フロントエンドエンジニアのためのPHP超入門:HTMLとPHPがどうつながるか、ざっくり理解しよう

前回の記事では、PHPの基本的な書き方(echo、改行、コメント)を解説しました。
この記事では、「HTMLはわかるけど、PHPはまだこれから」というフロントエンドエンジニアの方に向けて、
HPがどんな場面で使われるのか、そしてどうHTMLと組み合わさるのかを、やさしく紹介していきます。
難しいコードは登場しません。
まずは気軽に、「なるほど、PHPってこういうものか!」と雰囲気をつかむところから始めましょう。
PHPってどんな言語?何ができるの?
HTMLは「書いたとおりの内容をそのままブラウザに表示」しますが、PHPは「ブラウザがアクセスしたときに、内容を動的に生成」します。
たとえば、ブログの記事一覧やログイン処理、メール送信など、ユーザーごとに内容が変わる場面でPHPが活躍します。
.htmlと.phpファイルの違い
.htmlは静的ファイルなので、サーバーは書かれた内容をそのままブラウザに返します。
一方で.phpファイルは、サーバーがPHPを実行してから、その結果をHTMLとしてブラウザに返します。
以下のようなファイルを用意してみましょう。
|
1 2 3 4 5 6 7 8 |
<!-- today.php --> <!DOCTYPE html> <html> <head><title>今日の日付を表示するPHPデモ</title></head> <body> <p>今日は <?php echo date("Y年m月d日"); ?> です。</p> </body> </html> |
このファイルを.phpとしてブラウザで開くと、次のように表示されます。
今日の日付を表示するphpデモ
一方、同じコードを.htmlとして保存してローカルで開くと、PHPの部分は実行されず、「今日は です。」のように表示されます。
(※PHPが動作しない環境で開いてみると、違いがよくわかります)
.phpファイルを動かすには、サーバー環境が必要です
PHPは「サーバーサイド」で動く言語です。
そのため、ファイルを直接ダブルクリックしてブラウザで開いても、PHPの処理は動きません。
× file:///Users/あなたのPC/form-demo.php
◯ http://localhost/form-demo.php(ローカルサーバー上で動かす)
ローカルでPHPを実行するには、MAMPやXAMPPなどのサーバー環境を使う必要があります。
もしくは、レンタルサーバーやWordPress環境を使えば、すでにPHPが使える状態になっています。
まずは「こんにちは!」を出力してみよう
PHPの基本構文はとてもシンプルです。
まずはechoを使って、文字を表示してみましょう。
|
1 2 3 |
<?php echo "こんにちは!"; ?> |
このコードを .php ファイルとして保存し、ブラウザで開くと「こんにちは!」と表示されます。
echoは、画面に出力する命令です。最初の一歩としては、これだけでOK!
URLのパラメータをPHPで受け取る:$_GET入門
次に、「URLの情報を使って表示内容を変える」方法を見てみましょう。
|
1 2 3 4 |
<?php $name = $_GET["name"]; echo "こんにちは、" . $name . "さん!"; ?> |
このコードを hello.php として保存し、以下のURLにアクセスしてみてください。
https://markleaps.com/blog/demo/hello.php?name=太郎
結果は「こんにちは、太郎さん!」と表示されるはずです。
これが、動的な出力です。URLに応じて内容が変わります。
JavaScriptとの連携ってどうするの?
JavaScriptからPHPにデータを送ることで、より複雑な動的処理ができるようになります。
最もシンプルな連携例は、「フォーム送信」です。
・HTML側(form.htmlなど)
|
1 2 3 4 |
<form action="submit.php" method="POST"> <input type="text" name="message"> <button type="submit">送信</button> </form> |
・PHP側(submit.php)
|
1 2 3 4 |
<?php $message = $_POST["message"]; echo "受け取ったメッセージ:" . $message; ?> |
デモ
入力エリア内に任意の文字を入力し「送信」をクリックしてください。
PHPがメッセージを受け取って表示します。
このように、フォームに入力された内容をPHPで受け取り、画面に表示することができます。
まずは、このような基本の流れを理解することが大切です。
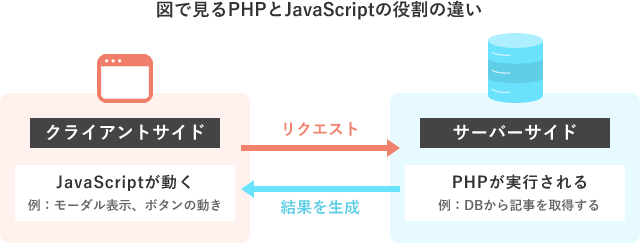
JavaScriptとの違いと使い分け(図解付き)
PHPとJavaScriptは、どちらもWeb制作でよく使われる言語ですが、動くタイミングや場所が異なります。
PHP(サーバーサイド)
実行場所:サーバー上
処理タイミング:ブラウザからのリクエスト時
主な用途:
・データベースとの連携
・ユーザー認証
・メール送信
・ページの動的生成
JavaScript(クライアントサイド)
実行場所:ユーザーのブラウザ
処理タイミング:ページ読み込み後やユーザー操作時
主な用途:
・動的なUIの操作
・フォームのバリデーション
・アニメーション
・非同期通信(AJAX)

それぞれの得意分野を知っておくと、「この処理はPHP?JS?」の判断がしやすくなります。
PHPとJavaScriptの連携例
例えば、ユーザーがフォームに入力したデータを送信すると、PHPがサーバーでそのデータを処理し、結果を生成します。
その後、JavaScriptがその結果を受け取り、ページ上に動的に表示することができます。
まとめ:PHPを“読む力”から始めよう
フロントエンドエンジニアにとって、PHPは「完全に書けなくてもいいけれど、読めるととても強い」言語です。
特にWordPressやフォーム処理など、実務でも触れる機会が多めです。
今回ご紹介したのは、ほんの入り口。
まずは「PHPが何をしているのか?」を少しでもイメージできれば十分です。
触れていくうちに、少しずつ慣れていければ大丈夫です。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)