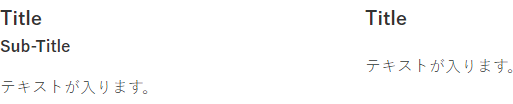
使用例 2:Aの後にBが続く場合にスタイルを適用する
タイトルの下に、サブタイトルがある場合と無い場合があり、
サブタイトルがない場合のみ下余白をなくす。

|
1 2 |
h2 {margin-bottom: 20px;} h2:has(+ h3) {margin-bottom: 0px;} |
|
1 2 3 4 5 6 7 8 9 10 |
<div> <h2>Title</h2> <h2>Sub-Title</h2> <p>テキストが入ります。</p> </div> <div> <h2>Title</h2> <p>テキストが入ります。</p> </div> |
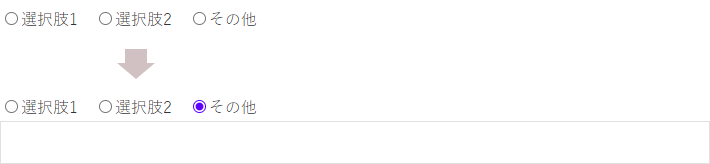
使用例 3:フォームの状態の変化に応じてスタイルを適用する
フォームの選択肢から「その他」を選択した場合のみ、自由記述欄を表示する。

|
1 2 3 4 5 6 |
.other_reason { display: none; } :has(input[value="other"]:checked) .other_reason { display: block; } |
|
1 2 3 4 5 6 7 8 |
<form> <dl> <dd><input name="radio1" type="radio" value="choice1" />選択肢1 <input name="radio1" type="radio" value="choice2" />選択肢2 <input name="radio1" type="radio" value="other" />その他</dd> </dl> <dl class="other_reason"> <dd><input name="" type="text" placeholder="" value=""></dd> </dl> </form> |
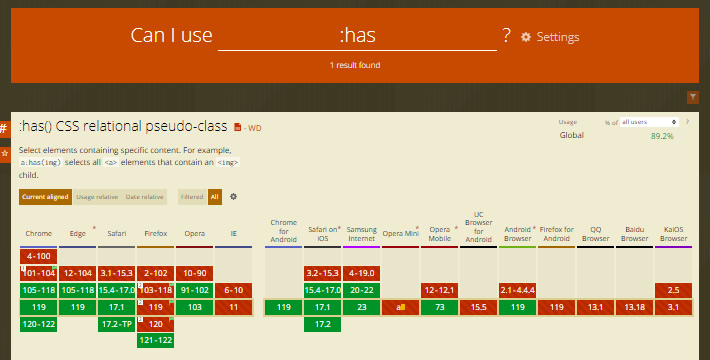
ブラウザ対応状況
全てのモダンブラウザで対応しています。
:has() を使えば、これまでCSSの記述を増やしたり、JavaScriptで対応していたようなことも、シンプルなCSSで実現出来るようになります。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)