shopifyで独自のcssを追加する方法

テーマをカスタマイズする際、カスタマイズ用のCSSを追加しておくと
自分で追加したコードがすぐにわかるので管理が楽になります。
独自のcssを追加する
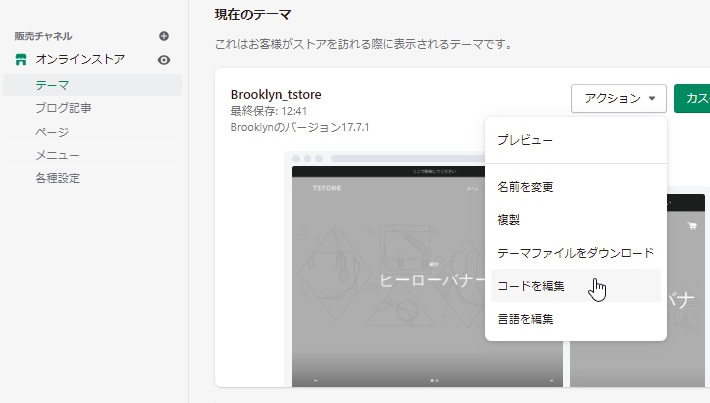
オンラインストア 現在のテーマ アクション より
「コードを編集」をクリックします。

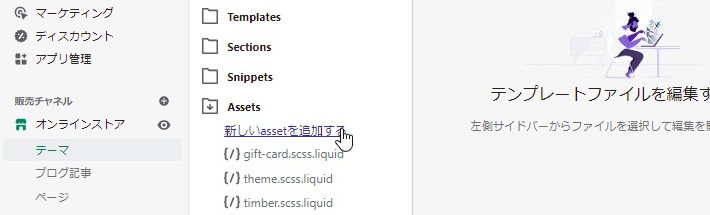
Assets の「新しいassetを追加する」をクリック

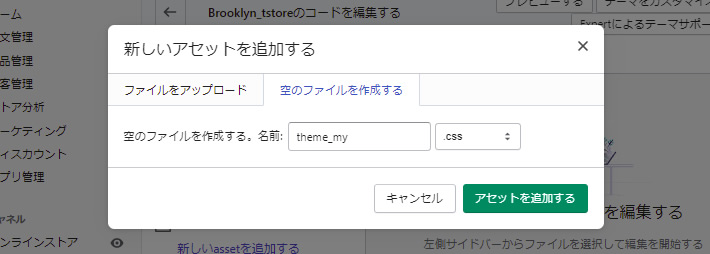
空のファイルを作成するを選び、
名前に「theme_my.css」と入力し、「アセットを追加する」をクリックします。
※名前は自分が管理しやすい名前を付けましょう

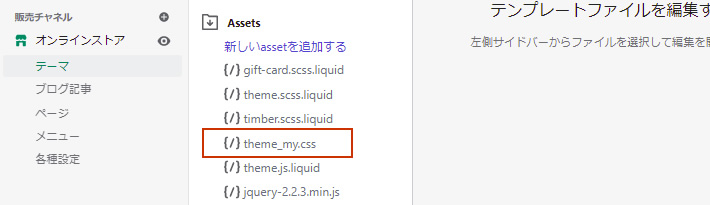
cssが追加されました。

CSSを読み込む
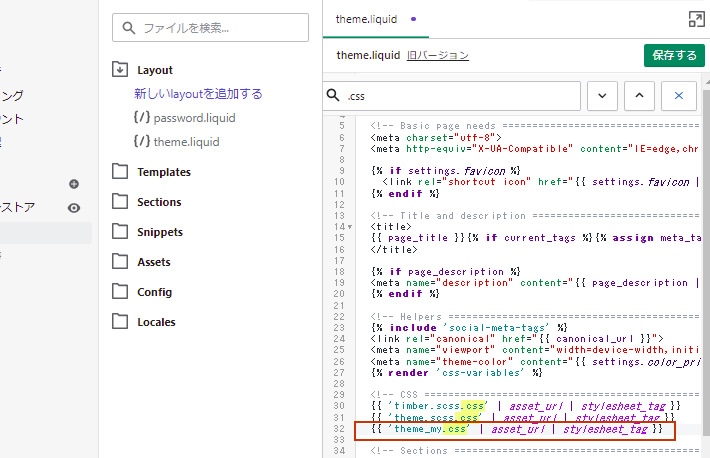
Layout > theme.liquid に、先程作成した「theme_my.css」を読み込むためのタグを追加します。
<head></head>内(css群を読み込んでいる個所があればその付近)に
以下を追加します。
|
1 |
{{ 'theme_my.css' | asset_url | stylesheet_tag }} |
※css名は自分の付けた名称に変更してください

独自cssの追加と読み込みができたら、CSSにカスタマイズ用のコードを書いていきましょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)