FrexboxとCSS Gridの違いと使い分け

CSSによるレイアウト手法の主流はfloatからFlexboxへ、そしてCSS Gridへ、と変化しています。
CSS Gridを理解するにあたり、FlexboxとCSS Gridの違いについてまとめました。
FlexboxとCSS Gridの違い
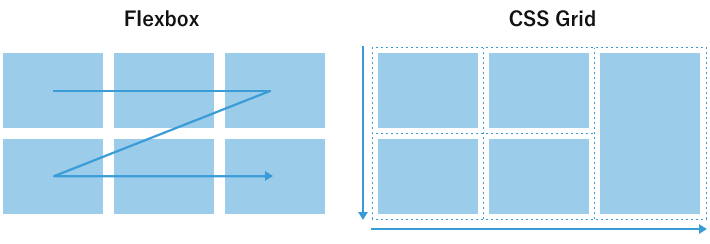
Flexbox
縦軸と横軸のいずれか一方向のレイアウト向けに設計されています。1次元レイアウトと呼ばれます。
親要素であるフレックスコンテナの中で子要素であるフレックスアイテムの整列を制御する形になります。
Flexboxの特徴
・コンテナ(親)の中でアイテム(子)の整列(整列の縦・横方向、上下左右配置、折り返し、順番など)を制御できる
・アイテム(子)のサイズは各アイテム(子)で定義する
・要素間の親子関係がなければ、Flexboxを利用することが出来ない為、入れ子構造が複雑になりがち
CSS Grid
縦軸と横軸を同時に扱うレイアウト向けに設計されています。2次元レイアウトと呼ばれます。
親要素であるグリッドコンテナを縦軸や横軸に区切り、子要素であるグリッドアイテムを配置していく形になります。
CSS Gridの特徴
・コンテナ(親)を縦軸と横軸で作ったグリッド(格子)に区切り、アイテム(子)を配置する
・グリッド(格子)に沿って要素の順序を変えたりサイズを変更できる
・アイテム(子)のサイズはコンテナ(親)で定義する
・不要なdivを増やさずにレイアウトが組める
FlexboxとCSS Gridの使い分け
Flexboxに向いている
・要素の数が増える可能性がある
・文字の長さで要素の幅が変わる
ナビゲーションメニューなど、増減・可変する要素、シンプルなレイアウト 等
CSS Gridに向いている
・要素の数やサイズが既に決まっている
・横方向だけではなく、縦方向も細かく制御したい
ページ全体のレイアウト、カードレイアウト、複雑なレイアウト 等

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)