[WordPress] ブロックエディタ(Gutenberg)の画面構成

WordPressのブロックエディタを使い始める方のために、画面構成について解説します。
使用するプラグインや設定によって若干異なりますが、基本的な構成は以下の通りです。

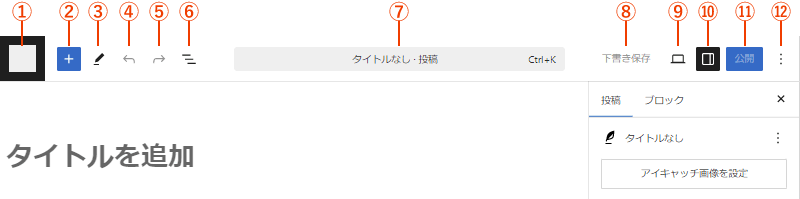
ヘッダーメニューバー

以下の操作ができます。
①投稿一覧画面に移動
②ブロックライブラリを表示
③編集/選択モードの切り替え
④操作の取り消し(1つ戻す)
⑤操作のやり直し(1つ進める)
⑥記事内のブロック一覧を表示し、移動する
⑦
⑧下書き保存
⑨プレビュー
⑩設定サイドバーの表示/非表示
⑪公開
⑫

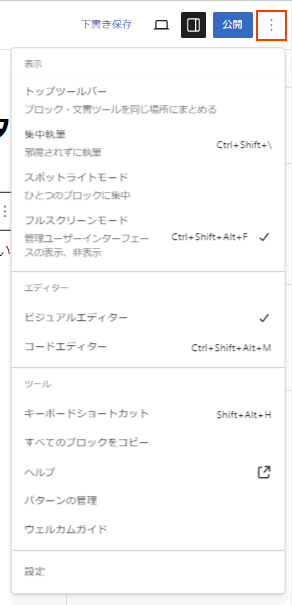
表示モードの切り替え
・トップツールバー
通常、編集中のブロックのすぐ上にツールバーが表示されますが、この機能を有効にするとツールバーが画面上部に固定されます。
・集中執筆
記事編集エリア以外(ヘッダーメニューバーや設定サイドバー)が非表示になります。
・スポットライトモード
編集中のブロック以外を薄く表示し、現在編集中のブロックを強調表示できます。
・フルスクリーンモード
WordPressの管理画面の「ツールバー」や「メニュー」を非表示にできます。
WordPress 5.5以降、デフォルトで有効になっています。
エディターの切り替え
・ビジュアルエディター(標準モード)
キストや画像などのコンテンツを視覚的に配置・編集できます。
・コードエディター
HTMLを直接入力・編集できるモードです。
ビジュアルエディターで作成した内容をコードエディターに切り替えて確認・修正もできます。
その他の機能
・キーボードショートカット
記事作成の効率を上げるショートカットキーの一覧を表示できます。
・すべてのブロックをコピー
記事内の全てのブロックをコピーできます。
・ヘルプ
WordPress公式サイトのブロックエディタのヘルプページを開きます。
・パターンの管理
1つまたは複数のブロックをパターンとして保存し、他の記事でも再利用できます。
定型文やデザインを統一したい場合に便利です。
・ウェルカムガイド
ブロックエディタ初回使用時に表示されるチュートリアルを再表示できます。
・設定
ブロックエディタに関するさらに詳細な設定を行えます。
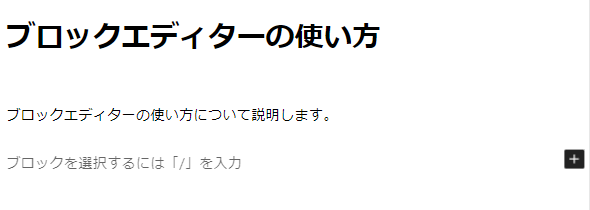
記事編集エリア
記事のタイトルを入力し、ブロックを追加・編集できます。

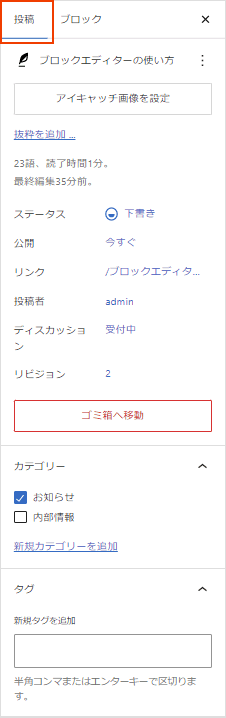
設定サイドバー
「投稿」タブ
アイキャッチ画像、公開日時、パーマリンク設定、カテゴリ・タグ設定など、記事のステータスや公開設定を管理できます。

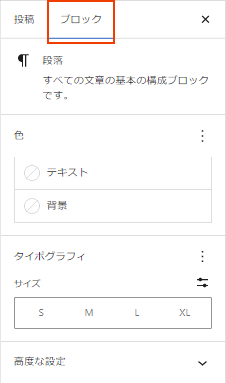
「ブロック」タブ
選択したブロックごとの詳細設定ができます。

![MARKLEAPS[マークリープス]](https://markleaps.com/blog/wp-content/themes/mkl/images/00_logo.png)