EC-CUBE4 ブロックにInstagramの投稿を表示する方法

前提
サイトにInstagramの投稿を表示する為には、
・InstagramビジネスアカウントID
・アクセストークン(第三トークン)
を取得する必要があります。
取得方法はこちらの記事で紹介しています。
実装方法
Instagramの表示方法には、前項の参考記事のようにphpで表示する方法もありますが
EC-CUBEのブロックには直接phpを書き込めない為、
JavaScriptを使ってInstagramを表示します。
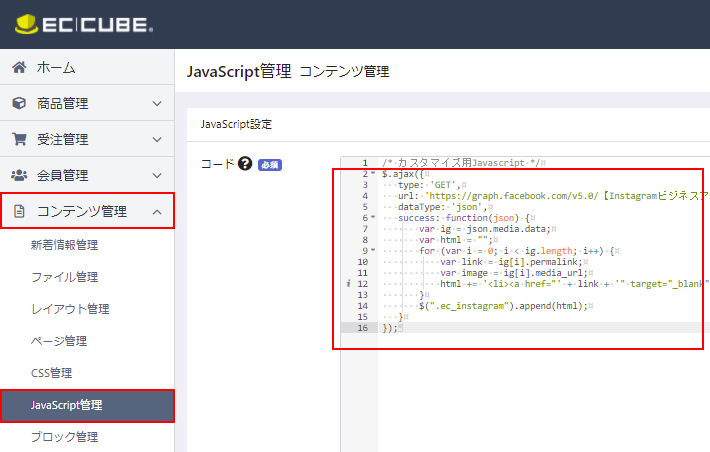
EC-CUBE管理画面 > コンテンツ管理 > JavaScript管理

に以下のソースを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* カスタマイズ用Javascript */ $.ajax({ type: 'GET', url: 'https://graph.facebook.com/v5.0/【InstagramビジネスアカウントID】?fields=name%2Cmedia.limit(【表示したい画像数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Cthumbnail_url%7D&access_token=【アクセストークン】', dataType: 'json', success: function(json) { var ig = json.media.data; var html = ""; for (var i = 0; i < ig.length; i++) { var link = ig[i].permalink; var image = ig[i].media_url; html += '<li><a href="' + link + '" target="_blank"><img src="' + image + '"></a></li>' } $(".ec_instagram").append(html); } }); |
【InstagramビジネスアカウントID】
【アクセストークン】
は自身のものに差し替えてください
【表示したい画像数】
は任意の値へ変更してください
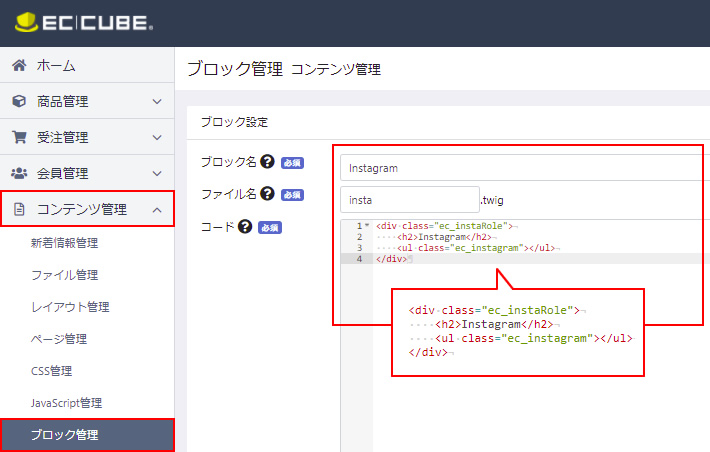
Instagramを表示するブロックを作成
EC-CUBE管理画面 > コンテンツ管理 > ブロック管理
より、ブロックを作成します。

<ul class=”ec_instagram”>>/ul>
がインスタグラムが表示される領域になります。
ulのclass名を変える際は、JavaScriptの
$(“.ec_instagram”).append(html);
のclass名も変えてください。
ブロックを配置
最後に、
EC-CUBE管理画面 > レイアウト管理
より、任意の場所にブロックを配置して完了となります。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)