[CSS] scrollbar-gutter プロパティでスクロールバーによるレイアウトのズレを防ぐ

Webページで、スクロールバーの「表示・非表示」によってレイアウトがズレてしまった経験はありませんか?
そんな悩みを解決してくれるのが、CSSの scrollbar-gutter プロパティです。
スクロールバーの有無によるレイアウト崩れにお困りの方は、ぜひ参考にしてみてください。
レイアウトズレのよくあるパターン
「コンテンツが長くなって縦スクロールが表示されると、全体がわずかに左にズレてしまう…」
これは、CSSでよくあるレイアウトの悩みのひとつです。
この現象は、スクロールバーの幅がレイアウトに影響を与えているために起こります。
特に、固定幅の要素やセンタリングされたレイアウトでは、見た目の違和感が大きくなります。
・DEMO:スクロールバー幅分ガタつく|CODEPEN
See the Pen
[CSS] スクロールバーの幅分ガタつく by mkl may (@mkl-may)
on CodePen.
scrollbar-gutter の基本構文
|
1 2 3 4 |
.scroll-wrapper { overflow: auto; scrollbar-gutter: stable; } |
scrollbar-gutter: stable; を指定すると、スクロールバーの有無にかかわらず、その分のスペースを常に確保してくれます。
これにより、スクロールバーの出現によってコンテンツが左右にズレることがなくなり、安定したレイアウトを実現できます。
・DEMO:スクロールバー幅分のガタつきを防止する|CODEPEN
See the Pen
[CSS] scrollbar-gutter: stable;|スクロールバーによるガタつき防止 by mkl may (@mkl-may)
on CodePen.
以下のようにクラスに適用することで、スクロールバーによるズレを防止できます
|
1 2 3 |
.news_wrap { scrollbar-gutter: stable; /* スクロールバー幅分のガタつき防止 */ } |
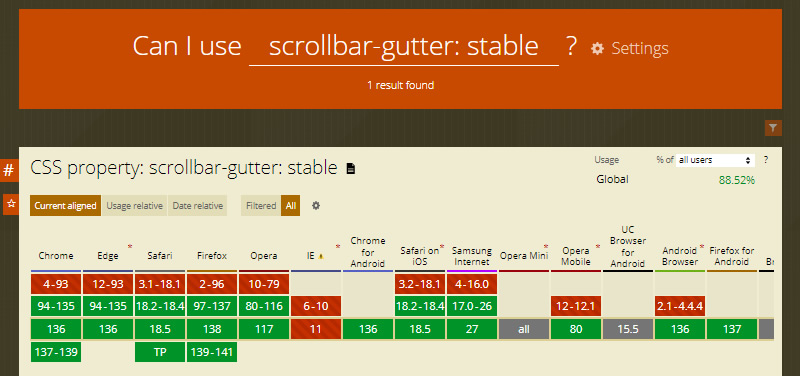
ブラウザサポート状況
Chrome・Edge94~、Safari18.2~、Firefox97~、Opera80~サポートされています。

scrollbar-gutter: stable|Can I use
まとめ
scrollbar-gutter プロパティを使えば、スクロールバーの表示・非表示によるレイアウトのズレを防ぐことができます。
特に、見た目の安定感が求められる固定レイアウトや中央寄せのデザインでは、効果的に使えるプロパティです。
ブラウザの対応状況もチェックしつつ、導入を検討してみてください。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)