【WP】インスタグラムのフィード表示プラグイン『Smash Balloon Social Photo Feed』の使い方

WordPress以外でインスタグラムのフィードを表示できるプラグイン「Smash Balloon Social Photo Feed」の使い方をご紹介します。
プラグインをインストール・有効化
プラグイン > 新規追加 より、
「Smash Balloon Social Photo Feed」で検索し、プラグインをインストール・有効化します。

インスタグラムアカウントと連携
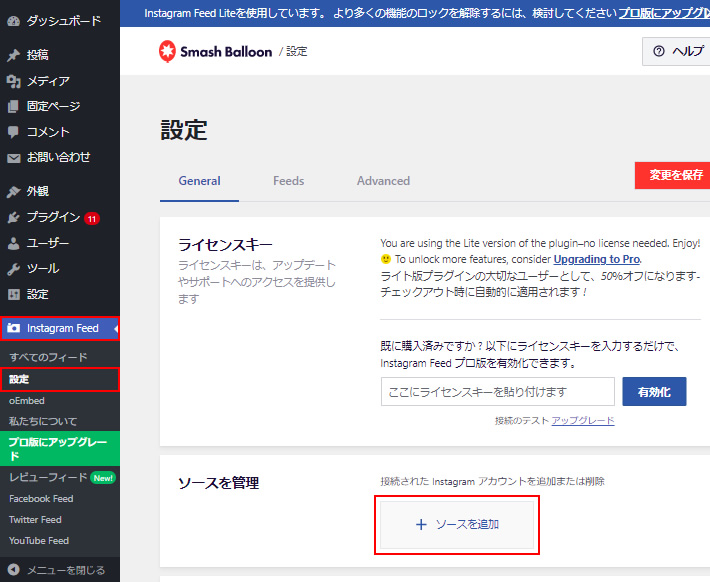
プラグインを有効化すると、左メニューに「Instagram Feed」というメニューが追加されます。
その中の「設定」をクリックします。
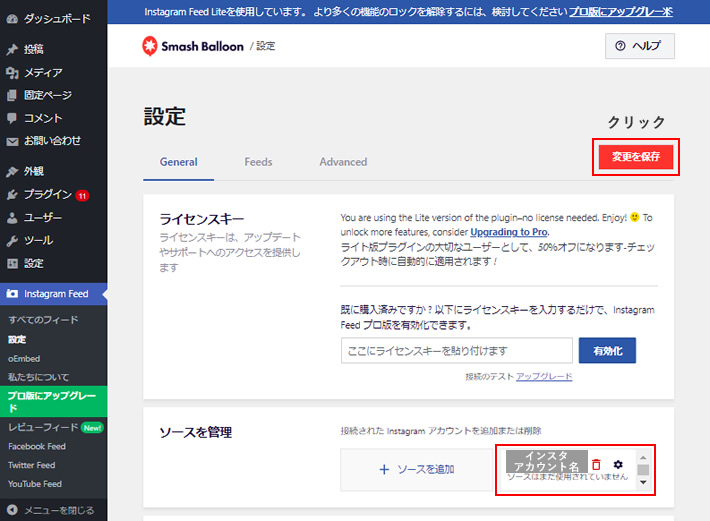
設定画面の、「ソースを追加」をクリックします。


数秒待ちます。
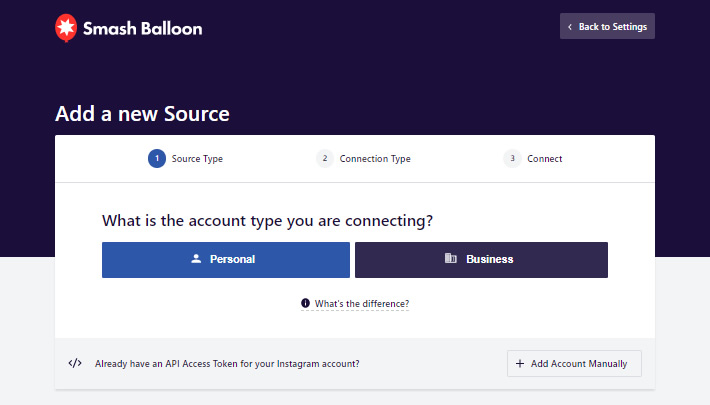
インスタの設定状況に合わせて、[パーソナルアカウント]か[ビジネスアカウント]を選択します。

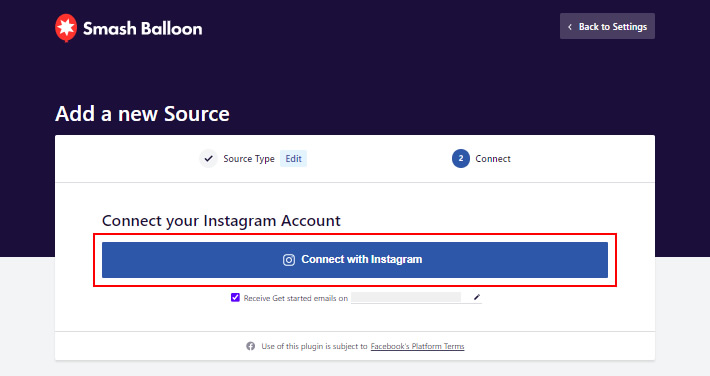
「Connect with Instagram」をクリックします。

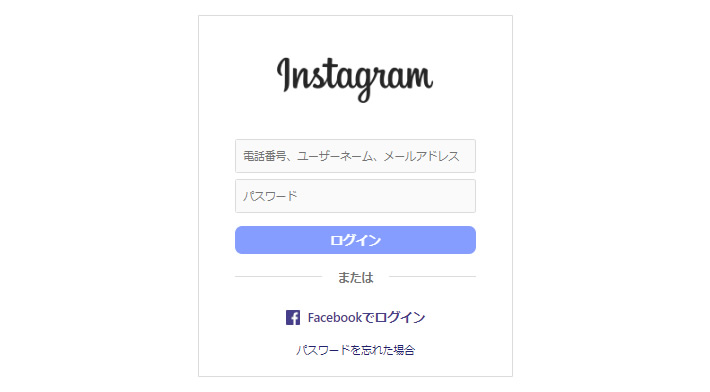
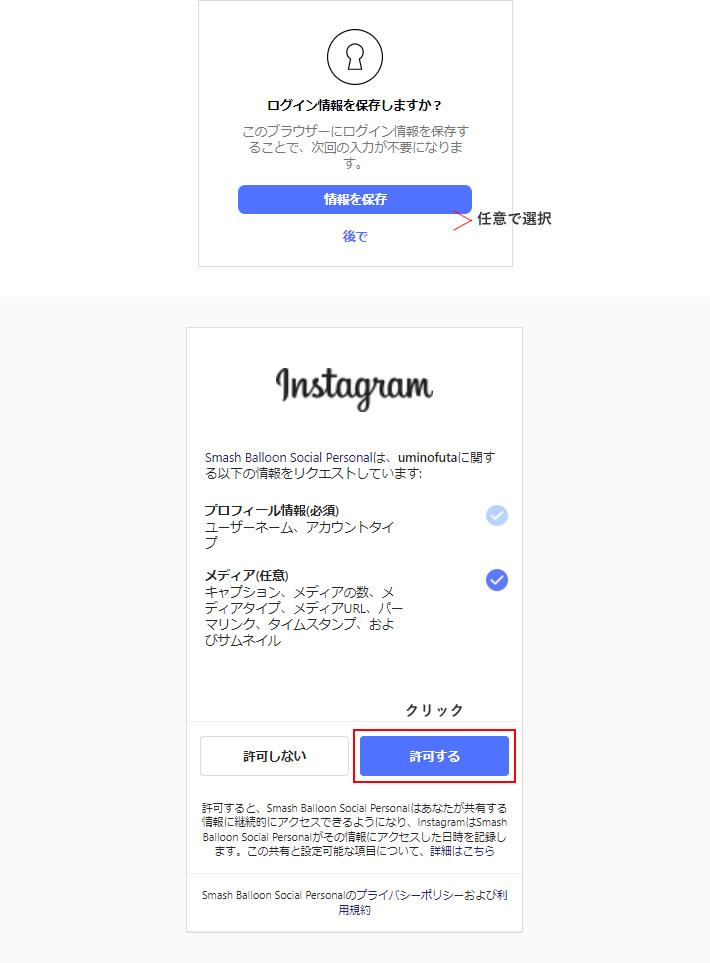
インスタグラムにログインします。



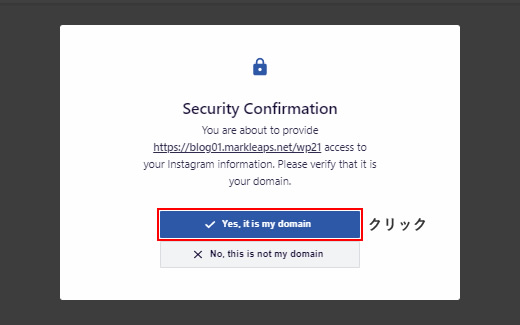
「Yes, it is my domain」をクリックするとプラグインの設定画面に戻ります。

ソースを管理にインスタアカウントが表示されていることを確認出来たら、「変更を保存」をクリックします。
フィードを作成する
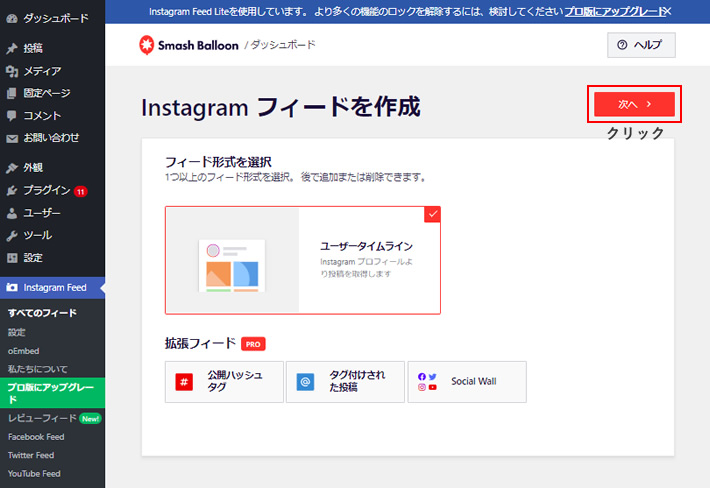
「Instagram Feed」メニュー内の「すべてのフィード」をクリックします。

上記の画面が表示されるので「次へ」をクリックします。

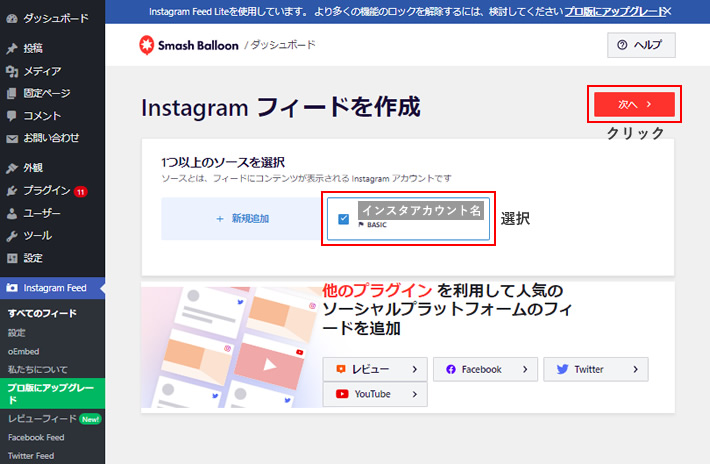
連携したインスタアカウントを選択し、「次へ」をクリックします。
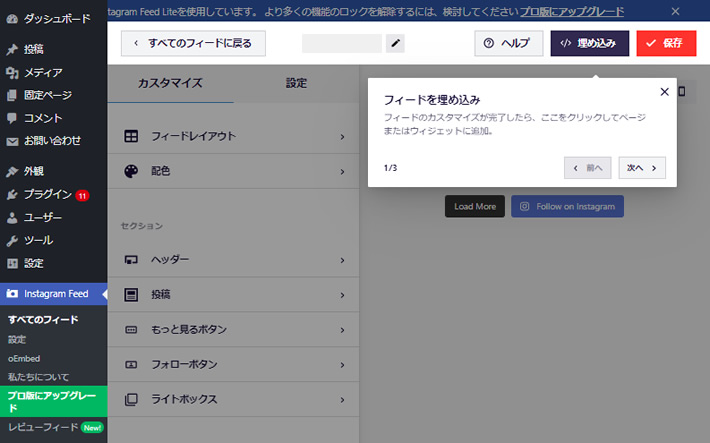
1/3~3/3までの説明を読みます。

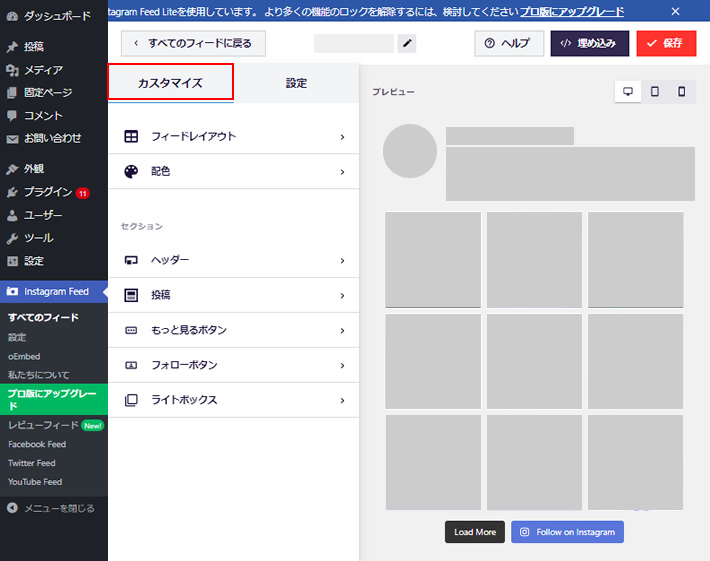
[カスタマイズ]より表示を調整できます。

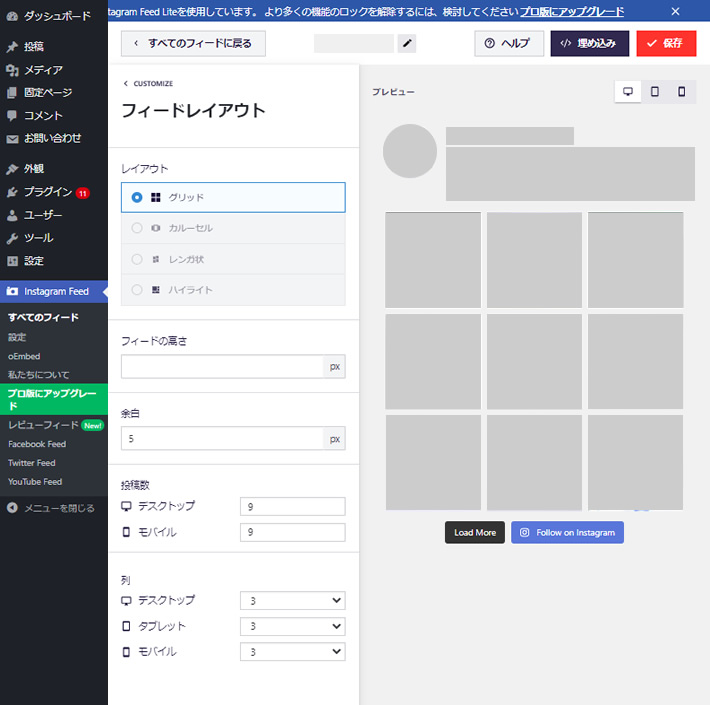
・表示数やカラムを調整したい
「フィードレイアウト」より、表示数やカラムを調整できます。

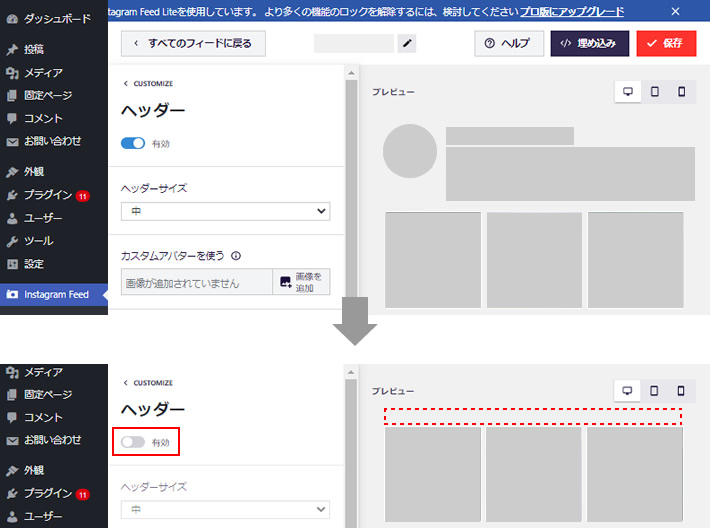
・ヘッダーを非表示にしたい
「カスタマイズ」>「ヘッダー」画面より、ヘッダーを無効にします。

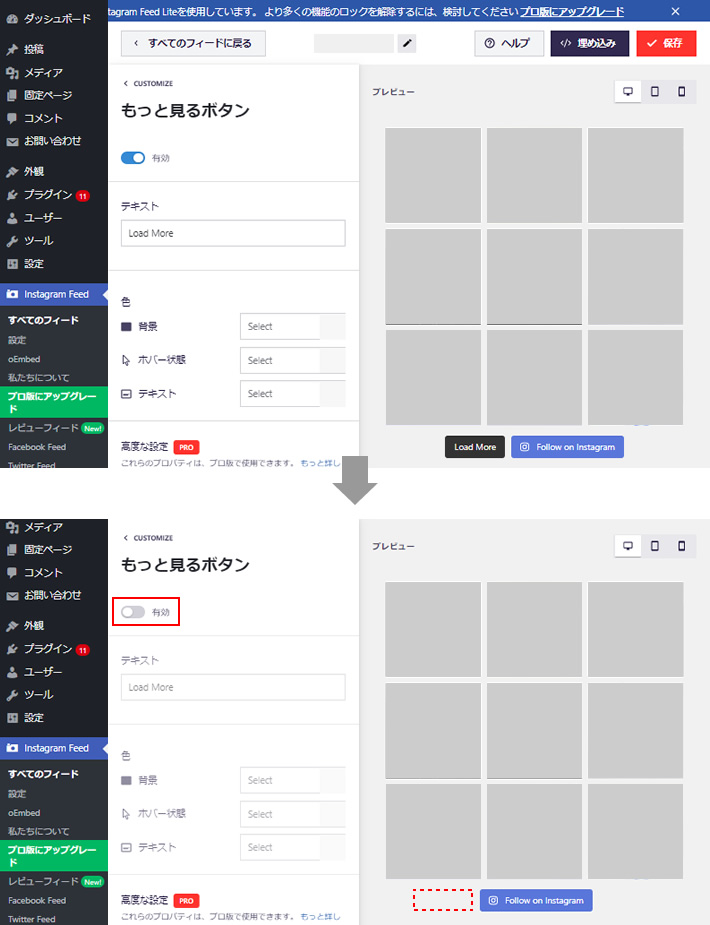
・[Load More]ボタンを非表示にしたい
「カスタマイズ」>「もっと見るボタン」画面より、ボタンを無効にします。

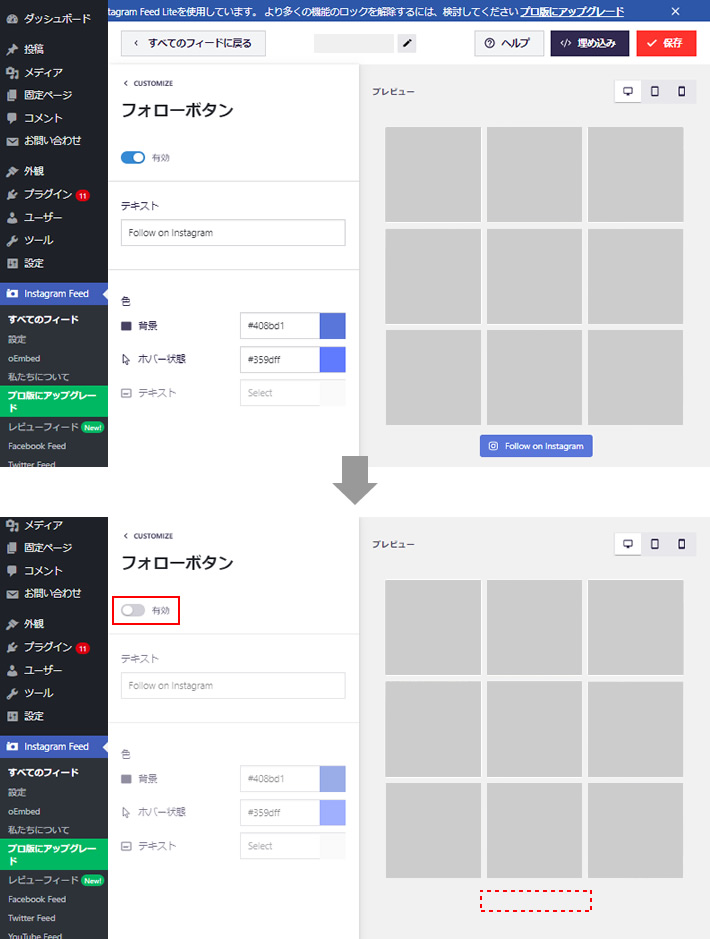
・[Follow on Instagram]ボタンを非表示にしたい
「カスタマイズ」>「フォローボタン」画面より、ボタンを無効にします。

フィードを表示する
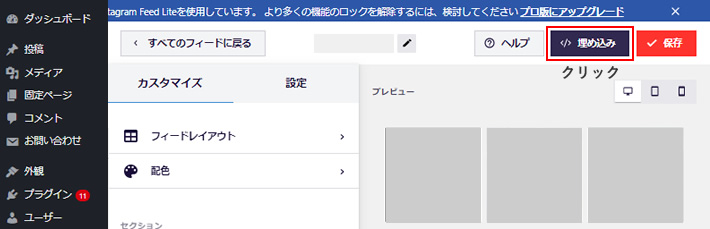
「埋め込み」をクリックします。

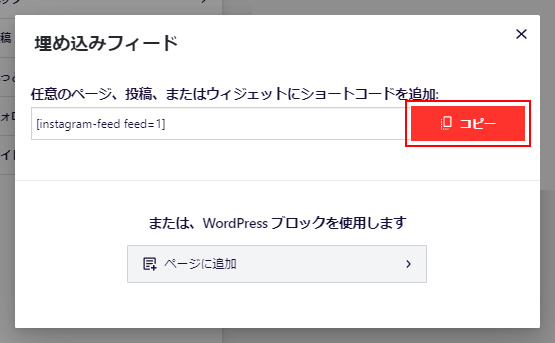
「コピー」をクリックして、ショートコードをコピーします。

フィードを表示させたい箇所にショートコードを貼り付ければ完成です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)