要素の透過 opacityとrgbaの使い分け

CSSで透明度を指定できる「opacity」と「rgba」の違いと使い分けについてご紹介します。
opacity
opacityは要素の透明度を指定するプロパティです。
使い方
|
1 |
li {opacity: 0.6;} |
透明度は、0(完全に透明)~1(完全に不透明)の数値で指定します。
opacityを指定すると、要素全体(要素の中身や子要素)が透過されます。
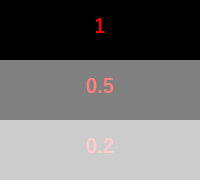
SAMPLE

・html
|
1 2 3 4 5 |
<ul class="opacity_list"> <li class="opacity1">1</li> <li class="opacity05">0.5</li> <li class="opacity02">0.2</li> </ul> |
・css
|
1 2 3 4 5 6 7 |
.opacity_list li { background-color: #000; color: red; } .opacity1 {opacity: 1;} .opacity05 {opacity: 0.5;} .opacity02 {opacity: 0.2;} |
rgba
rgbaは色・透明度を指定するプロパティです。
使い方
li {background-color: rgba(255,255,255,0.7);}
RGBカラーモデルのred・green・blueにalphaが加わったもので、
最後に記述するalpha(上記の例だと0.7)で透明度を表します。
alphaは、0(完全に透明)~1(完全に不透明)の数値で指定します。
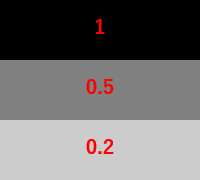
SAMPLE

・html
|
1 2 3 4 5 |
<ul class="rgba_list"> <li class="rgba1">1</li> <li class="rgba05">0.5</li> <li class="rgba02">0.2</li> </ul> |
・css
|
1 2 3 4 |
.rgba_list li {color: red;} .rgba1 {background-color: rgba(0,0,0,1);} .rgba05 {background-color: rgba(0,0,0,0.5);} .rgba02 {background-color: rgba(0,0,0,0.2);} |
使い分け
・img画像等、要素全体を透化する場合はopacity
・背景画像など、一部の要素(親要素だけ 等)を透化する場合はrgba
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)