フォーム要素の色を変更できるaccent-color プロパティの使い方

CSSのaccent-color プロパティを使えば、チェックボックスやラジオボタンなどのフォーム要素の色を簡単に変更することができます。
accent-color を指定できる要素
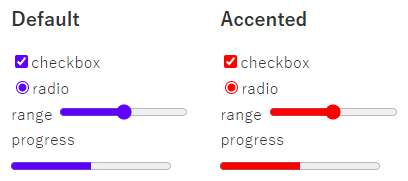
・チェックボックス
・ラジオボタン
・レンジスライダー
・プログレスバー
accent-color プロパティの使い方
・html
|
1 2 3 4 5 6 7 8 9 |
<input type="checkbox" class="accented">checkbox</input> <input type="radio" class="accented">radio</input> <label for="rangeAccented">range</label> <input id="rangeAccented" type="range" min="0" max="100" class="accented"> </label> <progress max="100" value="50" class="accented"> 50% </progress> |
・css
|
1 2 3 |
.accented { accent-color: 任意のカラー; } |
・DEMO

DEMO
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)