プラグイン「Contact Form 7 Multi-Step Forms」で問い合わせ画面を入力・確認・送信の3ページに分ける方法

問い合わせフォーム作成プラグイン「Contact Form 7」に確認画面を追加するプラグインでは「Contact Form 7 add confirm」が有名ですが、
・送信完了時の表示がわかりにくい
・Contact Form 7とスプレッドシートを連携するプラグイン「CF7 Google Sheet Connector」併用時にデータが重複して記録される問題がある(こちらの記事を参照)
等のデメリットがあります。
そこで、プラグイン「Contact Form 7 Multi-Step Forms」
を使用し、問い合わせフォームを
「入力」「確認」「完了」の3ページに分ける方法についてご紹介します。
「Contact Form 7 Multi-Step Forms」のインストール・有効化
プラグイン > 新規追加 より、「Contact Form 7 Multi-Step Forms」をインストール・有効化します。
「入力」フォーム・固定ページを作成
Contact Form 7で通常通りフォームを作成します

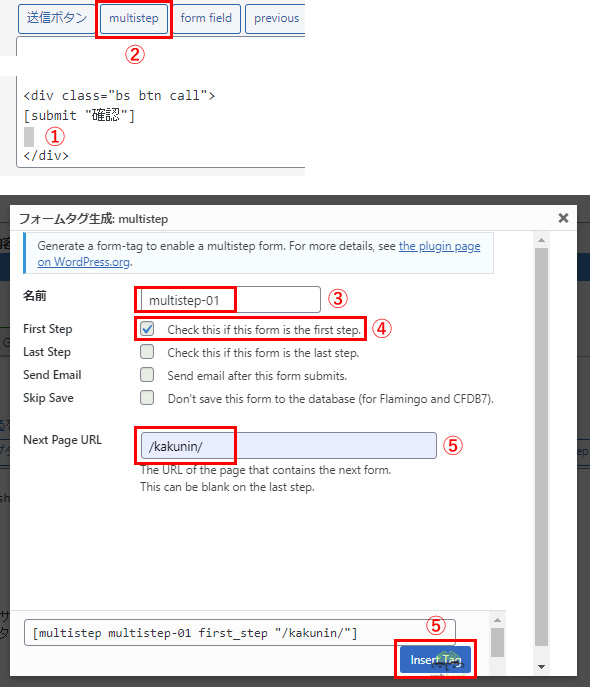
①確認ボタンの下にカーソルを合わせます
②「multistep」をクリックします
③名前を付けます
④「First Step」にチェックを入れます
⑤「Next Page URL」に確認ページの固定ページURLを入力します
⑥「Insert Tag」をクリックします

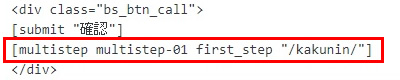
確認ボタンの下に[multistep]タグが挿入されたのを確認出来たら「保存」をクリックします。
「入力フォーム」を表示させる固定ページを作成します。
入力フォームのショートコードを固定ページに貼り付けます。
入力画面はこれで完了です。
「確認」フォーム・固定ページを作成
「確認」用のフォームを新規で作成します。
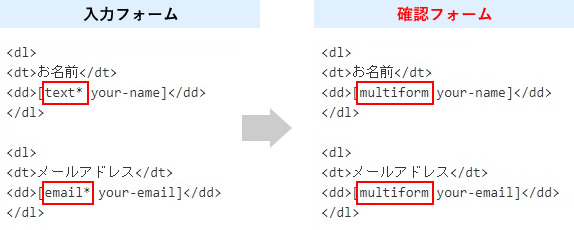
「入力」フォームのフォーム内容をコピペし、
以下のように書き換えます。


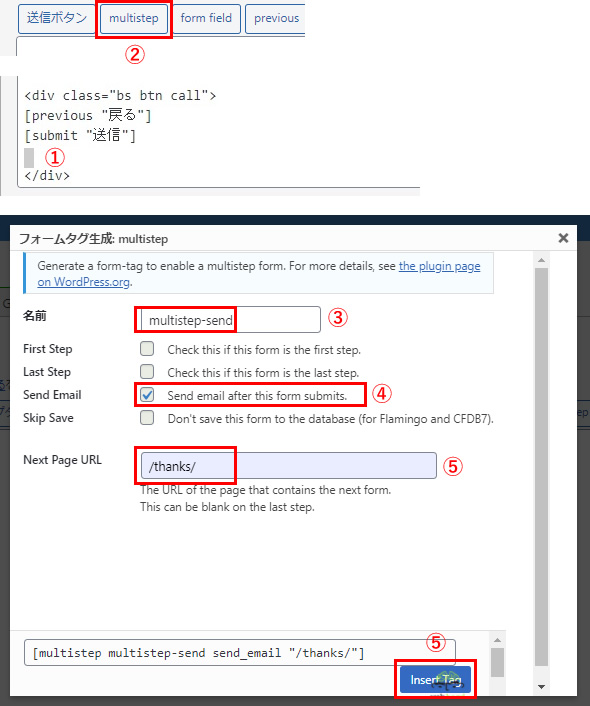
①「戻る」ボタンと「送信」ボタンを挿入し、その下にカーソルを合わせます。
②「multistep」をクリックします
③名前を付けます
④「Send Email」にチェックを入れます
⑤「Next Page URL」に送信完了ページの固定ページURLを入力します
⑥「Insert Tag」をクリックします

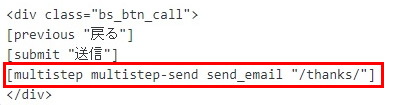
送信ボタンの下に[multistep]タグが挿入されたのを確認出来たら「保存」をクリックします。
「確認フォーム」を表示させる固定ページを作成します。
固定ページのURLは前項の「Next Page URL」に入力した値に合わせます。
確認フォームのショートコードを固定ページに貼り付けます。
「送信完了」の固定ページを作成
固定ページのURLは前項の「Next Page URL」に入力した値に合わせます。
メール設定
自動返信メールの設定は、「Send Email」のタグが挿入されている確認画面用のフォームに設定します。
以上で、「入力」「確認」「完了」とページが遷移するフォームが作成できます。
free_textオプション使用時には注意!
free_textオプションを使用している場合、
確認画面から入力画面に戻った際に、フリー入力欄に入力した内容が消えてしまう不具合を確認しました。
今のところ解消法が見つかっていない為、free_textオプションと「Contact Form 7 Multi-Step Forms」の併用には何らかの回避策が必要です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)