【WP】カスタムフィールドテンプレートのチェックボックスの全選択肢を表示しつつ、選択項目のスタイルを変える方法

WordPressのカスタムフィールドテンプレートのチェックボックス項目の全選択肢を表示しつつ、選択項目のスタイルを変える方法をご紹介します。
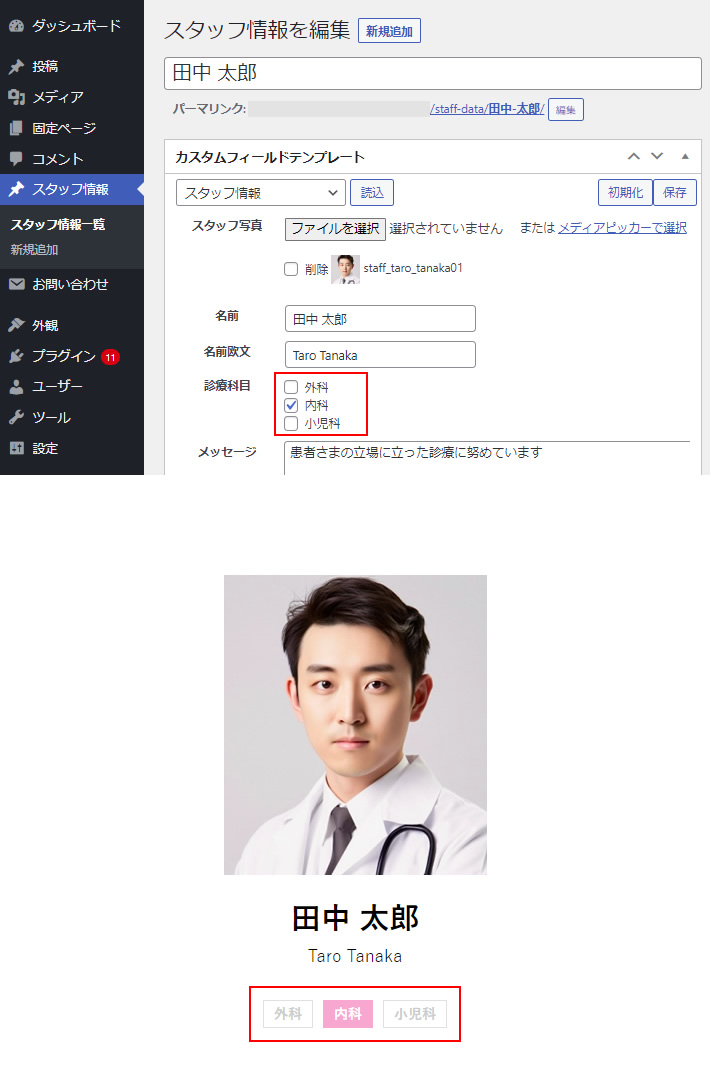
やりたいこと

・カスタムフィールドテンプレートのチェックボックス項目の全選択肢を表示
・選択した項目のみスタイルを変える
ソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<ul class="staff_list01"> <!-- the loop --> <?php $args = array( 'post_type' => 'staff-data', 'posts_per_page' => -1 ); ?> <?php $query = new WP_Query( $args ); ?> <?php if($query -> have_posts()): ?> <!-- the loop --> <?php while($query -> have_posts()): $query->the_post();?> <li> <ul class="staff_department"> <?php global $post; $department = get_post_meta($post->ID,'診療科目'); ?> <?php if(in_array("外科",$department)){ echo '<li class="department_surgery">外科</li>'; } else { echo '<li>外科</li>'; } if(in_array("内科",$department)){ echo '<li class="department_im">内科</li>'; } else { echo '<li>内科</li>'; } if(in_array("小児科",$department)){ echo '<li class="department_pediatrics">小児科</li>'; } else { echo '<li>小児科</li>'; } ?> </ul> </li> <!-- end of the loop --> </ul> |
14~39行目が該当箇所です。
上記の例では、
「外科」にチェックが付いていれば
<li class=”department_surgery”>外科</li>
チェックが付いていなければ
<li>外科</li>
という形になっています。
後はスタイルシートで、classが付いている時と付いていない時でスタイルを調整すればOkです。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)