フロントエンドとバックエンドをやさしく理解:Web開発の役割とスキルの基本

ウェブサイトやアプリの制作の現場でよく聞く「フロントエンド」と「バックエンド」という言葉。
これらはそれぞれ役割が異なりますが、どちらもサービスづくりに欠かせない重要な存在です。
この記事では、初心者の方にもわかりやすく、両者の違いとエンジニアの役割についてご紹介します。
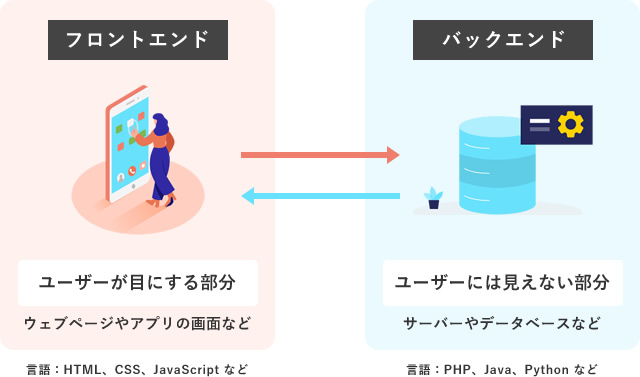
フロントエンドとバックエンドの違い
フロントエンドとは
ユーザーが実際に目にし、操作する部分 のことです。
ウェブページのデザインやボタンの動き、スマホアプリの画面などが該当します。
「クライアントサイド」とも呼ばれ、ユーザーにとっての“入り口”にあたります。
バックエンドとは
フロントエンドで入力された内容をもとに、データの処理・保存・取得などを行う裏側の仕組み のことです。
たとえばログイン情報のチェックや、注文内容の保存といった処理を担当します。
「サーバーサイド」とも呼ばれ、ユーザーには見えない部分です。

フロントエンドエンジニアとバックエンドエンジニア
フロントエンドエンジニア
ウェブデザイナーが作成したデザインをもとに、HTML・CSS・JavaScriptなどの技術を使って、ユーザーが触れる部分を形にします。
見た目の美しさはもちろん、使いやすさや動作の快適さも大切です。
必要なスキル例
必要なスキル例
- HTML、CSS、JavaScriptなどのマークアップ/スクリプト言語の基礎知識
- レスポンシブデザイン(スマホ対応)の実装力
- UI / UX(ユーザーインターフェース・ユーザー体験)の設計スキル
- モダンフレームワークへの理解(React、Vue.js、Next.js、Nuxt など)
- SEO(検索エンジン最適化)への配慮
- CMS(WordPressなど)の基本知識
バックエンドエンジニア
フロントエンドから送られてきた情報をもとに、データの処理・保存・呼び出しなどを行います。
ユーザーの情報を守るセキュリティや、処理の正確さ・速さも重要なポイントです。
必要なスキル例
- サーバーサイド言語の知識(PHP、Java、Python、Ruby、JavaScript/Node.js など)
- データベースの設計・操作スキル(MySQL、PostgreSQL、MongoDB など)
- APIの設計・連携(REST、GraphQL、tRPC など)
- セキュリティやエラーハンドリングの基礎
- Git / GitHub を使ったチーム開発経験
- ミドルウェア(Webサーバー、アプリケーションサーバー等)の基本理解
- クラウドサービスとの連携(Firebase、Supabase、AWS など)
フルスタックエンジニアも増加中
最近では、フロントエンドとバックエンドの両方を担当する「フルスタックエンジニア」も増えてきています。
小規模な開発やスタートアップ、個人開発では特に重宝される存在です。
案件によっては、片方の知識だけでは対応が難しいケースもあるため、どちらの知識もバランスよく学んでおくことが理想的です。
まとめ
| 比較項目 | フロントエンド | バックエンド |
|---|---|---|
| 担当範囲 | ユーザーが目にする画面や操作部分 | データ処理や保存などの裏側の仕組み |
| 使用言語 | HTML、CSS、JavaScript など | PHP、Java、Python、Node.js など |
| 求められる力 | デザイン再現力・操作性・見やすさ | 処理の正確性・安全性・スピード |
| 呼び名 | クライアントサイド | サーバーサイド |
どちらもウェブサービスやアプリ開発にとって欠かせない大切な存在です。
まずは自分が「見た目を作るのが好きか」「裏側のしくみに興味があるか」など、自分の興味をもとに学び始めるのも良いでしょう。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)