cssでimg画像をトリミングする方法「transform」編

Photoshopなどの画像編集ソフトを使わずに、
cssでimg画像をトリミングする方法をご紹介します。
「transform」プロパティを使った方法となります。
基本
まずは画像を枠で囲みます。
この枠がトリミングの範囲となります。
html
|
1 |
<div class="trimming"><img src="img01.jpg" ></div> |
divで囲んでいますが、liやdtなどでもよいです。
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.trimming { width: 300px; height: 200px; overflow: hidden; position: relative; } .trimming img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
position: absolute; と transform で画像を枠に対して中央配置し、
overflow: hidden; ではみ出た部分を隠しています。

高さに合わせてリサイズしてトリミング
|
1 2 3 4 5 6 7 8 |
.trimming img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: auto; height: 100%; } |

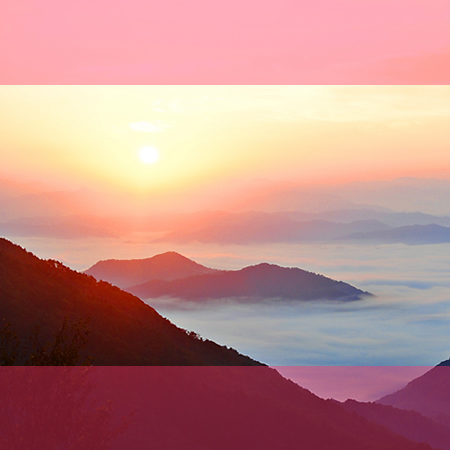
上記では元画像サイズ600px × 300px(縦横比 2:1)の画像を
450px × 281px(縦横比 16:10) の枠内にトリミングしています。
横幅に合わせてリサイズしてトリミング
|
1 2 3 4 5 6 7 8 |
.trimming img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: auto; height: 100%; } |

上記では元画像サイズ600px × 600px(縦横比 1:1)の画像を
450px × 281px(縦横比 16:10) の枠内にトリミングしています。
レスポンシブ(枠を可変幅)でトリミング
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.trimming { width: 100%; max-width: 180px; overflow: hidden; position: relative; } .trimming:before { content: ""; display: block; padding-top: 62.5%; } .trimming img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
beforeのpadding-top に入る数値は、
枠の高さ ÷ 横幅 × 100
で求めます。
トリミングする枠の縦横比を16:10にする場合、
10 ÷ 16 × 100 = 62.5
となり、この数字をpadding-topに当て込むことで、縦横比に応じた高さを出しています。
トリミング枠がインライン要素の場合
html
|
1 |
<div class="trimmingwrap"><a class="trimming" href="#"><img src="img01.jpg" /></a></div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.trimmingwrap { width: 180px; } .trimming { display: block; width: 100%; overflow: hidden; position: relative; padding-top: 62.5%; } .trimming img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
トリミング枠がインライン要素だとうまくいかないので、
a要素がトリミング枠になる場合は、
cssにdisplay: blockを追加します。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)