UIとUXの違いとは?初心者にもわかりやすく解説

ウェブサイトやアプリの開発において、「UI(ユーザーインターフェース)」と「UX(ユーザーエクスペリエンス)」という言葉をよく耳にします。
どちらも重要で、ユーザーにとって快適で使いやすい体験を作り出すために欠かせない要素ですが、
これらの違いや関係性については、初心者にとっては少し難しく感じるかもしれません。
この記事では、UIとUXの基本的な違いをわかりやすく解説し、初心者でも理解できるように実際の事例を交えてご紹介します。
UIとUXの役割がどう違うのか、また、それぞれがどのように連携してより良いユーザー体験を提供するのかを学びましょう!
UIとUXの基本概念
UIとは?(ユーザーインターフェース)
UI(ユーザーインターフェース)とは、ユーザーが実際に触れる部分、つまりアプリやウェブサイトの「見た目」「使い勝手」を指します。
ボタンのデザインや配置、色使い、文字サイズ、アイコンなど、ユーザーが操作するための視覚的な要素 が含まれます。
「送信ボタン」や「メニューアイコン」、「検索バー」など、すべてがUIにあたります。
UXとは?(ユーザーエクスペリエンス)
一方、UX(ユーザーエクスペリエンス)は、ユーザーが製品やサービスを使用したときに感じる「体験」全体 のことを指します。
使いやすさや楽しさ、快適さ、満足感など、ユーザーの感情や思考に関連する部分 です。
UXは、ユーザーがウェブサイトを訪問してから帰るまでの「全体的な体験」に影響を与えます。
たとえば、サイトが簡単にナビゲートできることや、情報がスムーズに探せること、快適に使用できることなどがUXに含まれます。

UIとUXの違いを理解する
UIの役割とは?
UIは、ユーザーとの「接点」をつくります。
ユーザーが実際に操作する画面要素やボタン、テキストなどを設計し、視覚的なインターフェースを提供します。
ユーザーが直感的に操作できるようにデザインすることが求められます。
例えば、アプリ内で「送信ボタン」を目立たせるために、色を工夫したり、大きさを調整したりすることがUIの仕事です。
UXの役割とは?
UXは、ユーザーが実際に製品やサービスを使っている時の「体験全体」に関わります。
UXデザインの目的は、ユーザーにとっての使いやすさや満足感を向上させることです。
UXデザインは、ユーザーが快適に操作できるか、目的を簡単に達成できるかを重視します。
例えば、タクシーアプリでは、目的地を簡単に入力でき、正確に迎車できることがUXの一部となります。
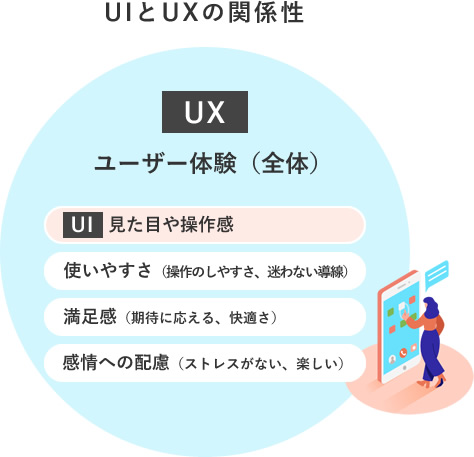
UIとUXの関係性
UIはUXの一部
UIは、UXの一部であり、UXを構成する重要な要素です。
良いUIがあってこそ、ユーザーは使いやすい体験(UX)を得られます。
UIとUXは分けて考えるのではなく、密接に関連し合い、ユーザー体験を向上させるために補完し合っています。
UIとUXが一緒に提供するユーザー体験
例えば、ユーザーがウェブサイトで製品を購入するプロセスを考えてみましょう。
もしUIが直感的でなく、ボタンが見つけにくかったり、フォームの入力が面倒だったりすると、UXは悪化します。
逆に、UIが使いやすく、UXが全体的に満足できるものなら、ユーザーは快適に感じ、再度サイトを訪れる可能性が高くなります。
UIとUXを最適化するための実例
タクシー配車アプリの例
タクシー配車アプリでは、UIとUXがどちらも重要な役割を果たします。
例えば、UIでは「目的地入力ボックス」や「予約ボタン」のデザイン、色使い、配置などが使いやすさに直結します。
UXでは、アプリがスムーズにタクシーを呼び出せ、乗車中の案内がわかりやすいといった体験が重要です。
他のウェブサイトやアプリでの実際の事例
例えば、オンラインショッピングサイトでのUIとUXの違いを考えてみましょう。
良いUIデザインでは、商品ページが視覚的に魅力的で、購入ボタンが目立つように配置されていることが求められます。
一方で、良いUXデザインでは、ユーザーが簡単に商品を探し、カートに入れて購入までスムーズに進めるような体験を提供します。
まとめ
UIとUXはどちらもウェブデザインやアプリ開発において非常に重要です。
UIは視覚的な要素や操作性を担当し、UXはユーザーがどれだけ快適に使えるかという体験全体を担当します。
UIとUXは互いに補完し合い、優れたユーザー体験を提供するためには、両者をうまく統合することが不可欠です。
実践に活かすためのポイント
- UIデザインの際は、使いやすさを最優先に考え、視覚的な要素を工夫する。
- UXデザインでは、ユーザーの目的を達成しやすくするためのフローを考え、直感的な操作を意識する。
UIとUXを理解し、実際のデザインに活かすことで、より良いユーザー体験を提供できるようになります。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)