[CSS] Grid(グリッドレイアウト)レイアウトを“名前”で管理 グリッドエリアの使い方

前回までは、CSS Grid の基本構造や、行・列の指定方法といった基礎を学びました。
今回はもう一歩進んで、レイアウト全体を視覚的に管理できる「グリッドエリア(grid-template-areas / grid-area)」の指定方法をご紹介します。
アイテムの配置をわかりやすく管理する:grid-template-areas / grid-area
SS Grid では、grid-column や grid-row を使って各アイテムを個別に配置する方法に加え、
レイアウト全体を直感的に設計できる grid-template-areas と grid-area というプロパティがあります。
作りたいレイアウトにエリア名を設定する
まずは、作りたいレイアウトにあらかじめエリア名を設定していきましょう。

HTMLで必要なアイテムを用意します。
・html
|
1 2 3 4 5 6 |
<div class="container"> <div class="header">header</div> <div class="main">main</div> <div class="sidebar">sidebar</div> <div class="footer">footer</div> </div> |
grid-template-areas プロパティを指定する
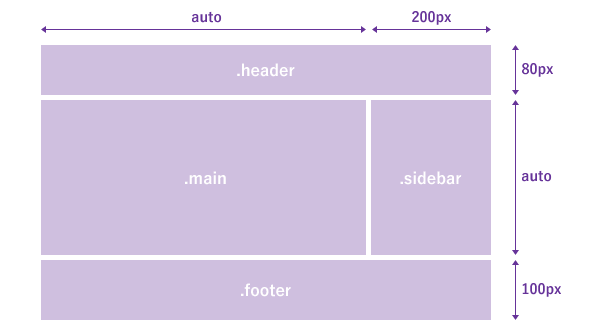
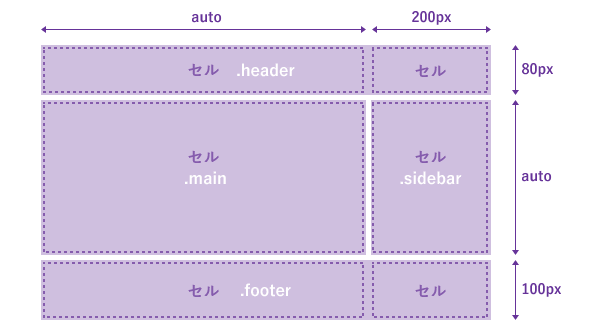
次に、作成するレイアウトがどのようなセルの並びで構成されているかを確認します。

上記のレイアウトは、2列 × 3行 のグリッドで構成されていることが分かります。
このレイアウトを作るために、コンテナ要素に次のようなCSSを指定します。
|
1 2 3 4 5 6 7 8 9 |
.container { display: grid; grid-template-columns: auto 200px; grid-template-rows: 80px auto 100px; grid-template-areas: "header header" "main side" "footer footer"; } |
ここで、新しく登場したのが grid-template-areas プロパティです。
これは、グリッドで区切られた領域(グリッドエリア)に名前を付けて管理できるプロパティです。
グリッド全体の構造をテキストで視覚的に表現できるため、見た目とコードの対応が分かりやすくなり、保守や修正もスムーズになります。
ポイント
- エリア名(例:
header,mainなど)は自由に決められる - 各行は ダブルクォーテーション
" "で囲み、改行で区切る - 行内のエリア名は半角スペースで区切る(このスペースが「列」を表す)
- エリアを複数のセルにまたがらせる場合は、同じエリア名を繰り返す
例:"header header"(2列にまたがる)
grid-area プロパティを使って、各アイテムにエリア名を割り当てる
次に、grid-area プロパティを使って、各アイテムにエリア名を割り当てていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.header { grid-area: header; } .main { grid-area: main; } .sidebar { grid-area: sidebar; } .footer { grid-area: footer; } |
このように、grid-template-areas で指定した名前を、それぞれの要素に grid-area で関連付けることで、アイテムが指定の位置に配置されます。
実際の表示例(デモ)
See the Pen
CSS Grid(Grid Area) by mkl may (@mkl-may)
on CodePen.
ショートハンド
なお、grid-template-columns、grid-template-rows、grid-template-areas の3つは、
grid-template プロパティを使って、1つにまとめて書くこともできます。
|
1 2 3 4 5 6 7 8 |
.container { display: grid; grid-template: "header header" 80px "main sidebar" auto "footer footer" 100px / auto 200px; } |
ポイント
- 各行の終わりにその行の高さ(rowサイズ)を指定します
- 最後の行のあとに / を書き、列幅(columnサイズ)を指定します
一見わかりにくく感じるかもしれませんが、慣れると記述量がぐっと減って効率的です。
まとめ
grid-template-areas と grid-area を使うことで、視覚的にわかりやすいレイアウト設計が可能になります。
コードの可読性や保守性も向上し、後からの修正にも強くなるため、実務でも非常に役立つプロパティです。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)