「slideToggle」を使ったアコーディオンメニューの実装

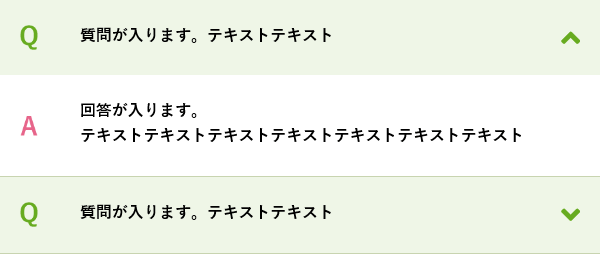
jQueryを使って以下のようなアコーディオン形式のQ&Aを作成してみます。

■html
|
1 2 3 4 5 6 7 8 9 10 |
<div class="qa_box01"> <dl> <dt>質問が入ります。テキストテキスト</dt> <dd>回答が入ります。<br />テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</dd> </dl> <dl> <dt>質問が入ります。テキストテキスト</dt> <dd>回答が入ります。<br />テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</dd> </dl> </div> |
■jQuery
jquery のファイルを読み込みます。
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> |
続いて、開閉のスクリプト記述を追加ます。
|
1 2 3 4 5 6 |
<script> $(".qa_box01 dt").on("click", function() { $(this).next().slideToggle(); $(this).toggleClass("active"); }); </script> |
2行目~3行目
.qa_box01 内のdt(質問)をクリックするとdd(解答)が開く、
という作りにします。
4行目
アコーディオンを閉じている時と開いた時のdtの表示を変える(具体的には矢印を上向きと下向きで変える)ために、
開いた時にはdtにactiveというclassを付加する命令を入れています。
■css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.qa_box01 { max-width: 600px; margin: 0 auto; } .qa_box01 dl { border-bottom: 1px solid #C8D4B0; } .qa_box01 dt , .qa_box01 dd { background-repeat: no-repeat; background-position: 20px center; background-size: 18px 25px; padding: 25px 20px 25px 80px; position: relative; } .qa_box01 dt { background-color: #EFF6E8; background-image: url(images/00_faq_q01.png); } .qa_box01 dd { background-image: url(images/00_faq_a01.png); display: none; } .qa_box01 dt:after { display: block; content: " f107"; font-family: "Font Awesome 5 Free"; font-weight: 900; font-size: 3rem; color: #66AA1E; position: absolute; top: 20%; right: 20px; z-index: 999; } .qa_box01 dt.active:after { content: " f106"; } |
ポイント
22行目
dd(解答)は display: none; で非表示にしておきます。
24行目~
.qa_box01 dt:after
アコーディオンを閉じている時は下向きの矢印
36行目~
.qa_box01 dt.active:after
アコーディオンを開いている時は上向きの矢印
になるよう表示を変えています。
Font Awesomeを使っていますが画像でももちろん大丈夫です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)