画像フォーマット「svg」の特徴と変換方法

ロゴやアイコンでよく見かけるようになったsvgファイル。
jpg、gif、pngはもちろん知っているけどsvgは知らないよ、
という方のために、svgについてまとめました。
svgファイルとは?
画像のフォーマットは「ビットマップ形式」と「ベクター形式」の2つに大きく分類できます。
jpg、gif、png等は「ビットマップ形式」に分類されます。
点の集まりで構成されるビットマップ形式の画像は、拡大するとギザギザに見え、粗くなってしまいます。
また、拡大縮小を繰り返すと画像が劣化してしまいます。
svgはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、「ベクター形式」に分類されます。
点と線の情報が数値化されたベクター形式の画像は、拡大縮小しても画像が劣化せず、綺麗な画質を保つことができます。
・SVGに向かない画像
写真や色や形状が複雑なオブジェクトはデータが重くなり過ぎてしまうため、
SVGには不向きです。
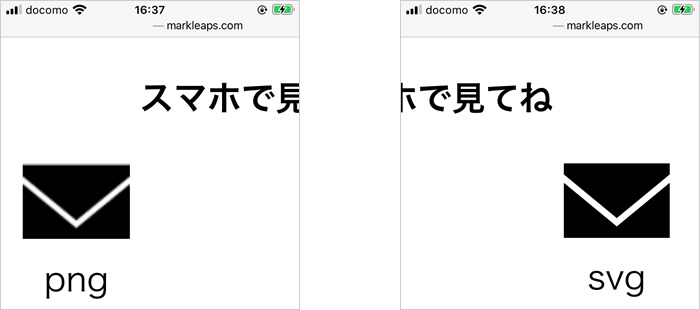
pngとsvgのアイコンをスマホで見てみよう
以下は、スマホで見たDEMOの画面をキャプチャしたものです。
svgに比べると、pngはぼやけて見えるのがわかります。

次にスマホ画面を拡大した時のキャプチャです。
pngはさらにぼやけてしまいましたが、svgは鮮明なままです。

表示させたいサイズそのままのサイズでビットマップ形式の画像を作成すると、スマートフォンなどの高解像度ディスプレイではぼやけてしまうため、
2倍のサイズで画像を作成し、cssで本来のサイズに指定するという方法が一般的です。
svgはディスプレイの解像度に左右されず、拡大縮小をしても綺麗なままなので、
2倍のサイズで作成する必要がありません。
SVGを作成する方法
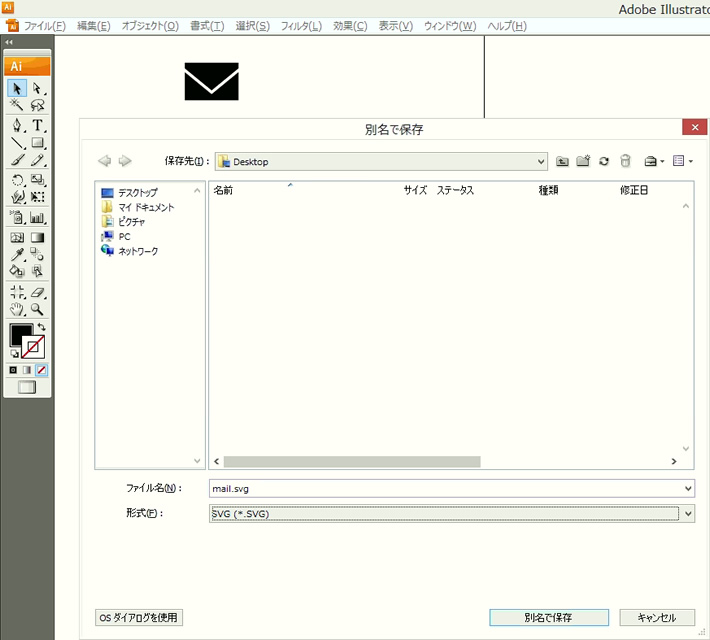
・Illustratorで書き出し
Illustratorで画像を作成し、「別名で保存」
保存形式をSVGを選択し保存します。

・変換ツールを使用する
ブラウザ上でファイルをドラッグ&ドロップし、任意のファイル形式を選ぶだけで変換が可能です。
Convertio
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)