cssで背景を斜めに区切る方法

CSSで背景を斜めに区切ったレイアウトにする方法をご紹介します。

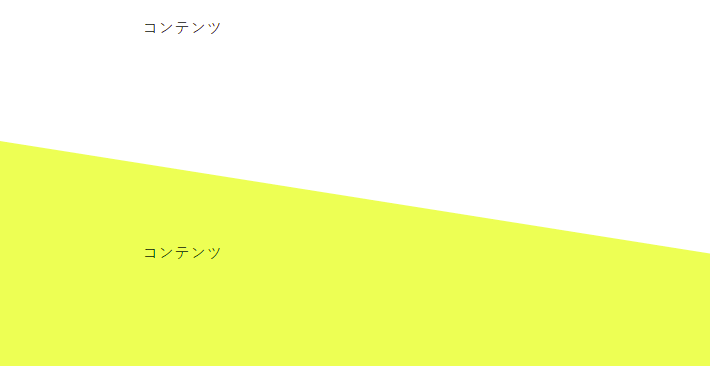
clip-path を使った方法
・html
|
1 2 3 4 5 6 |
<div class="bs_wrap"> <p>コンテンツ</p> </div> <div class="bs_wrap bs_wrap02"> <p>コンテンツ</p> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.bs_wrap { padding: 100px 0; } .bs_wrap p { width: 60%; max-width: 1000px; margin: 0 auto; } .bs_wrap02 { background-color: #FAFF7B; -webkit-clip-path: polygon(0 0, 100% 25%, 100% 100%, 0 100%); clip-path: polygon(0 0, 100% 50%, 100% 100%, 0 100%); } |
border を使った方法
セクションに擬似要素(before,after)で三角形を作り、配置します。
cssで三角形を作る仕組みがよくわからない、という方はこちらの記事もご覧ください。
・html
|
1 2 3 4 5 6 |
<div class="bs_wrap bs_wrap03"> <p>コンテンツ</p> </div> <div class="bs_wrap bs_wrap04"> <p>コンテンツ</p> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.bs_wrap03 { position: relative; box-sizing: border-box; } .bs_wrap03:before { content: ""; position: absolute; bottom: 0; left: 0; width: 0; height: 0; border-style: solid; border-width: 100px 0 0 99vw ; border-color: transparent transparent transparent #FAFF7B; box-sizing: border-box; } .bs_wrap04 { background-color: #FAFF7B; } |
transform: skew; を使った方法
セクションに擬似要素(before,after)でtransform: skew; を使って平行四辺形を作り、配置します。
・html
|
1 2 3 4 5 6 |
<div class="bs_wrap bs_wrap05"> <p>コンテンツ</p> </div> <div class="bs_wrap bs_wrap06"> <p>コンテンツ</p> </div> |
・css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.bs_wrap05 { background-color: #FFF; } .bs_wrap06 { position: relative; z-index: 0; } .bs_wrap06:after { content: ''; position: absolute; left: 0; top: 0; /* 四角形を傾ける */ width: 100%; height: 100%; background: #FAFF7B; transform: skewY(2deg); transform-origin: top right; z-index: -1; } |
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)