[CSS] Grid(グリッドレイアウト)入門:図で理解する CSS Grid の構造とパーツ
![[CSS] Grid(グリッドレイアウト) 図で理解する Css Grid の構造とパーツ](https://markleaps.com/blog/wp-content/uploads/2025/04/css-grid-parts.jpg)
CSS Grid(グリッドレイアウト)は、要素を縦横に配置するための強力なレイアウト手法です。
グリッドレイアウトを使いこなすには、まずその構成要素(パーツ)を理解することが大切です。
本記事では、グリッドレイアウトを形づくる各パーツについて、図解を交えてやさしく紹介します。
CSS Grid(グリッドレイアウト)とは?
CSS Grid(グリッドレイアウト)とは、要素を縦横の「線」で区切って、2次元的に配置できる仕組みです。
float や flexbox といったこれまでのレイアウト方法とは異なり、CSS Grid は「行」と「列」を明確に扱えるのが特徴です。
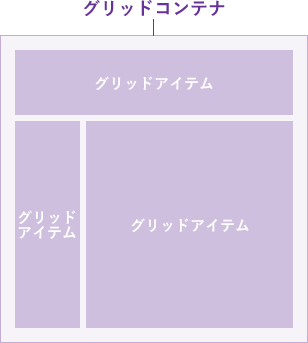
グリッドコンテナ(Grid Container)
display: grid; を指定した要素のことを「グリッドコンテナ」と呼びます。
Gridレイアウトの基盤となる要素で、その中にアイテム(子要素)を配置していきます。
グリッドアイテム(Grid Item)
グリッドコンテナの直下にある子要素が「グリッドアイテム」です。
これらが実際にGrid上に並ぶ要素となります。

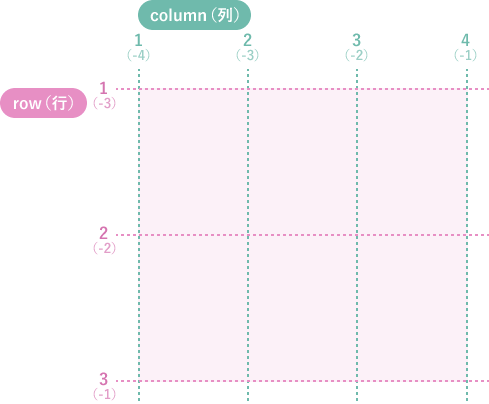
グリッドライン(Grid Line)
Gridの行や列を区切る「線」をグリッドラインと呼びます。
上または左から順に、1・2・3…という番号が自動的に振られます。
また、下または右からは -1・-2・-3… というマイナスの番号でも参照できます。

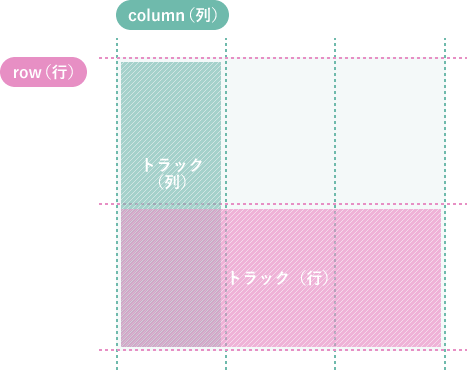
グリッドトラック(Grid Track)
2本のグリッドラインに挟まれた「列」または「行」の領域を、グリッドトラックと呼びます。

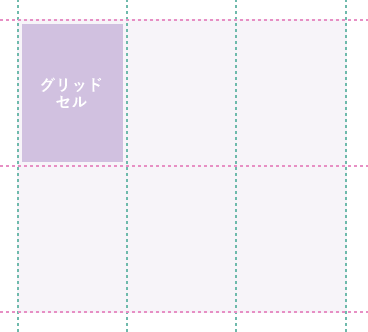
グリッドセル(Grid Cell)
4本のグリッドラインに囲まれた、最小単位の領域が「グリッドセル」です。
表(table)における「セル(td)」のようなイメージで、アイテムを配置する基本単位となります。

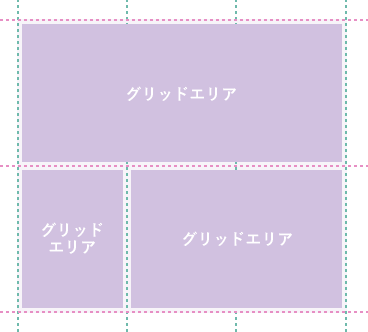
グリッドエリア(Grid Area)
複数のグリッドセルがまとまった領域のことを「グリッドエリア」と呼びます。
ひとつのアイテムを複数セルにまたがって配置した場合などに、このエリアが使われます。

まとめ
グリッドレイアウトの全体像をつかむには、まずそれを構成する各パーツの役割を知ることが大切です。
本記事では、グリッドコンテナやグリッドアイテムをはじめ、ライン・トラック・セル・エリアといった主要な要素を図解とともにご紹介しました。
次の記事では、今回ご紹介したパーツを実際にどう使うのか、「display: grid;」の基本的な書き方から、最初に覚えておきたいプロパティまでをやさしく解説します。
![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)