EC-CUBE4でheadやbody内にタグを埋め込む方法

GoogleアナリティクスタグやGTMタグなど、
<head>や<body>内にタグを埋め込む方法を
ご紹介します。
方法1:default_frame.twig を編集する
default_frame.twig はページを構成するために基本となるテンプレートです。
この default_frame.twig にheadタグやbodyタグが定義されています。
default_frame.twigの配置場所は以下です。
ECCUBEROOT/src/Eccube/Resource/template/default/default_frame.twig
このファイルを編集してタグを追加すれば全ページに反映されます。
ここに注意
タグを記述後、ブラウザのキャッシュクリア、シークレットウィンドウで確認しましたが、
中々反映が確認出来ませんでした。
EC-CUBE管理画面でキャッシュクリアを実施することでタグの設置が確認出来ました。
方法2:タグを記述するブロックを作成しレイアウトで配置する
EC-CUBE管理画面
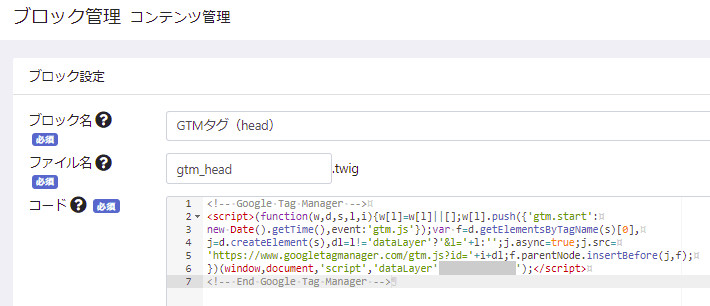
コンテンツ管理 > ブロック管理 より、
ブロックを新規作成します。

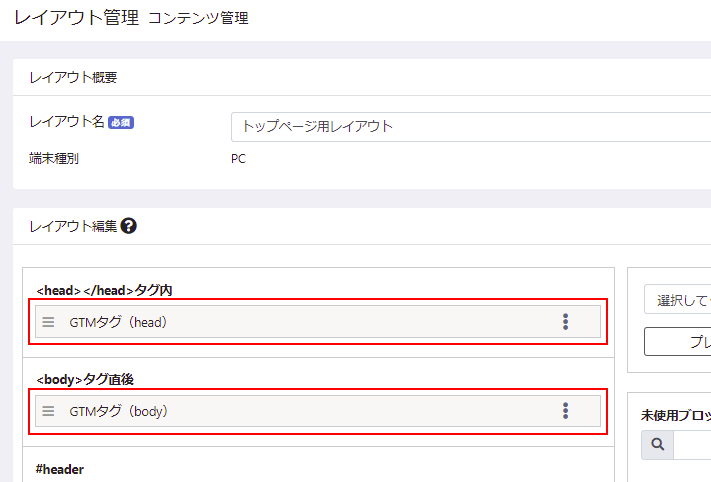
コンテンツ管理 > レイアウト管理 より、
トップページ用レイアウト、
下層ページ用レイアウト
両方にブロックを配置します。

ここに注意
<head></head>タグ内
に配置したブロックは、
—–
<head>
meta情報
cssやjQueyの読み込み
ココ
customize.cssの読み込み
</head>
—–
に追加されました。
タグの設置規定で、「headタグの直下」等の指定がある場合は、
方法1:default_frame.twig を編集する での対応が必要です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)