ノーコード時代だからこそ押さえておきたい!デザインの4大原則:近接 / 整列 / 反復 / 強弱

ノーコードツールやテンプレートを使えば、専門知識がなくても誰でも簡単にWebページや資料を作成できるようになりました。
だからこそ大切なのが、「基本のデザイン原則を理解しているかどうか」です。
見た目を整えるだけでなく、「伝わるデザイン」に仕上げるために役立つのが、デザインの4大原則です。
この4つの原則を意識するだけで、誰でも見やすく、分かりやすいデザインに近づけることができます。
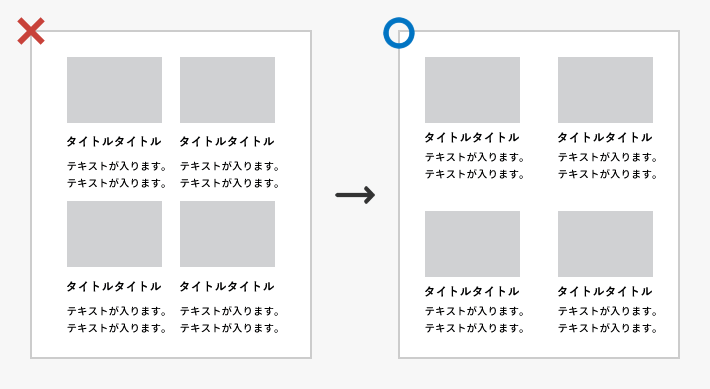
近接
「近接」とは、関連する情報を近づけて配置することです。
関係性のある要素同士をまとめて配置し、関係の薄いものとは距離を取ることで、情報のグループ分けが視覚的に明確になります。

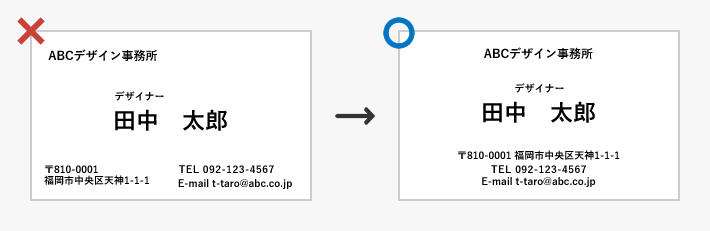
整列
「整列」とは、要素を揃えて配置することです。
フォントサイズや色を変えなくても、整列させるだけで視線の流れが整い、情報が読み取りやすくなります。
見えないガイドラインを感じさせることで、整った印象を与えることができます。

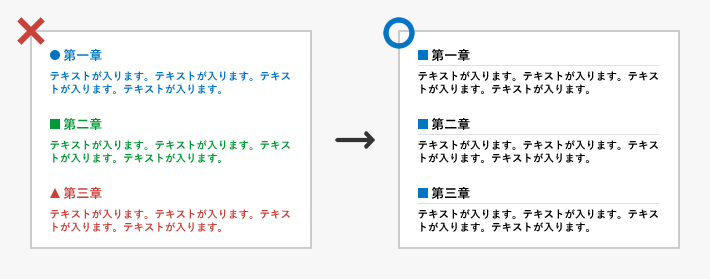
反復
「反復」とは、デザインの中で同じパターンや要素を繰り返し使うことです。
スタイルやフォーマットを繰り返すことで、一貫性が生まれ、閲覧者に安心感やプロらしさを与えることができます。

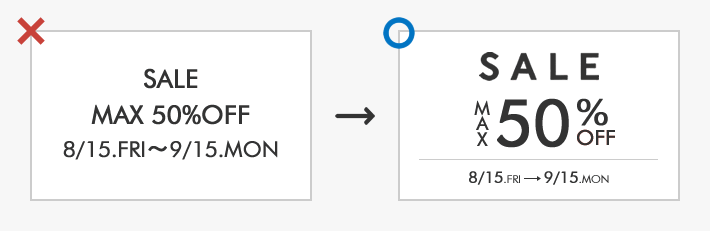
強弱
「強弱」とは、情報の優先度に応じてメリハリをつけることです。
見出しのサイズや色、太さを変えるなど、視線を誘導する工夫をすることで、「どこを読めばよいか」がすぐに伝わります。

まとめ
ノーコードツールを使えば誰でも手軽にデザインを形にできる時代だからこそ、「伝わる」デザインの基本を押さえることが大切です。
「近接・整列・反復・強弱」という4つの原則を意識すれば、情報が整理され、見る人にストレスを与えないデザインを作ることができます。
初心者でもすぐに取り入れられるルールなので、ぜひ意識してみてください。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)