[WordPress] プラグイン「Custom Post Type UI」の使い方

カスタム投稿タイプやカスタムタクソノミーを簡単に作成できる、WordPressプラグイン「Custom Post Type UI」の使い方をご紹介します。
カスタム投稿タイプ・カスタムタクソノミーについてまだよくわからない方は、以下の記事を先にお読みください。
インストールと有効化
管理画面の
「プラグイン」>「プラグインを追加」
より「Custom Post Type UI」を検索し、インストール後に有効化します。

カスタム投稿タイプの追加
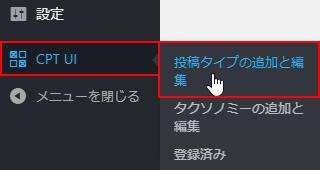
プラグインを有効化すると、ダッシュボードのサイドバーに「CPT UI」というメニューが追加されます。
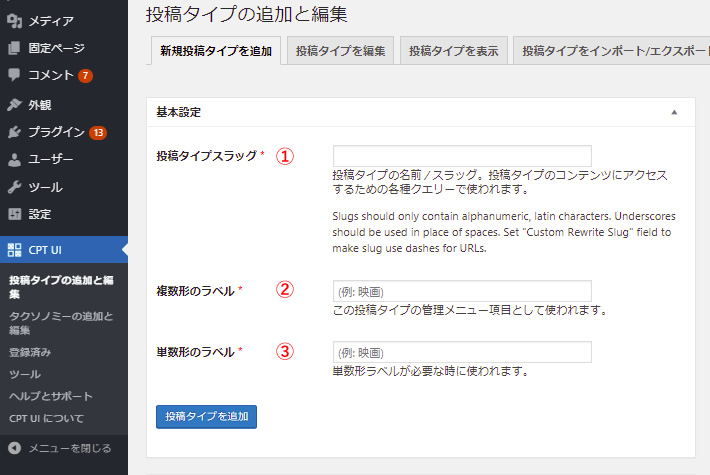
その中の「投稿タイプの追加と編集」をクリックします。


① 投稿タイプスラッグ
半角英数字で入力します。
※カスタム投稿タイプのアーカイブページを使用する場合、テンプレートファイル名はarchive-[投稿タイプスラッグ].php
となり、アーカイブページのURLはhttps://example.com/投稿タイプスラッグ/
になります。これらも考慮してスラッグを設定しましょう。
参考
② 複数形のラベル
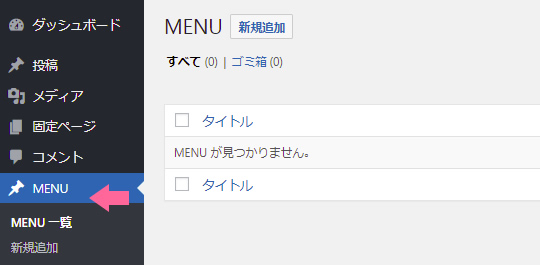
ダッシュボードのサイドバーに表示される名前になります。
例として「MENU」と入力した場合、以下のように表示されます。

③ 単数形のラベル
基本的には、複数形のラベルと同じ名前で問題ありません。
その他の設定
基本的にはデフォルトのままで問題ありませんが、以下の項目は用途に応じて設定を変更してください。
【設定】
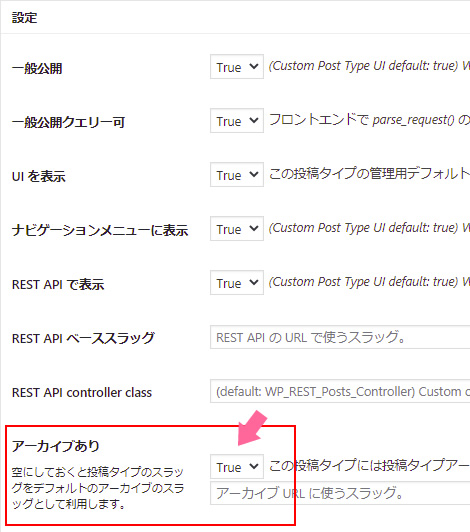
■アーカイブあり
カスタム投稿タイプのアーカイブページを作成する場合は、
「アーカイブあり」を「False」から「True」に変更します。

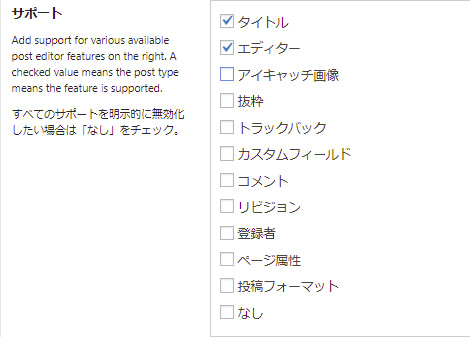
【サポート】
記事編集画面に表示する項目を設定します。
必要最低限の項目のみチェックを入れ、不要な項目は外しておくことで、編集画面がシンプルになり管理しやすくなります。

カスタムタクソノミーの追加
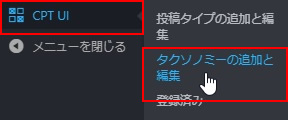
「CPT UI」メニューより「タクソノミーの追加と編集」をクリックします。


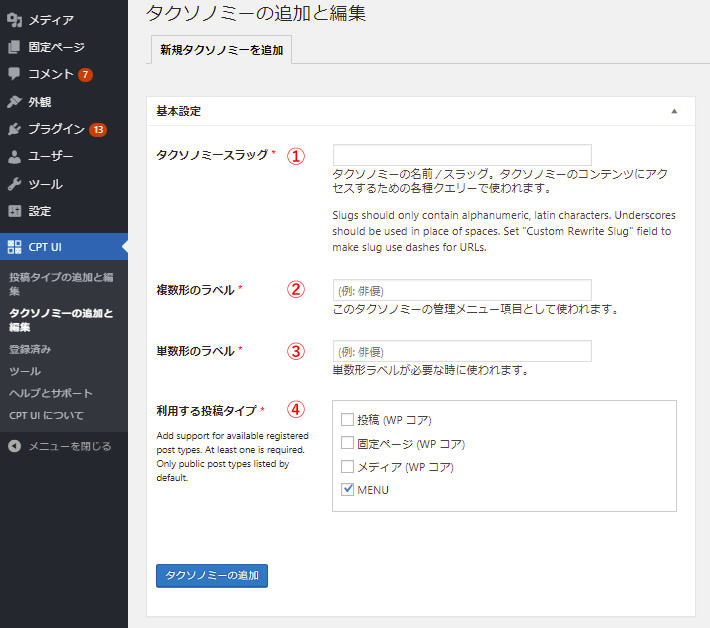
① タクソノミースラッグ
半角英数字で入力します。
【例】menu_category
②複数形のラベル
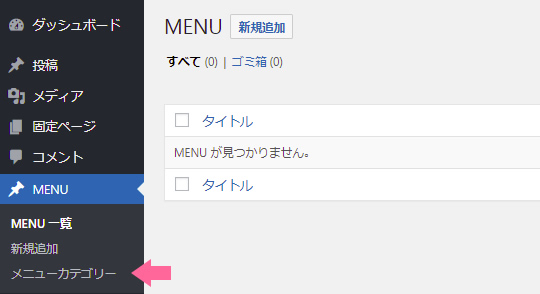
ダッシュボードのサイドバーに表示される名前になります。
例として「メニューカテゴリー」とした場合、以下のように表示されます。

③ 単数形のラベル
複数形のラベルと同じ名前で問題ありません。
④ 利用する投稿タイプ
どの投稿タイプでカスタムタクソノミーを使用するかを選択します。
【例】
「MENU」というカスタム投稿タイプでのみ使用する場合は、「MENU」にのみチェックを入れます。
まとめ
以上、カスタム投稿タイプやカスタムタクソノミーを非常に簡単に作成できるプラグイン「Custom Post Type UI」の使い方をご紹介しました。
管理画面にオリジナルの投稿メニューを作成したいという要件は非常に多いため、ぜひ覚えておきたいプラグインのひとつです。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)