セレクタの結合子についてのまとめ

セレクタの結合子についてまとめました。
結合子の種類
| 種類 | 構文 | 適用範囲 |
|---|---|---|
| 子孫セレクタ | A B | A要素内の、全てのB要素に適用 |
| 子セレクタ | A > B | A要素の直接の子要素Bのみに適用 |
| 隣接セレクタ | A + B | A要素と同じ階層で、A要素の直後にあるB要素に適用 |
| 間接セレクタ | A ~ B | A要素と同じ階層で、A要素の後にある全てのB要素に適用 |
子孫セレクタ(A B)
セレクタを半角スペースで繋ぐ結合子で、頻繁に使う指定方法です。
A要素内の全てのB要素にスタイルが適用されます。
・html
|
1 2 3 4 5 6 7 8 9 10 |
<div class="box01"> <p>box01の子</p> <div> <p>box01の孫</p> <div> <p>box01のひ孫</p> </div> </div> <p>box01の子</p> </div> |
・css
|
1 2 3 |
.box01 p { color: red; } |
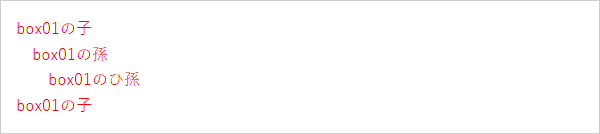
・表示
.box01 内の全てのpに対しスタイルが適用されます。

子セレクタ(A B)
セレクタを「>」で繋げる指定方法です。
A要素の直接の子要素Bにのみスタイルが適用されます。
・html
|
1 2 3 4 5 6 7 8 9 10 |
<div class="box01"> <p>box01の子</p> <div> <p>box01の孫</p> <div> <p>box01のひ孫</p> </div> </div> <p>box01の子</p> </div> |
・css
|
1 2 3 |
.box01 > p { color: red; } |
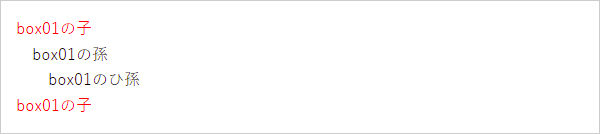
・表示
.box01 の直接の子要素のpにのみスタイルが適用されます。

隣接セレクタ(A + B)
セレクタを「+」で繋げる指定方法です。
A要素と同じ階層で、A要素の直後の要素Bにのみスタイルが適用されます。
・html
|
1 2 3 4 5 6 |
<div> <h1>見出し</h1> <p>テキストテキストテキスト</p> <p>テキストテキストテキスト</p> <p>テキストテキストテキスト</p> </div> |
・css
|
1 2 3 |
h1 + p { color: red; } |
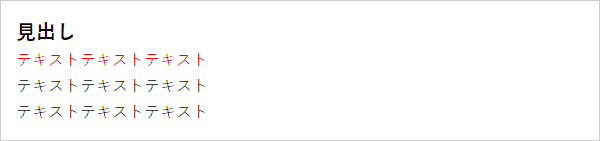
・表示
h1 の直後のpにのみスタイルが適用されます。

間接セレクタ(A ~ B)
セレクタを「~」で繋げる指定方法です。
A要素と同じ階層で、A要素の後にある全てのB要素にスタイルが適用されます。
・html
|
1 2 3 4 5 6 7 8 9 |
<div> <h1>見出し</h1> <p>テキスト1</p> <p>テキスト1</p> <div> <p>テキスト2</p> <p>テキスト2</p> </div> </div> |
・css
|
1 2 3 |
h1 ~ p { color: red; } |
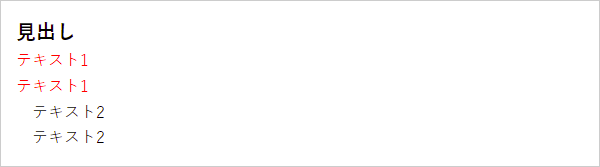
・表示
h1 と同じ階層の全てのpにスタイルが適用されます。

1つ下の階層に入るテキスト2にはスタイルが適用されません。
以上、基本のセレクタをまとめました。
それぞれの役割をよく理解し、使っていきたいと思います。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)